Android开发实践:用PopupWindow实现自定义Dailog
2013-11-26 20:11
405 查看
Android的PopupWindow是个很有用的widget,利用它可以实现悬浮窗体的效果,比如实现一个悬浮的菜单,最常见的应用就是在视频播放界面里,做一个工具栏,用来控制播放进度。本文利用PopupWindow来实现一个通用的Dailog,类似Android系统的AlertDailog,从中学习和掌握有关PopupWindow和Dailog的使用和实现细节。
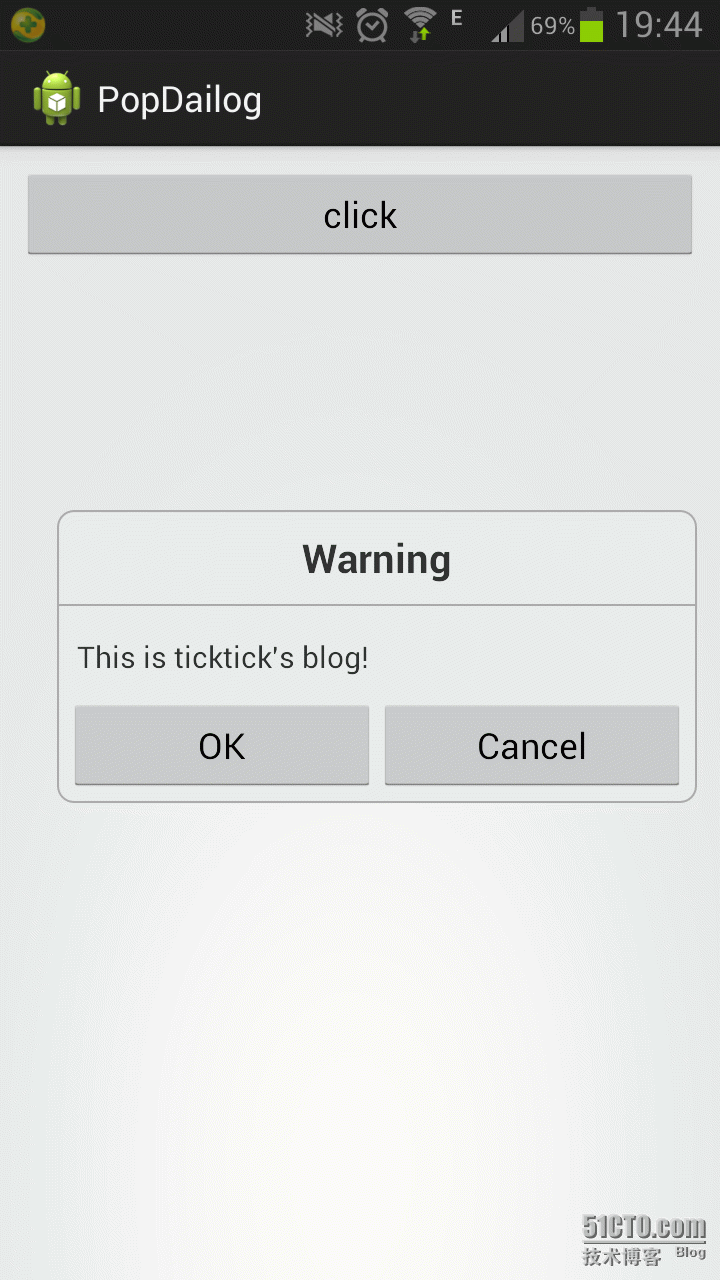
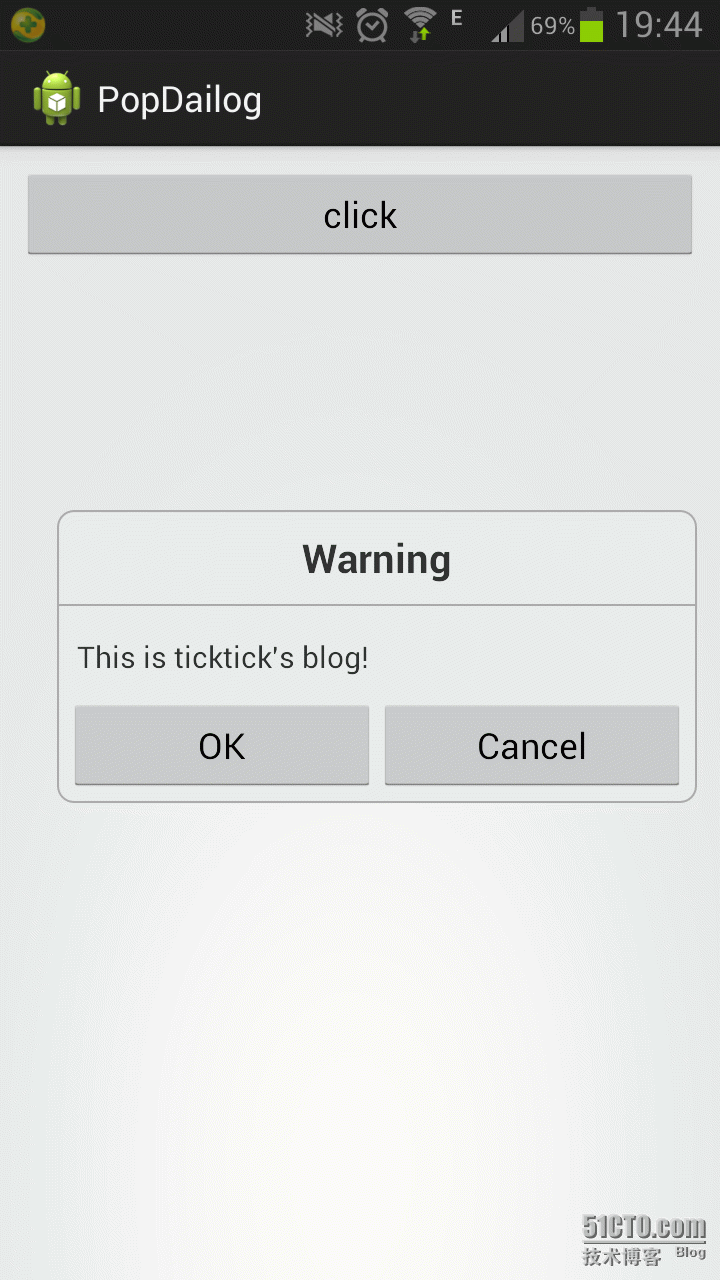
界面效果如图所示,点击 Click 按钮后,弹出对话框提示。

1. CustomDailog的布局
首先定义 CustDailog的布局文件,由系统的AlertDailog可以知道,一个对话框包含了三个要素,一个是Title,即标题,一个是Message,即主体内容,还有一个是Button,即确定和取消的按钮,用来与用户交互。因此,布局设计如下:
其中,shap_bg.xml 是Dailog的背景的定义文件,你可以修改此文件,来改变Dailog的背景:
(2) CustomDailog的定义
CustomDailog的接口,可以类比AlertDailg的接口定义,主要包括如下一些方法:
1. setTitle 设置标题2. setMessage 设置主体内容3. setPositiveButton 设置 “确定” 按钮4. setNegativeButton 设置 “取消” 按钮5. show 显示6. dimiss 消失
其定义如下:
(3) 在Activity中的使用方法
由于 PopupWindow 的显示必须给一个ParentView,在Activity中使用的话,最简单的方法就是将整个activity的“根View”传递给这个PopupWindow,这样就可以在整个屏幕的正中央来显示Dailog,获取Acitivity的根View的方法如下:
因此,上面定义的 CunstomDailog的使用方法如下所示:
到此为止,整个Dailog的实现就介绍到这里了,工程文件可以在博客后面的附件中下载,你可以通过修改CustomDailog的定义以及custom_dailog.xml文件来改变Dailog的界面和效果,有不清楚的地方,欢迎留言或者来信lujun.hust@gmail.com交流,或者关注我的新浪微博 @卢_俊 获取最新的文章和资讯。
本文出自 “Jhuster的专栏” 博客,请务必保留此出处http://ticktick.blog.51cto.com/823160/1332083
界面效果如图所示,点击 Click 按钮后,弹出对话框提示。

1. CustomDailog的布局
首先定义 CustDailog的布局文件,由系统的AlertDailog可以知道,一个对话框包含了三个要素,一个是Title,即标题,一个是Message,即主体内容,还有一个是Button,即确定和取消的按钮,用来与用户交互。因此,布局设计如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/shape_bg" android:layout_margin="10dp"> <TextView android:id="@+id/CustomDlgTitle" android:layout_width="match_parent" android:layout_height="wrap_content" android:textStyle="bold" android:textSize="20sp" android:layout_margin="10dp" android:gravity="center"/> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/darker_gray"/> <LinearLayout