android知识点一:自定义xml对话框
2013-08-27 23:32
316 查看
xml自定义对话框
java代码:
private Dialog mDialog;
private void showDeleteDlg() {
mDialog = new Dialog(MainActivity.this, R.style.Theme_Dialog);
mDialog.setCanceledOnTouchOutside(true);
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.xml_dialog, null);
login = (Button)view.findViewById(R.id.my_login);
cancle = (Button)view.findViewById(R.id.my_cancle);
login.setOnClickListener(this);
cancle.setOnClickListener(this);
mDialog.setContentView(view);
mDialog.show();
}
style.xml
<style name="Theme_Dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
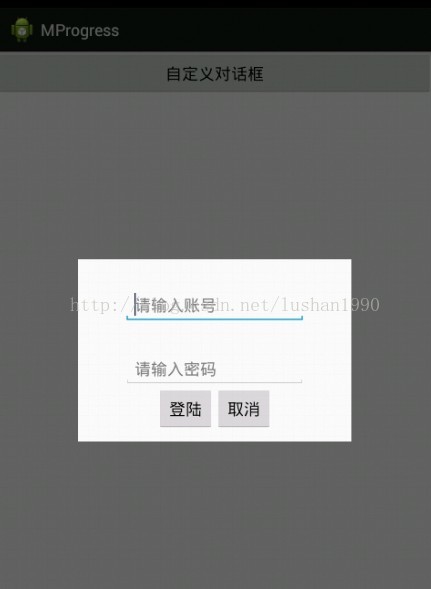
最后在附上 图片:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#ffffff"> <LinearLayout android:layout_width="300dp" android:layout_height="200dp" android:orientation="vertical" android:gravity="center_vertical" > <EditText android:layout_marginTop="30dp" android:layout_marginBottom="30dp" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:hint="请输入账号" /> <EditText android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入密码" android:layout_gravity="center_horizontal" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal"> <Button android:id="@+id/my_login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆"/> <Button android:id="@+id/my_cancle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取消"/> </LinearLayout> </LinearLayout> </LinearLayout>
java代码:
private Dialog mDialog;
private void showDeleteDlg() {
mDialog = new Dialog(MainActivity.this, R.style.Theme_Dialog);
mDialog.setCanceledOnTouchOutside(true);
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.xml_dialog, null);
login = (Button)view.findViewById(R.id.my_login);
cancle = (Button)view.findViewById(R.id.my_cancle);
login.setOnClickListener(this);
cancle.setOnClickListener(this);
mDialog.setContentView(view);
mDialog.show();
}
style.xml
<style name="Theme_Dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
</style>
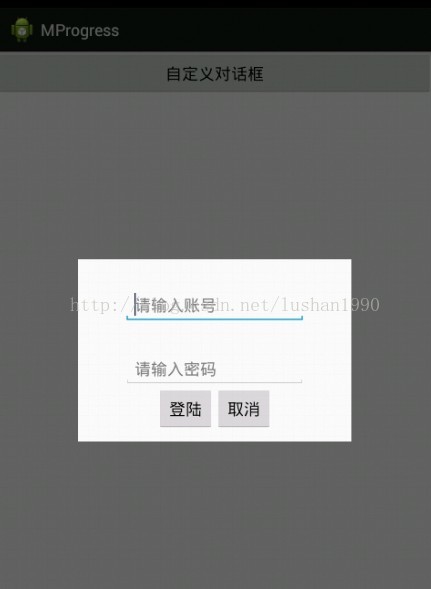
最后在附上 图片:

相关文章推荐
- android 模仿百度地图自定义对话框
- Android多种方式实现自定义Dialog对话框
- android菜鸟测试之Aj_02的Android 中自定义View的应用,在main.xml中嵌入自己写的view
- Android中制作自定义dialog对话框的实例
- 20. android dialog——自定义对话框之一
- Android自定义View的自定义属性atrrs.xml解析
- android自定义带有布局视图的对话框
- Android自定义对话框(Dialog)位置,大小
- [Android 知识点] 自定义View(二)
- Android 对话框进阶(自定义)
- Android中自定义View的研究(四) -- 在XML中定义View
- android 自定义xml属性
- 学习Android之第四个小程序猜拳(代码实现MENU、自定义对话框)
- Android学习:不再提示对话框(创建自定义对话框)
- Android自定义对话框(Dialog)位置,大小
- Android布局文件.xml中的自定义属性(结合封装的自定义View)
- android创建自定义对话框
- 谁说Android没有好的对话框?能够自定义炫酷样式的LemonHello来啦~
- Androidの自定义对话框AlertDialog(一)
- Android中自定义对话框
