addSubview,frame和bounds
2013-11-15 11:10
295 查看
先看代码:
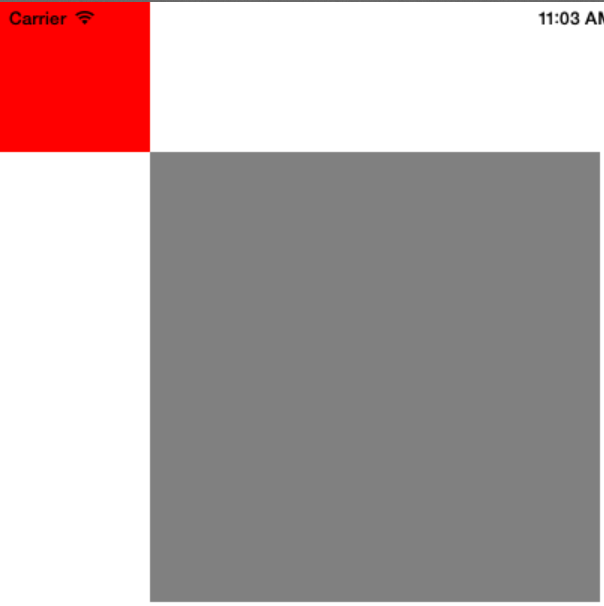
看看运行结果:

这个很简单没问题,做个对比而已。
将上面的代码修改如下:
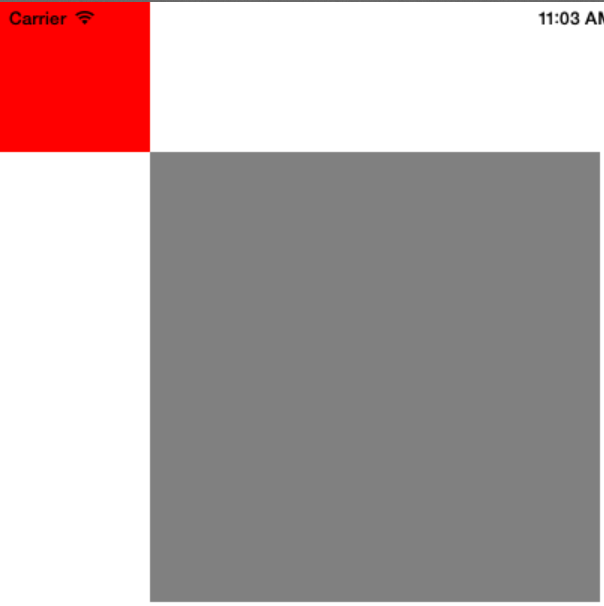
运行结果:

