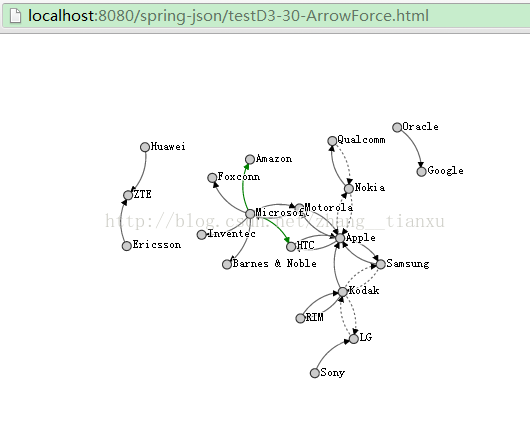
【D3.js数据可视化系列教程】(三十二)-- 力导向图之弧形箭头连线
2013-11-06 17:18
701 查看

这个的细节我也不大明白,主要思路就是在一般的力导向图上修改连线的path
(1)创建箭头标记(marker)
svg.append("svg:defs").selectAll("marker").data(["suit", "licensing", "resolved"])
.enter().append("svg:marker")
.attr("id", String)
.attr("viewBox", "0 -5 10 10")
.attr("refX", 15)
.attr("refY", -1.5)
.attr("markerWidth", 6)
.attr("markerHeight", 6)
.attr("orient", "auto")
.append("svg:path")
.attr("d", "M0,-5L10,0L0,5");
(2)根据连线类型引用上面创建的标记
var path = svg.append("svg:g").selectAll("path").data(force.links())
.enter().append("svg:path")
.attr("class", function(d) { return "link " + d.type; })
.attr("marker-end", function(d) { return "url(#" + d.type + ")"; });
(3)打点path
格式是:Msource.x,source.yArr00,1target.x,target.ypath.attr("d", function(d) {
var dx = d.target.x - d.source.x,//增量
dy = d.target.y - d.source.y,
dr = Math.sqrt(dx * dx + dy * dy);
return "M" + d.source.x + ","
+ d.source.y + "A" + dr + ","
+ dr + " 0 0,1 " + d.target.x + ","
+ d.target.y;
});
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testD3-30-ArrowForce.html</title>
<script type="text/javascript" src="http://localhost:8080/spring/js/d3.v3.js"></script>
<style type="text/css">
path.link {
fill: none;
stroke: #666;
stroke-width: 1.5px;
}
marker#licensing {
fill: green;
}
path.link.licensing {
stroke: green;
}
path.link.resolved {
stroke-dasharray: 0,2 1;
}
circle {
fill: #ccc;
stroke: #333;
stroke-width: 1.5px;
}
text {
font: 10px sans-serif;
pointer-events: none;
}
text.shadow {
stroke: #fff;
stroke-width: 3px;
stroke-opacity: .8;
}
}
</style>
</head>
<body>
<script type="text/javascript">
var links = [
{source: "Microsoft", target: "Amazon", type: "licensing"},
{source: "Microsoft", target: "HTC", type: "licensing"},
{source: "Samsung", target: "Apple", type: "suit"},
{source: "Motorola", target: "Apple", type: "suit"},
{source: "Nokia", target: "Apple", type: "resolved"},
{source: "HTC", target: "Apple", type: "suit"},
{source: "Kodak", target: "Apple", type: "suit"},
{source: "Microsoft", target: "Barnes & Noble", type: "suit"},
{source: "Microsoft", target: "Foxconn", type: "suit"},
{source: "Oracle", target: "Google", type: "suit"},
{source: "Apple", target: "HTC", type: "suit"},
{source: "Microsoft", target: "Inventec", type: "suit"},
{source: "Samsung", target: "Kodak", type: "resolved"},
{source: "LG", target: "Kodak", type: "resolved"},
{source: "RIM", target: "Kodak", type: "suit"},
{source: "Sony", target: "LG", type: "suit"},
{source: "Kodak", target: "LG", type: "resolved"},
{source: "Apple", target: "Nokia", type: "resolved"},
{source: "Qualcomm", target: "Nokia", type: "resolved"},
{source: "Apple", target: "Motorola", type: "suit"},
{source: "Microsoft", target: "Motorola", type: "suit"},
{source: "Motorola", target: "Microsoft", type: "suit"},
{source: "Huawei", target: "ZTE", type: "suit"},
{source: "Ericsson", target: "ZTE", type: "suit"},
