轻量级的前端UI开发框架 - UIkit
2013-11-05 09:44
656 查看
日期:2013-8-1 来源:GBin1.com

UIkit是YOOtheme团队开发的开源的前端UI界面框架,可以帮助你快速的开发和创建前端UI界面。
基于下列开源项目:
LESS
jQuery
normalize.css
FontAwesome
模块化
支持自定义主题
支持响应式设计
然后,请参考UI组件相关的文档:

UI组件包含如下几个不同的UI组件类型:
缺省
布局
导航
元素
常用
Javascript
针对Javascript的设计,你可以不使用任何JS代码,而使用典型的data-ui-*方式来生成UI元素,如下:
当然,也可以使用jQuery API方式,如下:

网站地址:http://www.getuikit.com/index.html
via 极客标签

UIkit是YOOtheme团队开发的开源的前端UI界面框架,可以帮助你快速的开发和创建前端UI界面。
基于下列开源项目:
LESS
jQuery
normalize.css
FontAwesome
主要特性
支持LESS模块化
支持自定义主题
支持响应式设计
如何使用?
使用UIkit非常简单,下载后,请参考如下的框架代码:<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="uikit.min.css" /> <script src="jquery.js"></script> <script src="uikit.min.js"></script> </head> <body> </body> </html>
然后,请参考UI组件相关的文档:

UI组件包含如下几个不同的UI组件类型:
缺省
布局
导航
元素
常用
Javascript
针对Javascript的设计,你可以不使用任何JS代码,而使用典型的data-ui-*方式来生成UI元素,如下:
<button data-uk-button>My Button</button>
当然,也可以使用jQuery API方式,如下:
$(".button").uk("button");自定义主题
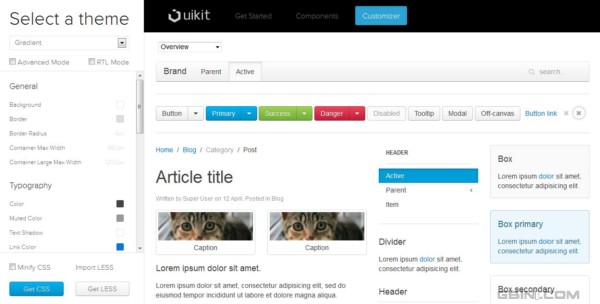
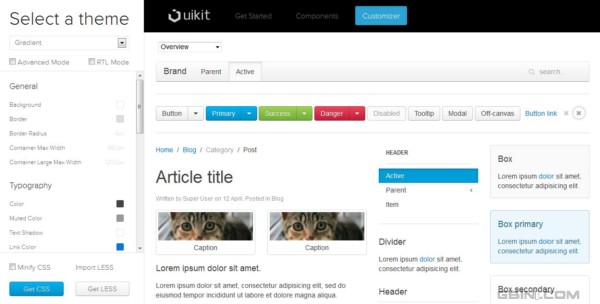
你可以方便的使用自定义工具来定义或者扩展你需要的主题,如下:
网站地址:http://www.getuikit.com/index.html
via 极客标签
来源:轻量级的前端UI开发框架 - UIkit
相关文章推荐
- 轻量级的前端UI开发框架 - UIkit
- 轻量级的前端UI开发框架 - UIkit
- UIkit – 轻量级前端框架
- 颠覆式前端UI开发框架:React
- 颠覆式前端UI开发框架:React
- 【前端开发框架】面向UI编程框架:ui.js框架思路详细设计
- 前端开发UI框架选择---帮你解决忧愁
- IOS开发笔记--UIKit框架之UIWindow
- 颠覆式前端UI开发框架:React
- 准备.Net转前端开发-WPF界面框架那些事,UI快速实现法
- 颠覆式前端UI开发框架:React
- 颠覆式前端UI开发框架:React
- 二十二、【轻量级开源框架】EFW框架Web前端开发之JqueryEasyUI
- 160908、前端开发框架Semantic UI
- UIkit – 轻量级前端框架,帮助你快速构建 Web 界面
- 在iOS开发中关于(UIDevice、NSBundle、NSLocale)注意:凡是使用这些控件必须引入“UIKit.h”框架
- 前端思想实现:面向UI编程_____前端框架设计开发
- Facebook 颠覆式前端 UI 开发框架 —— React
- 颠覆式前端UI开发框架:React
- 前端开发框架1--uikit
