LEADTOOLS JavaScript SDK使用教程:HTML5图像
2013-10-23 11:23
639 查看
零空间占用的成像应用程序概念由来已久,随着越来越多的人借助移动设备和平板电脑处理日常事务,零空间占用的成像应用程序重新流行起来。然而,平台和操作系统的日益多样化成为零空间占用成像应用程序的一大挑战。在HTML5中的 Canvas元素完美的解决了这个问题,因为同一应用程序可以运行于任何台式机,平板电脑或移动设备,从而增加你的潜在客户群,降低您的开发时间。
LEADTOOLS JavaScript SDK提供了强大的移动设备和平板电脑成像技术,如OCR,条形码,图像显示和处理,DICOM,PACS等。本文将展示如何添加 HTML5 / JavaScript查看器控件至Web页面,实现加载图像并设置一些交互模式。
用于开发适用于任何台式机、平板电脑及移动设备中跨平台应用程序的工具
支持在移动设备和平板电脑上进行多点触摸及各种手势操作
包含放大镜,平移,缩放等更多功能的交互式模式
基本的图像处理
本地HTML5图像注解和标记
零足迹部署为低带宽的客户端提供了快速的加载时间
使用LEADTOOLS RESTful Web服务扩展增加先进的功能,如扩展文件格式的支持(如TIFF,PDF格式,DOC),OCR和条码
DICOM图像显示
许多示例项目均提供源代码有助于开发工作的启动
<head>
<script type="text/javascript">
run: function SiteLibrary_DefaultPage$run() {
// Create the viewer
var createOptions = new
Leadtools.Controls.ImageViewerCreateOptions('imageViewerDiv', 'myViewer');
_viewer = new Leadtools.Controls.ImageViewer(createOptions);
// Set the image URL - load using browswer support
_viewer.set_imageUrl("http://demo.leadtools.com/images/jpeg/cactus.jpg");
},
</script>
</head>
<body>
<div id="imageViewerDiv" />
</body>
接下来,你需要添加一些事件处理程序:
var buttonPanZoom = document.getElementById('buttonPanZoom');
buttonPanZoom.addEventListener('click', function (e) {
// Set the interactive mode to PanZoom
var interactiveModePanZoom = new
Leadtools.Controls.ImageViewerPanZoomInteractiveMode();
_viewer.set_defaultInteractiveMode(interactiveModePanZoom);
}, false);
var buttonMagnify = document.getElementById('buttonMagnify');
buttonMagnify.addEventListener('click', function (e) {
// Set the interactive mode to MagnifyingGlass
var interactiveModeMagGlass = new Leadtools.Controls.ImageViewerMagnifyGlassInteractiveMode();
interactiveModeMagGlass.set_borderThickness(5);
_viewer.set_defaultInteractiveMode(interactiveModeMagGlass);
}, false);

你可以调用REST服务和手动解析JSON以获取图像信息,如宽度,高度等。当然,这并不总是必要的,因为你只需要提供一个服务网址,查看器便可以为你完成所有的工作:
loadPDF: function SiteLibrary_DefaultPage$loadPDF(viewer) {
// This the image we want to load
var imageUrl =
"http://demo.leadtools.com/images/pdf/leadtools.pdf";
// Append it to the REST service Load method
var restLoad =
"http://localhost/LEADTOOLSRESTServicesHost/Raster.svc/Load?uri=" +
imageUrl;
// Set it into the viewer
_viewer.set_imageUrl(restLoad);
},
LEADTOOLS JavaScript SDK提供了强大的移动设备和平板电脑成像技术,如OCR,条形码,图像显示和处理,DICOM,PACS等。本文将展示如何添加 HTML5 / JavaScript查看器控件至Web页面,实现加载图像并设置一些交互模式。
LEADTOOLS JavaScript SDK关键功能:
HTML5/JavaScript查看器控件用于开发适用于任何台式机、平板电脑及移动设备中跨平台应用程序的工具
支持在移动设备和平板电脑上进行多点触摸及各种手势操作
包含放大镜,平移,缩放等更多功能的交互式模式
基本的图像处理
本地HTML5图像注解和标记
零足迹部署为低带宽的客户端提供了快速的加载时间
使用LEADTOOLS RESTful Web服务扩展增加先进的功能,如扩展文件格式的支持(如TIFF,PDF格式,DOC),OCR和条码
