android学习之屏幕切换动画(translate)
2013-12-05 14:45
323 查看
果,首先了解一下Activity切换的实现,从Android2.0开始在Activity增加了一个方法:
public void overridePendingTransition (int enterAnim, int exitAnim) //enterAnim 进入 exitAnim 退出
调用 overridePendingTransition 方法
注意:必须在startActivity()或者 finish()方法的后面。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)

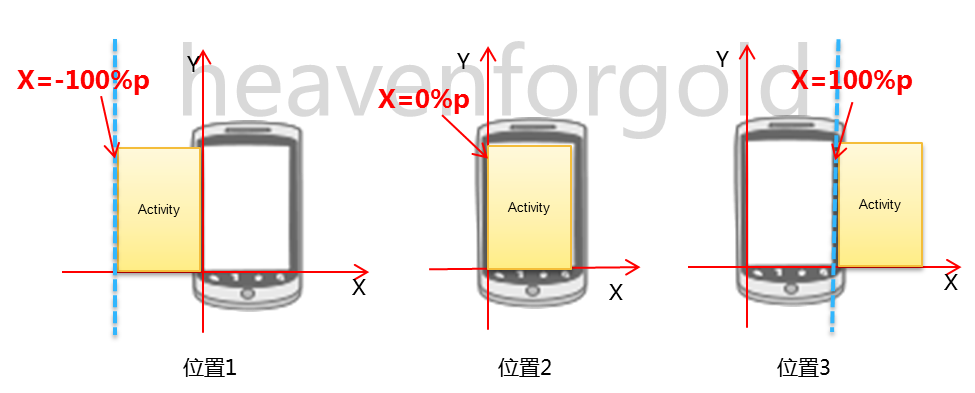
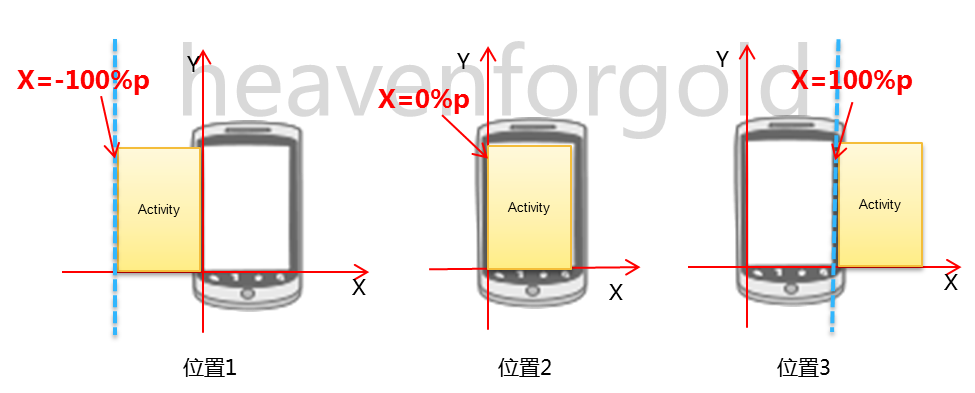
从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
清楚了位置后,我们就可以实现左右滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_left.xml (从 位置2 移动到 位置1)
in_from_right.xml (从 位置3 移动到 位置2)
android:fromXDelta 动画开始的位置, android:toXDelta 动画结束的位置,android:duration动画的时间。
Activity代码:
xml:
有些内容转载自:http://blog.csdn.net/luffy_1988/article/details/7766624
public void overridePendingTransition (int enterAnim, int exitAnim) //enterAnim 进入 exitAnim 退出
调用 overridePendingTransition 方法
注意:必须在startActivity()或者 finish()方法的后面。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)

从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
清楚了位置后,我们就可以实现左右滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_left.xml (从 位置2 移动到 位置1)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <translate android:fromXDelta="0%p" android:toXDelta="-100%p" android:duration="500" /> </set>
in_from_right.xml (从 位置3 移动到 位置2)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> <translate android:fromXDelta="100%p" android:toXDelta="0%p" android:duration="500" /> </set>
android:fromXDelta 动画开始的位置, android:toXDelta 动画结束的位置,android:duration动画的时间。
Activity代码:
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void intoManin(View v){
Intent intent=new Intent(MainActivity.this,SendActivity.class);
startActivity(intent);
finish();
overridePendingTransition(R.anim.in_to_left,R.anim.out_to_left ); //注意进入的activity动画放前面,退出的activity动画效果放后面 位置不能反了。
}
}xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView" android:background="@drawable/door" android:layout_width="fill_parent" android:layout_height="fill_parent" android:onClick="intoManin" /> </LinearLayout>
有些内容转载自:http://blog.csdn.net/luffy_1988/article/details/7766624
相关文章推荐
- 获取apk信息工具(android SDK的aapt工具)
- android简单的进程间通信
- android中分割线的实现
- android银联支付
- ubuntu 下载 android 源码
- android --静默安装
- android --静默安装
- android --静默安装
- android --静默安装
- android --静默安装
- android --静默安装
- 【Android】不使用WebView来执行Javascript脚本(Rhino)
- Genymotion虚拟Android不能联网的一种解决方法
- 异步下载图片
- Android—GSensor驱动与HAL/Framework
- Android----getSystemService
- Android onActivityResult()运行时刻的问题
- android static变量的使用
- 编译魔趣开源代码android4.3.3
- 安卓内存
