Daikon Forge 学习笔记(一)之 面板的制作
2013-11-06 12:14
155 查看
因为是第一次写技术博客,文章的结构和层次估计不标准,但是并不妨碍我想表达的内容。
免费的下载地址为:http://www.zeguoren.com/thread-10556-1-1.html (找了好久才找到=

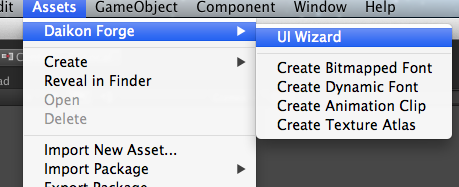
之后打开
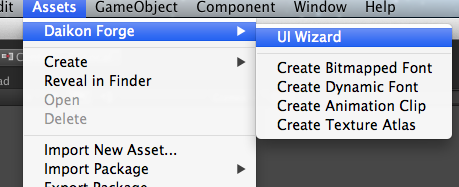
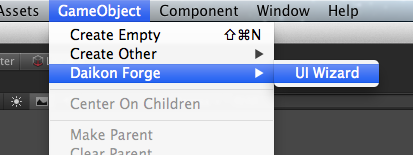
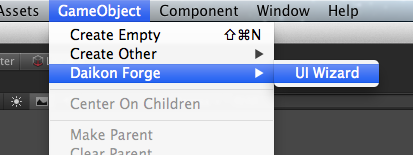
Assets → Daikon Forge → UI Wizard 或者 GameObject
→ Daikon Forge → UI Wizard菜单栏


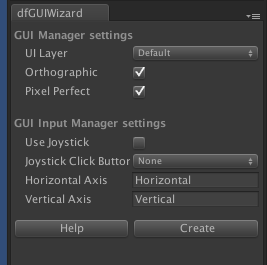
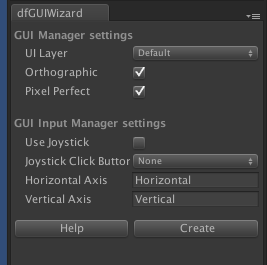
出现面板