android:id="@+id/CustomDlgContentView" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_margin="5dp" /> <TextView android:id="@+id/CustomDlgContentText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="15sp" android:layout_margin="5dp" android:paddingLeft="5sp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_margin="5dp" > <Button android:id="@+id/CustomDlgButtonOK" android:layout_width="0dp" android:layout_weight="0.5" android:layout_height="wrap_content" android:visibility="gone"/> <Button android:id="@+id/CustomDlgButtonCancel" android:layout_width="0dp" android:layout_weight="0.5" android:layout_height="wrap_content" android:visibility="gone"/> </LinearLayout> </LinearLayout>
其中,shap_bg.xml 是Dailog的背景的定义文件,你可以修改此文件,来改变Dailog的背景:
<?xml version="1.0" encoding="UTF-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#e6ecee" /> <stroke android:width="1.0dip" android:color="@android:color/darker_gray" /> <corners android:radius="8.0dip" /> </shape>
(2) CustomDailog的定义
CustomDailog的接口,可以类比AlertDailg的接口定义,主要包括如下一些方法:
1. setTitle 设置标题2. setMessage 设置主体内容3. setPositiveButton 设置 “确定” 按钮4. setNegativeButton 设置 “取消” 按钮5. show 显示6. dimiss 消失
其定义如下:
package com.ticktick.popdailog;
import android.content.Context;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
public class CustomDailog {
private View mParent;
private PopupWindow mPopupWindow;
private LinearLayout mRootLayout;
private LayoutParams mLayoutParams;
//PopupWindow必须有一个ParentView,所以必须添加这个参数
public CustomDailog(Context context, View parent) {
mParent = parent;
LayoutInflater mInflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加载布局文件
mRootLayout = (LinearLayout)mInflater.inflate(R.layout.custom_dailog, null);
mLayoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
}
//设置Dailog的标题
public void setTitle(String title) {
TextView mTitle = (TextView)mRootLayout.findViewById(R.id.CustomDlgTitle);
mTitle.setText(title);
}
//设置Dailog的主体内容
public void setMessage(String message) {
TextView mMessage = (TextView)mRootLayout.findViewById(R.id.CustomDlgContentText);
mMessage.setText(message);
}
//设置Dailog的“确定”按钮
public void setPositiveButton(String text,OnClickListener listener ) {
final Button buttonOK = (Button)mRootLayout.findViewById(R.id.CustomDlgButtonOK);
buttonOK.setText(text);
buttonOK.setOnClickListener(listener);
buttonOK.setVisibility(View.VISIBLE);
}
//设置Dailog的“取消”按钮
public void setNegativeButton(String text,OnClickListener listener ) {
final Button buttonCancel = (Button)mRootLayout.findViewById(R.id.CustomDlgButtonCancel);
buttonCancel.setText(text);
buttonCancel.setOnClickListener(listener);
buttonCancel.setVisibility(View.VISIBLE);
}
//替换Dailog的“主体”布局
public void setContentLayout(View layout) {
TextView mMessage = (TextView)mRootLayout.findViewById(R.id.CustomDlgContentText);
mMessage.setVisibility(View.GONE);
LinearLayout contentLayout = (LinearLayout)mRootLayout.findViewById(R.id.CustomDlgContentView);
contentLayout.addView(layout);
}
//设置Dailog的长宽
public void setLayoutParams(int width, int height) {
mLayoutParams.width = width;
mLayoutParams.height = height;
}
//显示Dailog
public void show() {
if(mPopupWindow == null) {
mPopupWindow = new PopupWindow(mRootLayout, mLayoutParams.width,mLayoutParams.height);
mPopupWindow.setFocusable(true);
}
mPopupWindow.showAtLocation(mParent, Gravity.CENTER, Gravity.CENTER, Gravity.CENTER);
}
//取消Dailog的显示
public void dismiss() {
if(mPopupWindow == null) {
return;
}
mPopupWindow.dismiss();
