Gallery与ImageSwitcher结合使用
2013-09-30 17:14
302 查看
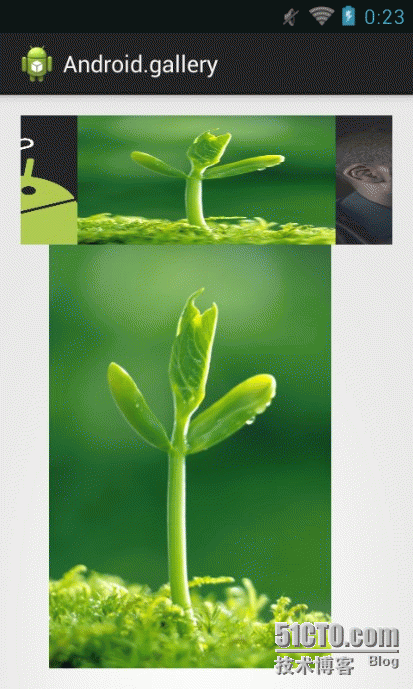
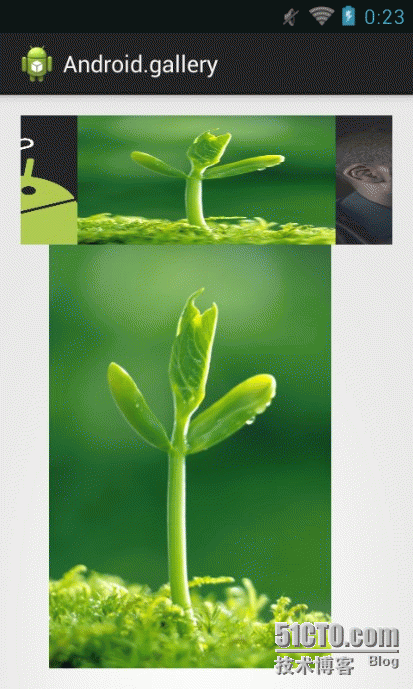
1. 效果: 废话少说,先直接看效果,类似于QQ空间相册,分两部分,上面一部分是所有图片的横向排列,下面是显示所点击的图片:

2.代码分析: 该示例主要用到两个控件,分别是Gallery和ImageSwticher,两者都可以绑定数据源,然后显示图片,不过Gallery是一次性把所有数据源的图片都显示出来,用户可滑动查看(见图上),而ImageSwitcher是一张一张放大显示。这个数据源是通过Adapter来绑定的。还可以通过继承BaseAdapter,重写getView方法来自定义显示的View。Gallery的使用方法:(1)设置Adapter;(2)设置setOnItemSelectedListener。ImageSwitcher的使用方法:(1)设置Adapter(可选);(2)实现ViewFactory接口,重写makeView方法;(3)setFactory设置ImageSwitcher的Factory。 3. 源代码:(1)XML布局文件:
(2)Java代码:
这样,就可以实现点击Gallery上方的一张图片,将其放大显示在下方的效果了。
本文出自 “大四了,时间过得好快!” 博客,请务必保留此出处http://cthhqu.blog.51cto.com/7598297/1303850

2.代码分析: 该示例主要用到两个控件,分别是Gallery和ImageSwticher,两者都可以绑定数据源,然后显示图片,不过Gallery是一次性把所有数据源的图片都显示出来,用户可滑动查看(见图上),而ImageSwitcher是一张一张放大显示。这个数据源是通过Adapter来绑定的。还可以通过继承BaseAdapter,重写getView方法来自定义显示的View。Gallery的使用方法:(1)设置Adapter;(2)设置setOnItemSelectedListener。ImageSwitcher的使用方法:(1)设置Adapter(可选);(2)实现ViewFactory接口,重写makeView方法;(3)setFactory设置ImageSwitcher的Factory。 3. 源代码:(1)XML布局文件:
本文出自 “大四了,时间过得好快!” 博客,请务必保留此出处http://cthhqu.blog.51cto.com/7598297/1303850
相关文章推荐
- Gallery 与ImageSwitcher的结合使用
- (转载)Gallery 与ImageSwitcher的结合使用(ImageSwitcher中拖拽也实现图片的切换)
- Gallery 与ImageSwitcher的结合使用
- Android 中的ImageSwitcher 和Gallery结合使用
- gallery ,imageSwitcher 结合使用
- Gallery和imageSwitcher结合使用浏览图片(简单图片浏览器)
- ImageSwitcher的使用(一):与Gallery配合使用
- Android实用笔记——使用Gallery和ImageSwitcher制作图片浏览器
- Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
- Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
- Android之Gallery和ImageSwitcher结合的用法
- Gallery与ImageSwitcher的综合使用
- Android中Gallery和ImageSwitcher的使用
- 使用Gallery和ImageSwitcher制作图片浏览器
- Android中ImageSwitcher结合Gallery展示SD卡中的资源图片(1)
- Android入门(36)——第十三章 使用Gallery和ImageSwitcher制作图片浏览器
- Gallery与ImageSwitcher结合的简单实现
- Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
- Android-Gallery GridView ImageSwitcher 使用
- android常用UI使用案例:ImageSwitcher和Gallery