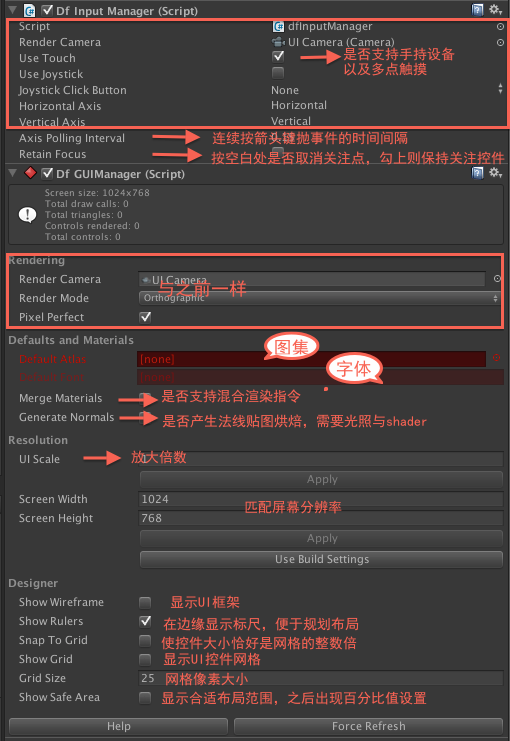
对于这个面板的参数,作以下解释
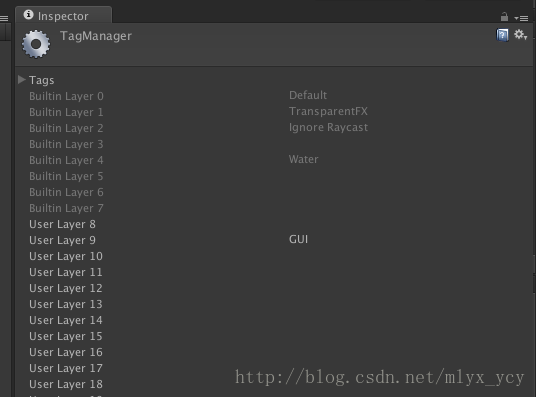
UILayer : DF-GUI所在的层,选择之前创建的GUI层。
Orthographic: 如果勾选了,表示是基于2D的,否则是基于3D的。
Pixel Perfect:如果勾选了,表示是按照图片原尺寸显示,没有任何拉伸或缩放,否则容易产生变形和模糊。
User Joystick:是否支持手柄等外设。
Joystick Click Button:设置与鼠标左键点击效果一样的手柄按键。
Horizontal Axis 和 Vertical Axis :使键盘上的上下左右箭头导航键响应事件,同时手柄也能设置。这上面的参数需要在 Edit
-> Project Settings -> Input settings进行设置
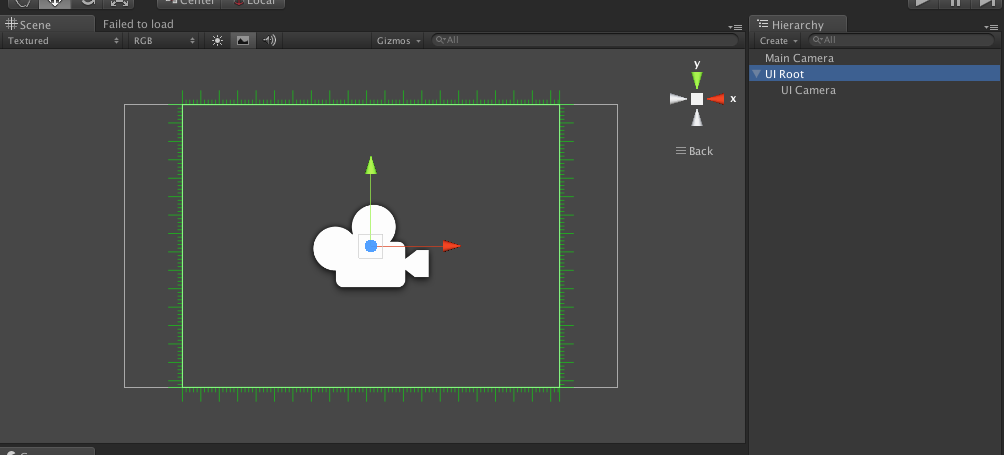
使用恰当的值创建一个UI面板。

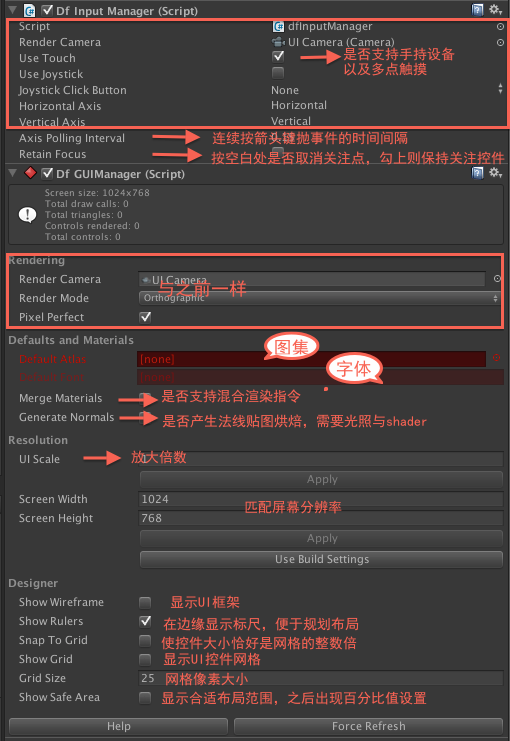
在 UIRoot 下包含一个 UI Camera,UIRoot 上的脚本有2个,分别为Df Input Manager与 Df GUIManager,下面在图中逐个介绍每个脚本的参数含义。