}
}(3) 在Activity中的使用方法
由于 PopupWindow 的显示必须给一个ParentView,在Activity中使用的话,最简单的方法就是将整个activity的“根View”传递给这个PopupWindow,这样就可以在整个屏幕的正中央来显示Dailog,获取Acitivity的根View的方法如下:
findViewById(android.R.id.content)).getChildAt(0);
因此,上面定义的 CunstomDailog的使用方法如下所示:
final CustomDailog dailog = new CustomDailog(this,getRootLayout());
dailog.setTitle("Warning");
dailog.setMessage("This is ticktick's blog!");
dailog.setPositiveButton("OK", new OnClickListener() {
@Override
public void onClick(View v) {
dailog.dismiss();
}
});
dailog.setNegativeButton("Cancel", new OnClickListener() {
@Override
public void onClick(View v) {
dailog.dismiss();
}
});
dailog.show();到此为止,整个Dailog的实现就介绍到这里了,工程文件可以在博客后面的附件中下载,你可以通过修改CustomDailog的定义以及custom_dailog.xml文件来改变Dailog的界面和效果,有不清楚的地方,欢迎留言或者来信lujun.hust@gmail.com交流,或者关注我的新浪微博 @卢_俊 获取最新的文章和资讯。
本文出自 “Jhuster的专栏” 博客,请务必保留此出处http://ticktick.blog.51cto.com/823160/1332083
相关文章推荐
- Android用PopupWindow实现自定义Dailog
- Android开发实现popupWindow弹出窗口自定义布局与位置控制方法
- android开发步步为营之64:PopupWindow实现自定义弹出菜单
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- (转)【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android开发之自定义刮刮卡实现代码
- Android开发之自定义圆形的ImageView的实现
- Android用PopupWindow实现自定义overflow
- Android编程实现的自定义弹窗(PopupWindow)功能示例
- [Android开发] 自定义View之重写View非常简单实现开关按钮SwitchView
- android 开发零起步学习笔记(十七):自定义android用户控件,使用回调函数实现自定义事件
- Android开发之自定义Spinner样式的效果实现(源代码实现)
- Android程序开发之ListView 与PopupWindow实现从左向右滑动删除功能
- android selector开发自定义样式实现唯美效果
- Android开发实践(六)字符串实现DES加密
- Android开发中遇到的问题(一)——自定义videoview设置视频大小,实现上下黑边
- Android开发:自定义界面的Dialog,并且实现按钮的监听回调
- Android 自定义PopupWindow 实现 ListView与PopupWindow结合下拉框
- Android开发之自定义圆角矩形图片ImageView的实现 - Jamy Cai
- 【实践驱动开发2-001】wifi 在android 下的实现 - AR6000 系列移植详细步骤
