UISearchDisplayController 的使用
2013-09-06 14:45
344 查看
今天,我会演示如何在iOS中实现本地搜索。代码是在苹果官方教程的基础上修改而来的。
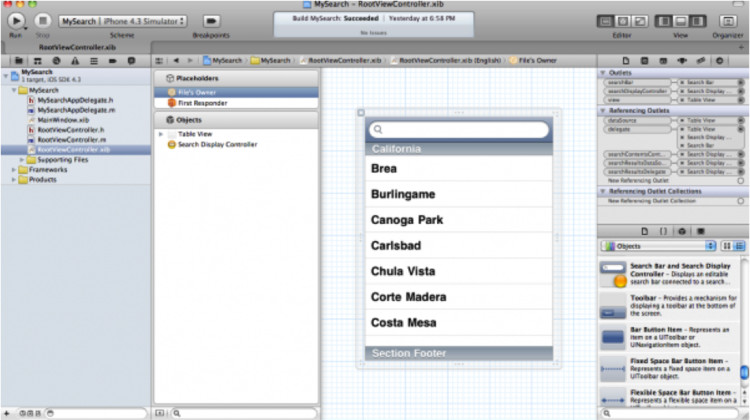
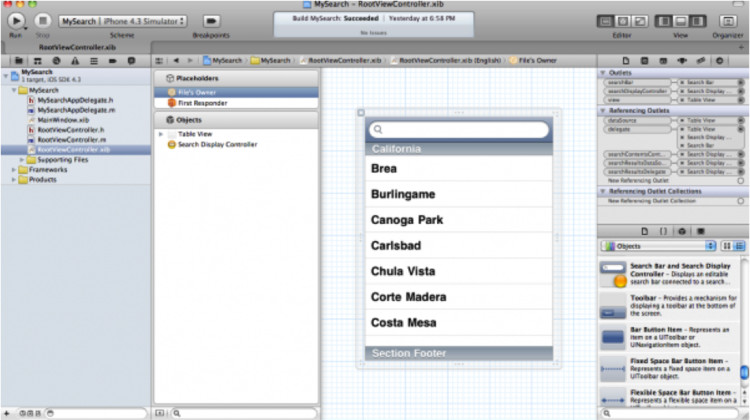
新建Navigation-based Project。打开.xib文件,拖一个Search Bar and Search DisplayController 对象到Table View对象上方,如下图所示,选中File’s Owner ,打开Connections面板:

现在我们来创建Search Bar和SearchDisplay Controller的出口。打开Assistant Editor,按住ctrl键,将SearchDisplay Controller拖到ViewController 的头文件中。创建一个名为searchDisplayController的出口,然后点Connect。

同样的方法为Search Bar创建连接。现在ViewController的头文件看起来像这样:
你可能注意到,我初始化了两个NSArray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
在viewDidLoad 方法中,我们构造了我们的字符串数组:
在Table View的返回TableView行数的方法中,我们先判断当前Table View是否是searchDisplayController的查找结果表格还是数据源本来的表格,然后返回对应的行数:
现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchResults数组:
接下来是UISearchDisplayController的委托方法,负责响应搜索事件:
运行工程,当你在搜索栏中点击及输入文本时,如下图所示:

新建Navigation-based Project。打开.xib文件,拖一个Search Bar and Search DisplayController 对象到Table View对象上方,如下图所示,选中File’s Owner ,打开Connections面板:

现在我们来创建Search Bar和SearchDisplay Controller的出口。打开Assistant Editor,按住ctrl键,将SearchDisplay Controller拖到ViewController 的头文件中。创建一个名为searchDisplayController的出口,然后点Connect。

同样的方法为Search Bar创建连接。现在ViewController的头文件看起来像这样:
#import <UIKit/UIKit.h>
@interface RootViewController : UITableViewController {
UISearchDisplayController *searchDisplayController; UISearchDisplayController *searchBar;
NSArray *allItems;
NSArray *searchResults;
}
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchDisplayController;
@property (nonatomic, retain) IBOutlet UISearchDisplayController *searchBar;
@property (nonatomic, copy) NSArray *allItems;
@property (nonatomic, copy) NSArray *searchResults;
@end你可能注意到,我初始化了两个NSArray。一个用于作为数据源,一个用于保存查找结果。在本文中,我使用字符串数组作为数据源。继续编辑.m文件前,别忘了synthesize相关属性:
@synthesize searchDisplayController; @synthesize searchBar; @synthesize allItems; @synthesize searchResults;
在viewDidLoad 方法中,我们构造了我们的字符串数组:
- (void)viewDidLoad {
[super viewDidLoad];
// [self.tableView reloadData];
self.tableView.scrollEnabled = YES;
NSArray *items = [[NSArray alloc] initWithObjects:@"Code Geass",@"Asura Cryin'",@"Voltes V",@"Mazinger Z",@"Daimos",nil];
self.allItems = items;
[items release];
[self.tableView reloadData];
}在Table View的返回TableView行数的方法中,我们先判断当前Table View是否是searchDisplayController的查找结果表格还是数据源本来的表格,然后返回对应的行数:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSInteger rows = 0;
if ( [tableView isEqual:self.searchDisplayController.searchResultsTableView] )
{
rows = [self.searchResults count];
}else{
rows = [self.allItems count];
}
return(rows);
}在tableView:cellForRowAtIndexPath:方法里,我们需要做同样的事/* Customize the appearance of table view cells. */
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if ( cell == nil )
{
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
/* Configure the cell. */
if ( [tableView isEqual:self.searchDisplayController.searchResultsTableView] )
{
cell.textLabel.text = [self.searchResults objectAtIndex:indexPath.row];
}else{
cell.textLabel.text = [self.allItems objectAtIndex:indexPath.row];
}
return(cell);
}现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchResults数组:
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope {
NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@", searchText];
self.searchResults = [self.allItems filteredArrayUsingPredicate:resultPredicate];
}接下来是UISearchDisplayController的委托方法,负责响应搜索事件:
#pragma mark - UISearchDisplayController delegate methods
-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString
{
[self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]];
return(YES);
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption
{
[self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles]objectAtIndex:searchOption]];
return(YES);
}运行工程,当你在搜索栏中点击及输入文本时,如下图所示:

相关文章推荐
- 使用UISearchDisplayController
- UISearchBar和 UISearchDisplayController的使用
- 搜索框UISearchController的使用(iOS8.0以后替代UISearchBar + UISearchDisplayController)
- UI_搜索框UISearchController的使用(iOS8.0以后替代UISearchBar + UISearchDisplayController)
- iOS开发-UI控件:关于使用UISearchDisplayController
- UISearchBar 和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- UISearchDisplayController 及UISearch的使用
- 尝试使用UISearchDisplayController及对苹果对控件封装习惯的理解
- UISearchDisplayController简单使用
- UISearchBar 和 UISearchDisplayController的使用
- iOS UISearchBar 和 UISearchDisplayController的使用
- UISearchDisplayController 的使用
- UISearchBar和 UISearchDisplayController的使用
- UISearchBar 和 UISearchDisplayController的使用
- UIViewController 使用UISearchDisplayController autorelease 问题
- UISearchBar和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- 关于UISearchDisplayController的一些使用经验分享
- UISearchBar 和 UISearchDisplayController的使用
