UEditor使用技巧(2):自定义样式
2013-11-17 23:10
176 查看
(1)改变内容框的样式
1.改变字体大小和颜色:内容框默认是白色背景,最近要做Web版的PS,模拟CMD命令窗口或者ISE命令窗口的背景色,分别:是黑色背景+白色字,蓝色背景+白色字通过谷歌浏览器可以查到内容框是由JS生成的一段HTML片段,这个JS名称是 :ueditor.all.js。在这个JS内找到它生成的html代码片段.view{padding:0;word-wrap:break-word;cursor:text;height:90%;},按你需要,改这个样式即可
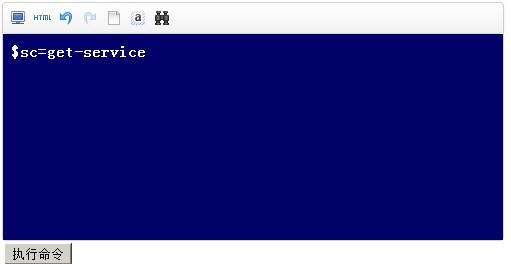
2.改变背景色:自定义一个css文件,输入一下css代码:
/*内容框高度*/
.edui-default .edui-editor-iframeholder {
height: 200px;
background-color:#000066;
}将它放在使用UEditor工具的页面中
效果如下:

-------------------------------------------------------------------------------------------------------------------------------------------------------------------
(2)改变工具栏按钮的样式
一般情况,下面这些工具工具是靠左浮动的,有个工具比较特殊,就是“满屏”工具按钮,它靠右浮动
可以在ueditor\themes\default\css\ueditor.css找到下面css代码
.edui-default .edui-toolbar .edui-for-fullscreen {
float: right;/*改为left即可*/
}
相关文章推荐
- UEditor使用技巧(2):自定义样式
- jQuery 自定义网页滚动条样式插件 mCustomScrollbar 的介绍和使用方法
- VC++中使用用户自定义消息及自定制窗口技巧
- Android使用xml自定义Button按钮显示样式
- RadioGroup以及RadioButton自定义样式的使用
- android UI学习 -- 设置界面的布局(包括style的使用,selector的使用,Checkbox自定义样式,菜单项的样式)
- zxing-android-embedded的使用及自定义样式仿微信的
- Qt自定义Qmenu样式,使用Stylesheet
- 自定义View或者ViewGroup的自定义属性使用技巧
- 一起学微软Power BI系列-使用技巧(5)自定义PowerBI时间日期表
- 学习CSS使用技巧教程(5)自定义类别
- jQuery 自定义网页滚动条样式插件 mCustomScrollbar 的介绍和使用方法
- Flex中通过设置fontFamily样式在调色板(ColorPicker)控件中使用自定义嵌入字体的例子
- JSP页面使用富文本控件ckeditor自定义样式
- activiti自定义流程之整合(二):使用angular js整合ueditor创建表单
- iOS调试技巧之打印输出 -----A: (NSString *)description B:自定义LOG C:使用第三方插件快速打印
- 使用InfoPath 2010自定义Sharepoint表单样式
- activiti自定义流程之整合(二):使用angular js整合ueditor创建表单
- 自定义网页滚动条样式插件malihu-custom-scrollbar-plugin的介绍和使用方法
- 使用css打造自定义select(非模拟)实现原理及样式