{source: "Kodak", target: "Samsung", type: "resolved"},
{source: "Apple", target: "Samsung", type: "suit"},
{source: "Kodak", target: "RIM", type: "suit"},
{source: "Nokia", target: "Qualcomm", type: "suit"}
];
var nodes = {};
links.forEach(function(link) {
link.source = nodes[link.source] || (nodes[link.source] = {name: link.source});
link.target = nodes[link.target] || (nodes[link.target] = {name: link.target});
});
var w = 960,
h = 500;
var force = d3.layout.force()
.nodes(d3.values(nodes))
.links(links)
.size([w, h])
.linkDistance(60)
.charge(-300)
.on("tick", tick)
.start();
var svg = d3.select("body").append("svg:svg")
.attr("width", w)
.attr("height", h);
//(1)创建箭头
svg.append("svg:defs").selectAll("marker")
.data(["suit", "licensing", "resolved"])
.enter().append("svg:marker")
.attr("id", String)
.attr("viewBox", "0 -5 10 10")
.attr("refX", 15)
.attr("refY", -1.5)
.attr("markerWidth", 6)
.attr("markerHeight", 6)
.attr("orient", "auto")
.append("svg:path")
.attr("d", "M0,-5L10,0L0,5");
//(2)根据连线类型引用上面创建的标记
var path = svg.append("svg:g").selectAll("path")
.data(force.links())
.enter().append("svg:path")
.attr("class", function(d) { return "link " + d.type; })
.attr("marker-end", function(d) { return "url(#" + d.type + ")"; });
var circle = svg.append("svg:g").selectAll("circle")
.data(force.nodes())
.enter().append("svg:circle")
.attr("r", 6)
.call(force.drag);
var text = svg.append("svg:g").selectAll("g")
.data(force.nodes())
.enter().append("svg:g");
// A copy of the text with a thick white stroke for legibility.
text.append("svg:text")
.attr("x", 8)
.attr("y", ".31em")
.attr("class", "shadow")
.text(function(d) { return d.name; });
text.append("svg:text")
.attr("x", 8)
.attr("y", ".31em")
.text(function(d) { return d.name; });
// 使用椭圆弧路径段双向编码。
function tick() {
//(3)打点path格式是:Msource.x,source.yArr00,1target.x,target.y
path.attr("d", function(d) {
var dx = d.target.x - d.source.x,//增量
dy = d.target.y - d.source.y,
dr = Math.sqrt(dx * dx + dy * dy);
return "M" + d.source.x + ","
+ d.source.y + "A" + dr + ","
+ dr + " 0 0,1 " + d.target.x + ","
+ d.target.y;
});
circle.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
text.attr("transform", function(d) {
return "translate(" + d.x + "," + d.y + ")";
});
}
</script>
</body>
</html>
相关文章推荐
- 【D3.js数据可视化系列教程】(三十)--力导向图之带文字
- 【D3.js数据可视化系列教程】(二十四)--力导向图
- 【D3.js数据可视化系列教程】(三十一)-- 力导向图之分子式
- 【D3.js数据可视化系列教程】(三十三)-- 力导向图之图片和提示
- 【D3.js数据可视化系列教程】(三十五)-- 矩形树
- 【D3.js数据可视化系列教程】(二十一)--交互图表之条形图排序切换
- 【D3.js数据可视化系列教程】--(一)简介
- 【D3.js数据可视化系列教程】(二十二)--交互图表之提示条
- 【D3.js数据可视化系列教程】(十七)--通过键联结数据
- 【D3.js数据可视化系列教程】(二十)--交互图表之条形图排序
- 力导向图之弧形箭头连线
- 【D3.js数据可视化系列教程】--(二)最简单的开始:添加元素
- 【D3.js数据可视化系列教程】(三十四)-- sankey图
- 【D3.js数据可视化系列教程】--(十五)SVG基本图形绘制
- 【D3.js数据可视化系列教程】(十八)--组合添加删除
- 【D3.js数据可视化系列教程】(二十三)--饼图圆环图
- 【D3.js数据可视化系列教程】--(三)数据绑定
- 【D3.js数据可视化系列教程】(三十六)-- 冰柱图
- 【D3.js数据可视化系列教程】(二十八)--弦图
- 【D3.js数据可视化系列教程】--(十四)有路径的文字
