cocos2d-html5学习笔记(二)--cocos2d中的layer
2013-09-04 14:51
555 查看
作者:Allenice
源地址:/article/9289903.html
一个游戏一般由多个场景构成,每一个场景可以有多个层(Layer),这个概念与PS类似。
1.新建一个层(Layer)
var MyHelloWorld = cc.Layer.extend({
init: function () {
this._super();
var s = cc.Director.sharedDirector().getWinSize();
//新建一个黄色的纯色层
var layer1 = cc.LayerColor.create(cc.ccc4(255, 255, 0, 255), s.width, s.height);
layer1.setPosition(cc.ccp(s.width / 2, s.height / 2));
layer1.setIsRelativeAnchorPoint(true);
layer1.addChild(helloLabel);
this.addChild(layer1);
return true;
}
});
复制代码
[align=left]注意,cocos2d坐标的锚点是bottom、left,而不是我们习惯的top、left[/align]
2. 再添加一个层
var MyHelloWorld = cc.Layer.extend({
init: function () {
this._super();
var s = cc.Director.sharedDirector().getWinSize();
//添加一个黄色的纯色层
var layer1 = cc.LayerColor.create(cc.ccc4(255, 255, 0, 255), s.width, s.height);
layer1.setPosition(cc.ccp(s.width / 2, s.height / 2));
layer1.setIsRelativeAnchorPoint(true);
this.addChild(layer1);
//添加一个红色,透明度为50%的纯色层
var layer2 = cc.LayerColor.create(cc.ccc4(255, 0, 255, 128), 100, 100);
layer2.setAnchorPoint(new cc.Point(0.5, 0.5));
layer2.setPosition(new cc.Point(100, 100));
this.addChild(layer2, 2);
return true;
}
});
复制代码
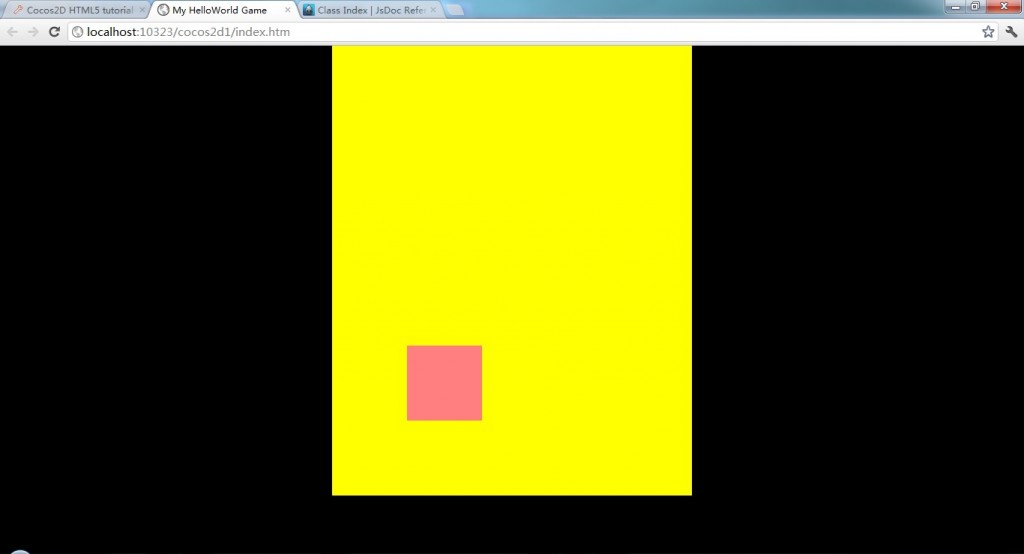
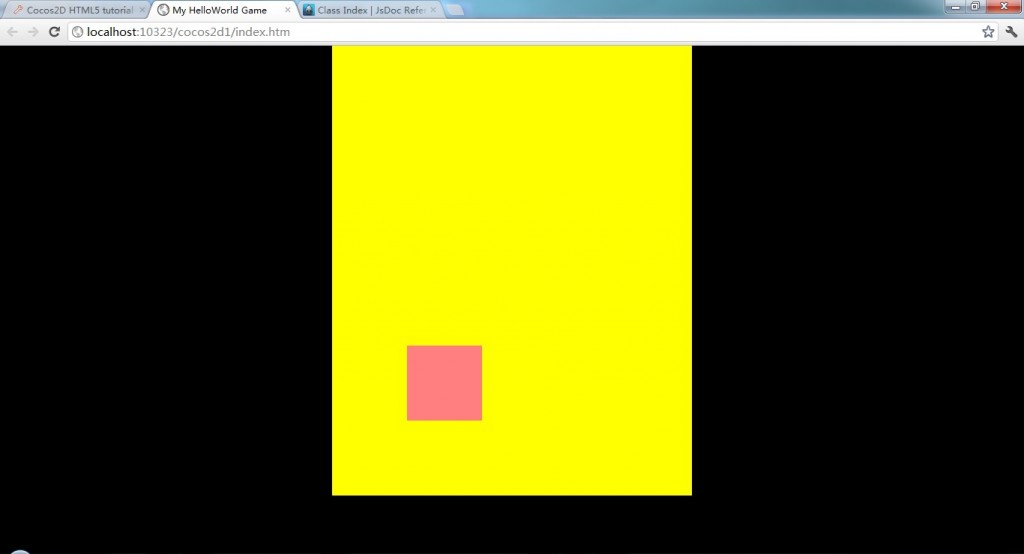
效果图如下:

源地址:/article/9289903.html
一个游戏一般由多个场景构成,每一个场景可以有多个层(Layer),这个概念与PS类似。
1.新建一个层(Layer)
var MyHelloWorld = cc.Layer.extend({
init: function () {
this._super();
var s = cc.Director.sharedDirector().getWinSize();
//新建一个黄色的纯色层
var layer1 = cc.LayerColor.create(cc.ccc4(255, 255, 0, 255), s.width, s.height);
