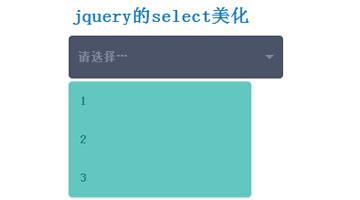
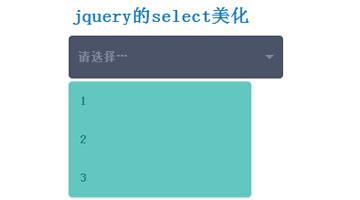
jquery的select美化
2013-11-23 17:21
323 查看
一个简单的css配合jq美化select

演示 XML/HTML Code<div id="main">
<section id="basic-usage">
<select id="basic-usage-demo">
<option value="">请选择…</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</section>
</div>
JavaScript Code<script>
$(document).ready(function() {
$('#basic-usage-demo').fancySelect();
// Boilerplate
var repoName = 'fancyselect'
$.get('' + repoName, function(repo) {
var el = $('#top').find('.repo');
el.find('.stars').text(repo.watchers_count);
el.find('.forks').text(repo.forks_count);
});
var menu = $('#top').find('menu');
function positionMenuArrow() {
var current = menu.find('.current');
menu.find('.arrow').css('left', current.offset().left + (current.outerWidth() / 2));
}
$(window).on('resize', positionMenuArrow);
menu.on('click', 'a', function(e) {
var el = $(this),
href = el.attr('href'),
currentSection = $('#main').find('.current');
e.preventDefault();
menu.find('.current').removeClass('current');
el.addClass('current');
positionMenuArrow();
if (currentSection.length) {
currentSection.fadeOut(300).promise().done(function() {
$(href).addClass('current').fadeIn(300);
});
} else {
$(href).addClass('current').fadeIn(300);
}
});
menu.find('a:first').trigger('click')
});
</script>
CSS Code<style type="text/css">
div#main { font-size: 16px; line-height: 26px; color: #fff; }
div#main div.fancy-select { margin: 0 auto 60px; width: 200px; }
</style>
原文地址:http://www.freejs.net/article_biaodan_95.html

演示 XML/HTML Code<div id="main">
<section id="basic-usage">
<select id="basic-usage-demo">
<option value="">请选择…</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</section>
</div>
JavaScript Code<script>
$(document).ready(function() {
$('#basic-usage-demo').fancySelect();
// Boilerplate
var repoName = 'fancyselect'
$.get('' + repoName, function(repo) {
var el = $('#top').find('.repo');
el.find('.stars').text(repo.watchers_count);
el.find('.forks').text(repo.forks_count);
});
var menu = $('#top').find('menu');
function positionMenuArrow() {
var current = menu.find('.current');
menu.find('.arrow').css('left', current.offset().left + (current.outerWidth() / 2));
}
$(window).on('resize', positionMenuArrow);
menu.on('click', 'a', function(e) {
var el = $(this),
href = el.attr('href'),
currentSection = $('#main').find('.current');
e.preventDefault();
menu.find('.current').removeClass('current');
el.addClass('current');
positionMenuArrow();
if (currentSection.length) {
currentSection.fadeOut(300).promise().done(function() {
$(href).addClass('current').fadeIn(300);
});
} else {
$(href).addClass('current').fadeIn(300);
}
});
menu.find('a:first').trigger('click')
});
</script>
CSS Code<style type="text/css">
div#main { font-size: 16px; line-height: 26px; color: #fff; }
div#main div.fancy-select { margin: 0 auto 60px; width: 200px; }
</style>
原文地址:http://www.freejs.net/article_biaodan_95.html
相关文章推荐
- jquery下error报错详解
- 关于jQuery中autocomplete的使用
- JQuery隐藏
- jQuery 学习笔记之六 (jQuery DOM的操作)
- 用 jQuery 获取 iframe 父页面元素
- JQuery操作iframe父页面与子页面的元素与方法
- jquery 插件集
- jQuery Pagination Ajax分页插件中文详解
- php ajax jquery 无刷新分页
- 对Jquery上传头像截取代码的更新
- 自写的一个jQuery圆角插件
- JQuery获取和设置Select选项方法
- jquery判断checkbox是否被选中
- jquery 下拉框,单选框,多选框整理
- 240多个jquery插件
- jQuery DIV圆角插件之jquery.corner.js jQuery插件怎么用?
- jQuery获取及设置单选框、多选框、文本框内容
- Jquery 获取单选按钮组选中的值的方法
- JQuery元素坐标,偏移量
- jquery position
