Jquery, Ajax无刷新翻页,支持跳转页面
2013-10-06 09:37
666 查看
Jquery, Ajax无刷新翻页,支持跳转页面
freejs已经发了不少无刷新翻页的代码了,点击右侧“相关文章”可以找到,这边这个不同在于多了一个跳转页面。数据库与本站其他翻页的相同,本例和《query 无刷新翻页》均是非常实用的案例,而且本例更简单易懂
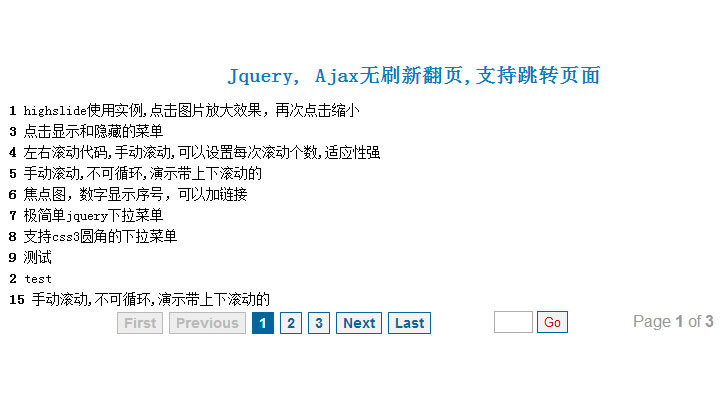
演示
XML/HTML Code<div id="main">
<div id="loading"></div>
<div id="container">
<div class="data"></div>
<div class="pagination"></div>
</div>
</div>
js JavaScript Code<script type="text/javascript">
$(document).ready(function(){
function loading_show(){
$('#loading').html("<img src='images/loading.gif'/>").fadeIn('fast');
}
function loading_hide(){
$('#loading').fadeOut('fast');
}
function loadData(page){
loading_show();
$.ajax
({
type: "POST",
url: "load.php",
data: "page="+page,
success: function(msg)
{
$("#container").ajaxComplete(function(event, request, settings)
{
loading_hide();
$("#container").html(msg);
});
}
});
}
loadData(1); // For first time page load default results
$('#container .pagination li.active').live('click',function(){
var page = $(this).attr('p');
loadData(page);
});
$('#go_btn').live('click',function(){
var page = parseInt($('.goto').val());
var no_of_pages = parseInt($('.total').attr('a'));
if(page != 0 && page <= no_of_pages){
loadData(page);
}else{
alert('Enter a PAGE between 1 and '+no_of_pages);
$('.goto').val("").focus();
return false;
}
});
});
</script>
load.php PHP Code<?php
if($_REQUEST['page'])
{
$page = $_REQUEST['page'];
$cur_page = $page;
$page -= 1;
$per_page = 10;
$previous_btn = true;
$next_btn = true;
$first_btn = true;
$last_btn = true;
$start = $page * $per_page;
include_once('conn.php');
$query_pag_data = "SELECT id,name from content LIMIT $start, $per_page";
$result_pag_data = mysql_query($query_pag_data) or die('MySql Error' . mysql_error());
$msg = "";
while ($row = mysql_fetch_array($result_pag_data)) {
$htmlmsg=htmlspecialchars($row['name']);
$msg .= "<li><b>" . $row['id'] . "</b> " . $htmlmsg . "</li>";
}
$msg = "<div class='data'><ul>" . $msg . "</ul></div>"; // Content for Data
/* --------------------------------------------- */
$query_pag_num = "SELECT COUNT(*) AS count FROM content";
$result_pag_num = mysql_query($query_pag_num);
$row = mysql_fetch_array($result_pag_num);
$count = $row['count'];
$no_of_paginations = ceil($count / $per_page);
/* ---------------Calculating the starting and endign values for the loop----------------------------------- */
if ($cur_page >= 7) {
$start_loop = $cur_page - 3;
if ($no_of_paginations > $cur_page + 3)
$end_loop = $cur_page + 3;
else if ($cur_page <= $no_of_paginations && $cur_page > $no_of_paginations - 6) {
$start_loop = $no_of_paginations - 6;
$end_loop = $no_of_paginations;
} else {
$end_loop = $no_of_paginations;
}
} else {
$start_loop = 1;
if ($no_of_paginations > 7)
$end_loop = 7;
else
$end_loop = $no_of_paginations;
}
/* ----------------------------------------------------------------------------------------------------------- */
$msg .= "<div class='pagination'><ul>";
// FOR ENABLING THE FIRST BUTTON
if ($first_btn && $cur_page > 1) {
$msg .= "<li p='1' class='active'>First</li>";
} else if ($first_btn) {