DICOM图像显示
许多示例项目均提供源代码有助于开发工作的启动
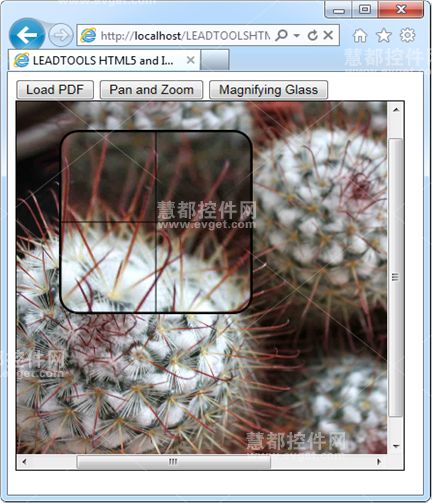
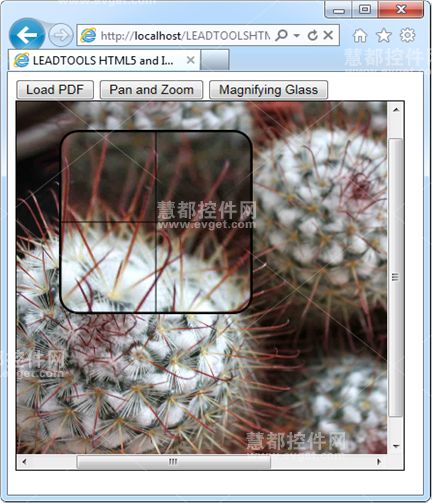
HTML5 / JavaScript查看器控件
与LEADTOOLS JavaScript库结合使用,Cavas可以显示所有标准的UI功能,如放大、平移和缩放。所有这些交互式模式可以在台式机、平板电脑和手机上进行多点触摸及各种手势操作。下列代码展示了将HTML5 / JavaScript查看器控件添加到HTML文档:<head>
<script type="text/javascript">
run: function SiteLibrary_DefaultPage$run() {
// Create the viewer
var createOptions = new
Leadtools.Controls.ImageViewerCreateOptions('imageViewerDiv', 'myViewer');
_viewer = new Leadtools.Controls.ImageViewer(createOptions);
// Set the image URL - load using browswer support
_viewer.set_imageUrl("http://demo.leadtools.com/images/jpeg/cactus.jpg");
},
</script>
</head>
<body>
<div id="imageViewerDiv" />
</body>
接下来,你需要添加一些事件处理程序:
var buttonPanZoom = document.getElementById('buttonPanZoom');
buttonPanZoom.addEventListener('click', function (e) {
// Set the interactive mode to PanZoom
var interactiveModePanZoom = new
Leadtools.Controls.ImageViewerPanZoomInteractiveMode();
_viewer.set_defaultInteractiveMode(interactiveModePanZoom);
}, false);
var buttonMagnify = document.getElementById('buttonMagnify');
buttonMagnify.addEventListener('click', function (e) {
// Set the interactive mode to MagnifyingGlass
var interactiveModeMagGlass = new Leadtools.Controls.ImageViewerMagnifyGlassInteractiveMode();
interactiveModeMagGlass.set_borderThickness(5);
_viewer.set_defaultInteractiveMode(interactiveModeMagGlass);
}, false);

RESTful Web Services
LEADTOOLS RESTful Web服务支持多种文件格式、条形码、OCR和图像处理。这意味着你可以加载和显示LEADTOOLS 所支持的150多种文件格式。你可以调用REST服务和手动解析JSON以获取图像信息,如宽度,高度等。当然,这并不总是必要的,因为你只需要提供一个服务网址,查看器便可以为你完成所有的工作:
loadPDF: function SiteLibrary_DefaultPage$loadPDF(viewer) {
// This the image we want to load
var imageUrl =
"http://demo.leadtools.com/images/pdf/leadtools.pdf";
// Append it to the REST service Load method
var restLoad =
"http://localhost/LEADTOOLSRESTServicesHost/Raster.svc/Load?uri=" +
imageUrl;
// Set it into the viewer
_viewer.set_imageUrl(restLoad);
},
相关文章推荐
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- HTML5中在客户端验证文件上传的大小
- 2019年开发人员应该学习的8个JavaScript框架
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- javascript asp教程第六课-- response方法
- javascript asp教程More About Recordsets
- javascript asp教程第十二课---session对象
- javascript asp教程创建数据库连接
- javascript asp教程错误处理
- javascript asp教程第十课--global asa
- javascript asp教程第十一课--Application 对象
- javascript 获取特定的 CSS属性值
- JAVASCRIPT IE 与 FF 中兼容写法记录
- javascript横排竖排标准选项卡效果代码
- javascript prototype,executing,context,closure
- javascript实现的树型下拉框改进版