1.DF-GUI初窥
DF-GUI于今年10月份面世,作为为数不多的unity UI插件,其功能值得一窥。作为一个新人,NGUI 学了好长时间,感觉用起来还是有点乏力,无论是分辨率自适应,还是组件之间的层次结构,都有一些不足的地方,不知道是不是自己用的不够灵活的缘故。希望DF能够补短扬长,在UI设计方面给予全新的体验与操作感。
此为官网:http://www.daikonforge.com/dfgui/
免费的下载地址为:http://www.zeguoren.com/thread-10556-1-1.html (找了好久才找到=
=,再次感谢随哥)。
2.创建第一个面板
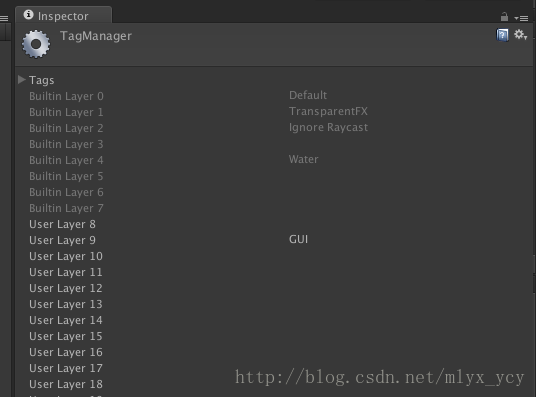
根据官网的教程,开始制作第一个例子。首先创建一个层,名为 GUI。
之后打开
Assets → Daikon Forge → UI Wizard 或者 GameObject
→ Daikon Forge → UI Wizard菜单栏


出现面板

对于这个面板的参数,作以下解释
UILayer : DF-GUI所在的层,选择之前创建的GUI层。
Orthographic: 如果勾选了,表示是基于2D的,否则是基于3D的。
Pixel Perfect:如果勾选了,表示是按照图片原尺寸显示,没有任何拉伸或缩放,否则容易产生变形和模糊。
User Joystick:是否支持手柄等外设。
Joystick Click Button:设置与鼠标左键点击效果一样的手柄按键。
Horizontal Axis 和 Vertical Axis :使键盘上的上下左右箭头导航键响应事件,同时手柄也能设置。这上面的参数需要在 Edit
-> Project Settings -> Input settings进行设置
使用恰当的值创建一个UI面板。

在 UIRoot 下包含一个 UI Camera,UIRoot 上的脚本有2个,分别为Df Input Manager与 Df GUIManager,下面在图中逐个介绍每个脚本的参数含义。

相关文章推荐
- Daikon Forge 学习笔记(一)之 面板的制作
- Daikon Forge 学习笔记(二)之 图集与字体集的制作
- Daikon Forge 学习笔记(二)之 图集与字体集的制作
- 【游戏客户端开发】Unity3D 学习笔记2——了解U3D引擎的操作面板和各种工具
- 学习笔记 3_Cocos Creator_场景制作工作流程
- 【嵌入式学习笔记二】烧录制作好的镜像到4412开发板中
- 深度学习笔记(五)用Torch实现RNN来制作一个神经网络计时器
- vue.js 学习笔记 制作简单的todo list
- MOSS母版页制作学习笔记
- Houdini SHOP学习笔记1 制作简单材质
- 孙鑫VC学习笔记:第九讲 界面修改,工具栏,状态栏,启动画面的制作
- WPF学习笔记-用Expression Blend制作自定义按钮
- OAF学习笔记-20-在系统页面制作Tab页(系统中有Tab页,自己增加Tab)
- Zbrush学习笔记之利用法线贴图制作伪高模
- OAF学习笔记-2-下拉框的制作
- Xcode9学习笔记40 - 使用UITableView制作简单表格
- zynq-7000学习笔记(五)——制作BOOT.bin文件
- OAF学习笔记-22-多层菜单的制作
- OAF学习笔记-4-lov的制作
- 马良建模学习笔记——楼梯制作一