$msg .= "<li p='1' class='inactive'>First</li>";
}
// FOR ENABLING THE PREVIOUS BUTTON
if ($previous_btn && $cur_page > 1) {
$pre = $cur_page - 1;
$msg .= "<li p='$pre' class='active'>Previous</li>";
} else if ($previous_btn) {
$msg .= "<li class='inactive'>Previous</li>";
}
for ($i = $start_loop; $i <= $end_loop; $i++) {
if ($cur_page == $i)
$msg .= "<li p='$i' style='color:#fff;background-color:#006699;' class='active'>{$i}</li>";
else
$msg .= "<li p='$i' class='active'>{$i}</li>";
}
// TO ENABLE THE NEXT BUTTON
if ($next_btn && $cur_page < $no_of_paginations) {
$nex = $cur_page + 1;
$msg .= "<li p='$nex' class='active'>Next</li>";
} else if ($next_btn) {
$msg .= "<li class='inactive'>Next</li>";
}
// TO ENABLE THE END BUTTON
if ($last_btn && $cur_page < $no_of_paginations) {
$msg .= "<li p='$no_of_paginations' class='active'>Last</li>";
} else if ($last_btn) {
$msg .= "<li p='$no_of_paginations' class='inactive'>Last</li>";
}
$goto = "<input type='text' class='goto' size='1' style='margin-top:-1px;margin-left:60px;'/><input type='button' id='go_btn' class='go_button' value='Go'/>";
$total_string = "<span class='total' a='$no_of_paginations'>Page <b>" . $cur_page . "</b> of <b>$no_of_paginations</b></span>";
$msg = $msg . "</ul>" . $goto . $total_string . "</div>"; // Content for pagination
echo $msg;
}?>
翻页样式cssCSS Code<style type="text/css">
#loading{
position: absolute;
top: 200px;
left:400px;
}
#container .pagination ul li.inactive,
#container .pagination ul li.inactive:hover{
background-color:#ededed;
color:#bababa;
border:1px solid #bababa;
cursor: default;
}
#container .data ul li{
list-style: none;
margin: 5px 0 5px 50px;
color: #000;
font-size: 14px;
}
#container .pagination{
width: 600px;
height: 25px;
}
#container .pagination ul li{
list-style: none;
float: left;
border: 1px solid #006699;
padding: 2px 6px 2px 6px;
margin: 0 3px 0 3px;
font-family: arial;
font-size: 14px;
color: #006699;
font-weight: bold;
background-color: #f2f2f2;
}
#container .pagination ul li:hover{
color: #fff;
background-color: #006699;
cursor: pointer;
}
.go_button
{
background-color:#f2f2f2;border:1px solid #006699;color:#cc0000;padding:2px 6px 2px 6px;cursor:pointer;position:absolute;margin-top:-1px;
}
.total
{
float:rightright;font-family:arial;color:#999;
}
</style>
原文地址:http://www.freejs.net/article_fenye_49.html
相关文章推荐
- Jquery, Ajax无刷新翻页,支持跳转页面
- jquery的ajax异步请求上传完图片之后会有页面跳转和刷新如何解决?
- jquery 实现页面局部刷新ajax做法
- 自制Javascript分页插件,支持AJAX加载和URL带参跳转两种初始化方式,可用于同一页面的多个分页和不同页面的调用
- jQuery实现AJAX定时刷新局部页面实例
- JS+Ajax+Jquery实现页面无刷新分页以及分组 超强的实现 加上你的CSS完全可以与EXT媲美哦
- 2012.12.06 jquery刷新页面 页面跳转 js常用函数
- jquery刷新页面 页面跳转 js常用函数
- 用Ajax+js+jQuery实现无闪烁定时刷新页面 定时刷新
- jquery刷新页面 页面跳转 js常用函数
- 使用Jquery的Ajax实现无刷新更新,修改,删除页面
- 【阅读】《head first jquery》第八章——jquery与ajax(让你的页面悄悄的刷新吧)
- 基于jQuery的ajax系列之用FormData实现页面无刷新上传
- 让Bootstrap的dataTable在重新设置了查询条件后进行不跳转页面ajax刷新
- ajax,jquery,$.post/$.get异步刷新div,局部刷新页面
- spring jquery Mobile 页面跳转后浏览器url未改变&&javaScript代码刷新后才能执行的问题解决
- 利用JQuery+Ajax实现aspx页面无刷新的动态数据绑定
- 转:jquery刷新页面 页面跳转 js常用函数
- jquery-multiselect取值、刷新页面保持选中、AJAX相关问题集合
- Jquery 用ajax请求后页面会自动刷新的问题
