jquery tree table js 试用
2013-11-18 19:39
513 查看
用完以后感觉是一个简单的树形显示控件,当然也可以自己改为ajax异步加载类型,
由于自身API 有限 ,可用于一些简单功能的展现。
官网地址:
http://ludo.cubicphuse.nl/jquery-treetable/#api
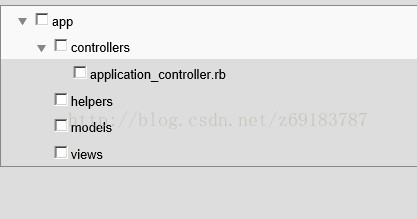
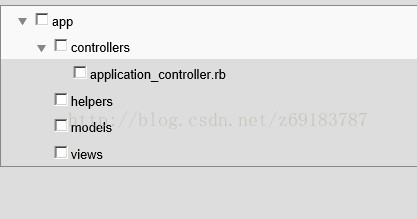
效果:

由于自身API 有限 ,可用于一些简单功能的展现。
官网地址:
http://ludo.cubicphuse.nl/jquery-treetable/#api
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link href="./tree/screen.css" rel="stylesheet" media="screen" />
<link href="./tree/jquery.treetable.css" rel="stylesheet" type="text/css">
<link href="./tree/jquery.treetable.theme.default.css" rel="stylesheet" type="text/css">
<script src="jquery.js" type="text/javascript"> </script>
<script src="./tree/jquery.treetable.js" type="text/javascript"> </script>
<script type="text/javascript">
$(function(){
//$("#treeTable1").treetable({onNodeExpand:function(){alert(1);}});
$("#treeTable1").treetable({ expandable: true });
$("#treeTable1").treetable("expandAll");
});
function setValue1(){
var nameValue='';
var idValue='';
$('#treeTable1').find('input[type="checkbox"]:checked').each(function(){
nameValue += $(this).parent().text()+',';
idValue += $(this).val()+',';
});
$("#a").val(nameValue.substr(0,nameValue.length-1));
$("#b").val(idValue.substr(0,idValue.length-1));
//window.close();
}
</script>
</head>
<body>
<table id="treeTable1" style="width: 100%">
<tr data-tt-id="0">
<td><input type="checkbox" value="0">app</td>
</tr>
<tr data-tt-id="1" data-tt-parent-id="0">
<td><input type="checkbox" value="1">controllers</td>
</tr>
<tr data-tt-id="5" data-tt-parent-id="1">
<td><input type="checkbox" value="5">application_controller.rb</td>
</tr>
<tr data-tt-id="2" data-tt-parent-id="0">
<td><input type="checkbox" value="2">helpers</td>
</tr>
<tr data-tt-id="3" data-tt-parent-id="0">
<td><input type="checkbox" value="3">models</td>
</tr>
<tr data-tt-id="4" data-tt-parent-id="0">
<td><input type="checkbox" value="4">views</td>
</tr>
</table>
<input type="text" id="a"/><input type="text" id="b"/>
<button onclick="setValue1();" value="选择">
</body>效果:

相关文章推荐
- Jquery动态给表格添加、删除行
- Jquery学习2---倒计时
- jquery 获取和设置 select下拉框的值
- jQuery的ajax submit的使用
- jquery选择器之伪类选择器
- jquery ajax回调函数中实现按钮置灰倒计时
- jQuery代码性能小细节
- jquery选择器之属性选择器
- jquery_事件与动画
- Jquery 插件开发公开属性顺序的影响.
- jquery---- 数组根据值进行删除
- jQuery 表单验证 ------好博文
- jQuery中return false,e.preventDefault(),e.stopPropagation()的区别
- jQuery 常用框架 插件
- keleyi菜单0.1.5版本发布了
- jQuery的.bind()、.live()和.delegate()之间区别
- Jquery取得iframe下内容的方法
- jQuery live与bind的区别
- jQuery - js jquery submit() 事件 失效的原因
- jQuery实现CheckBox全选、全不选