layer1.setPosition(cc.ccp(s.width / 2, s.height / 2));
layer1.setIsRelativeAnchorPoint(true);
layer1.addChild(helloLabel);
this.addChild(layer1);
return true;
}
});
复制代码
[align=left]注意,cocos2d坐标的锚点是bottom、left,而不是我们习惯的top、left[/align]
2. 再添加一个层
var MyHelloWorld = cc.Layer.extend({
init: function () {
this._super();
var s = cc.Director.sharedDirector().getWinSize();
//添加一个黄色的纯色层
var layer1 = cc.LayerColor.create(cc.ccc4(255, 255, 0, 255), s.width, s.height);
layer1.setPosition(cc.ccp(s.width / 2, s.height / 2));
layer1.setIsRelativeAnchorPoint(true);
this.addChild(layer1);
//添加一个红色,透明度为50%的纯色层
var layer2 = cc.LayerColor.create(cc.ccc4(255, 0, 255, 128), 100, 100);
layer2.setAnchorPoint(new cc.Point(0.5, 0.5));
layer2.setPosition(new cc.Point(100, 100));
this.addChild(layer2, 2);
return true;
}
});
复制代码
效果图如下:

相关文章推荐
- cocos2d-html5学习笔记(二)——cocos2d中的layer
- cocos2d-html5学习笔记(二)——cocos2d中的layer
- 【Cocos2d-html5游戏引擎学习笔记(8)】音乐及音效
- 【Cocos2d-html5游戏引擎学习笔记(12)】Schedule定时器
- Cocos2d-HTML5学习笔记1:初探
- 【Cocos2d-html5游戏引擎学习笔记(9)】Action系统动作
- cocos2d-x 3.1.1 学习笔记[6]ScrollView 可以拖动的Layer
- 【Cocos2d-html5游戏引擎学习笔记(4)】菜单按钮
- 【Cocos2d-html5游戏引擎学习笔记(12)】Schedule定时器
- 【Cocos2d-html5游戏引擎学习笔记(1)】游戏引擎初探究和搭建开发环境
- 【Cocos2d-html5游戏引擎学习笔记(3)】渲染文字
- cocos2d-html5学习笔记(五)--菜单和场景转换
- 【Cocos2d-html5游戏引擎学习笔记(7)】CCLayer创建及场景跳转
- cocos2d-html5学习笔记(二)
- cocos2d-html5学习笔记(六)--alpha2中cc.Sequence.create中的bug
- cocos2d-x学习笔记(23)--地图的使用3--CCTMXLayer
- cocos2d-html5学习笔记(五)--菜单和场景转换
- cocos2d-x 3.1.1 学习笔记[8]Layer 请叫我层
- cocos2d-html5学习笔记(六)--alpha2中cc.Sequence.create中的bug