区别出来了,由于view1的位置为(100, 100, 300, 300),所以[view1 addSubview:view2]使得view2的位置发送了变化,view2的frame为(0, 0, 100, 100),因为addSubview时是以view1为参考坐标系add的,所以view2的frame是相对于view1的frame而言的。
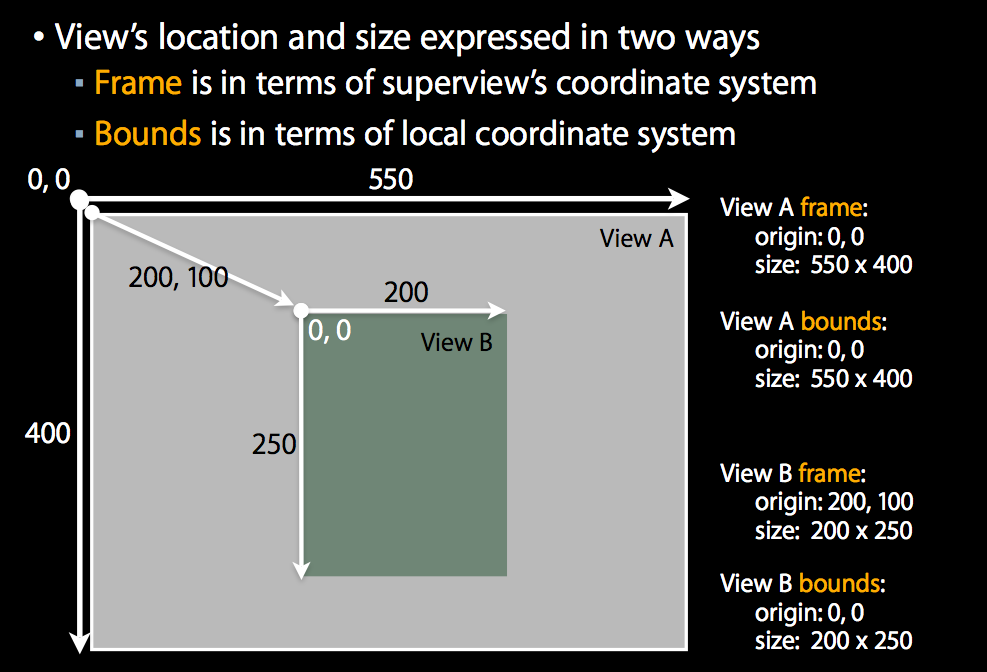
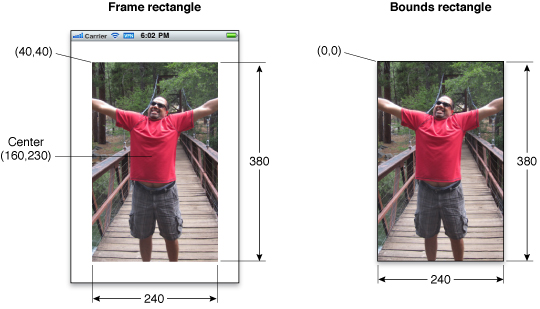
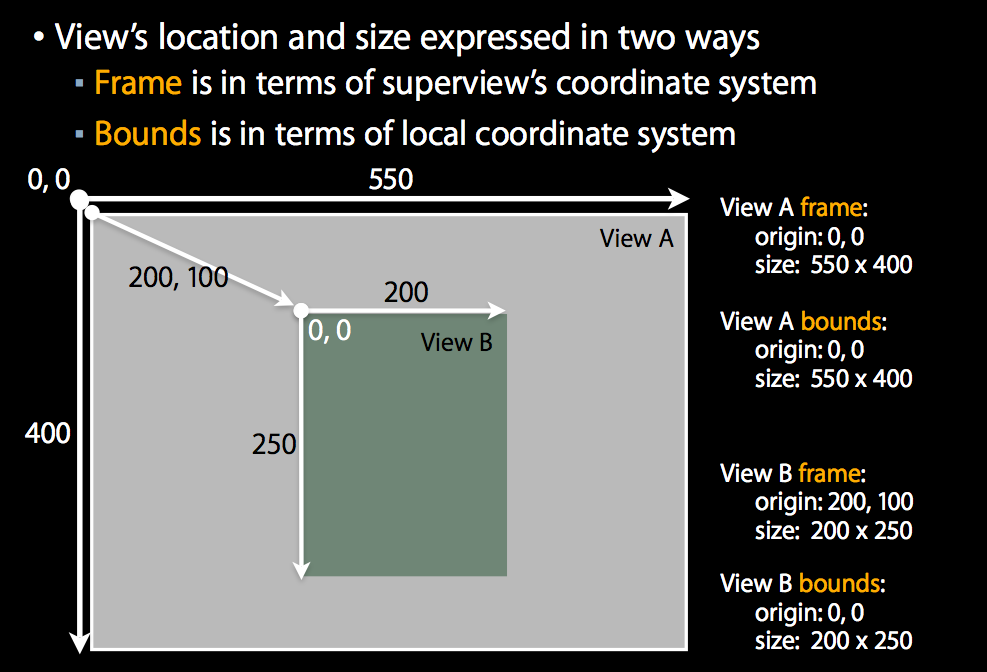
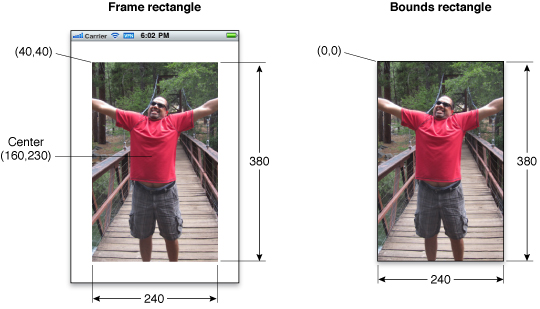
最后上两张很久以前看过的关于frame和bounds的区别的图,做个笔记:


UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(100.0, 100.0, 300.0, 300.0)]; view1.backgroundColor = [UIColor grayColor]; [self.view addSubview:view1]; UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0.0, 0.0, 100.0, 100.0)]; view2.backgroundColor = [UIColor redColor]; [self.view addSubview:view2];
看看运行结果:

这个很简单没问题,做个对比而已。
将上面的代码修改如下:
// [self.view addSubview:view2]; [view1 addSubview:view2];
运行结果:

区别出来了,由于view1的位置为(100, 100, 300, 300),所以[view1 addSubview:view2]使得view2的位置发送了变化,view2的frame为(0, 0, 100, 100),因为addSubview时是以view1为参考坐标系add的,所以view2的frame是相对于view1的frame而言的。
最后上两张很久以前看过的关于frame和bounds的区别的图,做个笔记:


相关文章推荐
- bounds和frame区别
- frame、bounds、center以及frame和bounds的区别
- ios view的frame和bounds之区别(位置和大小)
- iOS开发UI基础—手写控件,frame,center和bounds属性
- frame、bounds和center的使用场景
- 【IOS基础知识】CGRectInset、CGRectOffset、frame、bounds对比整理
- 彩票案例-frame,center和bounds属性
- UIView 简介(六)视图几何结构和坐标系统 包括frame, bounds和center属性之间的关系
- bounds 和frame区别
- iOS开发UI篇—手写控件,frame,center和bounds属性
- iOS view的frame和bounds之区别(位置和大小)
- iOS学习(frame、bounds、center:)以及UIView的旋转,平移和缩放
- UI UIWindow / bounds / frame
- IOS frame与bounds的区别
- ios视图frame和bounds的对比
- position与frame bounds anchorPoint的深入理解
- iOS 中 frame、center 和bounds 的深入了解
- iOS界面篇 - bounds和frame的相同和区别
- iOS开发UI基础—手写控件,frame,center和bounds属性
- AutoLayout 约束与frame、bounds的设置
