黑马程序员————HTML基础
2013-08-23 16:23
309 查看
----------------------
ASP.Net+Android+IO开发S、.Net培训、期待与您交流! ----------------------
HTML基础加强
1、网站页面分为动态网页和静态网页。
2、HTML不把“”当成空格,因为HTML中经常有缩进,如果把缩进的空格在浏览器中以空格形式展现的话,排版会很麻烦。“ ;”表示空格。
3、为什么<>要用<>代替?就是因为<>有特殊含义,标签的定义。
4、pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
5、<br/>只是回车,<p>是分段。<p>前后会有比较大的空白,而<br/>则没有;<u></u>给字体加下划线;<center>xxxx</center>文字居中显示;
h标签,HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体;<b></b>是粗体;<em></em>是斜体;<font></font>字体标签。
6、URL:超链接<a href="http://www.baidu.com">xxxx</a>,链接中可以嵌入图片:<a href="http://www.baidu.com"><img
src="xx.jpg"/></a>
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“../../”表示父目录的父目录
,“./”或者不写任何斜线表示相对于当前路径的目录,把<a>的target属性设定为“_blank”就可以在新窗口中打开超链接
7、图片:
<img src="xx.jpg"/>图片是链接的,不是插入的,所以如果Src指向的文件不存在了,就看不了。
alt属性为图片无法显示时显示的文本,title属性为将鼠标放到图片上显示的文字。鼠标方式去也会有悬浮提示。“请点击看大图”,border属性指定边框。border=“0”
不显示边框。如果不指定图片大小,图片则为默认大小,建议指定大小。如果指定了width、height哪怕图片没有加载完成,也会先把位置占上,页面就不会混乱。
8、列表:无序列表,<ul><li>adfsdf</li><li>sdfsdfsdf</li></ul>--->unordered list
有序列表<ol></ol>
表格:<table></table><tr>行定义,<td>列定义 align属性设置对齐方式。
子标签默认继承父标签的属性,如果自己指定了属性,则使用自己的属性。则会覆盖父标签的属性。
<lable></lable>标签:
在<input type="text">前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用lable则可以,for属性指定要修饰控件的id。
<label for="name">姓名:</label><input id="name" type="text" />
<fieldset></fieldset>标签:
将一些控件包起来,看起来更规整。
<fieldset>
<legend>常用</legend>---->标题名称。
<input type="text" />
</fieldset>
9、表单:
<form action=“”>标签为表单标签。action属性指定提交到的页面地址。
<input>是表单的主要的元素,显示在表单中的控件,type的值决定控件的类型。有一下可选值:submit(提交按钮),button(普通按钮)修改button的value属性就可以修改普通按
钮的显示文字内容、checkbox(复选框)、file(文件选择框)、hidden(隐藏字段)、image(图片按钮)、password(密码框)、radio(单选框)、reset(重置按钮)
text(文本框)
submit:点击submit按钮表单就会提交给服务器,中文IE下默认按钮文本为“提交查询”,可设置value属性修改按钮的显示文本。
text:size属性为宽度,value为值,maxlength为可以输入的最大长度,readonly只读。
<input type="text" rdeadonly/>或者<input type="text" readonly="readonly"/>(建议)
checkbox:checked属性表示是否被选中,<input type="checkbox" checked/>或者<input type="checkbox" checked="checked"/>(推荐)
radio:相同name属性的为一组。
file:使用file,则form的enctype必须设置为multipart/form-data、method属相为POST
image: 使用src属性指定图片的地址。
10、<select></select>标签:
用来创建类似于WinForm中的combobox或者listbox
如果size属性大于1就是listbox(size的值为显示出来的列表数量),否则就是combobox。
<select multiple="multiple">那么就是可以多选的ListBox。
select中的项是<option>,<option>北京</option>还可以设定项的值<option value="1">北京</option>
将一个option设置为选中。<option selected="selected">555</option>设定的项就会被选中
如何实现”不选择“,添加一个<option value="-1">--不选择--</option>,然后编程判断select选中的值如果是-1,就认为不选择。
select分组选项,可以使用optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。
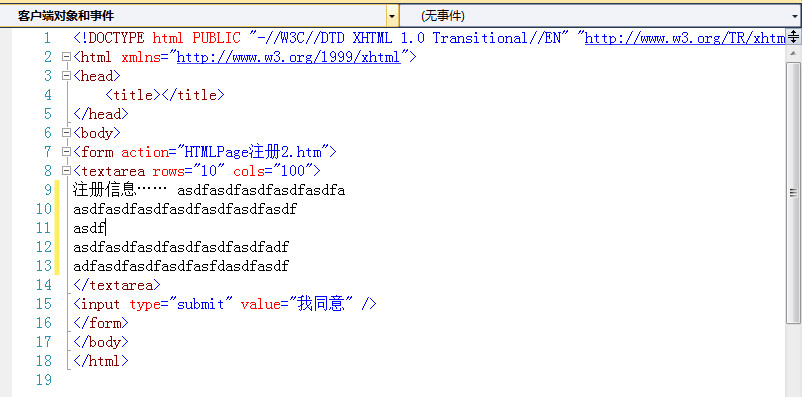
<textarea></textarea>标签:
多行文本框,其中有rows,cols属性设置文本框的大小
通过注册页面进入到登陆页面
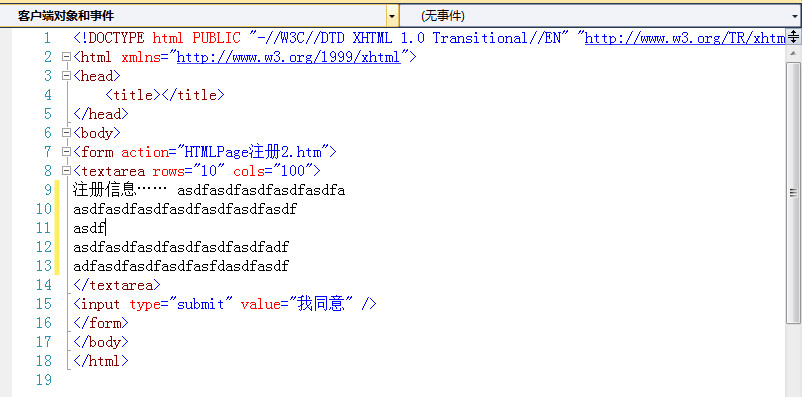
下面是对应的HTML代码(注册页面Page1)

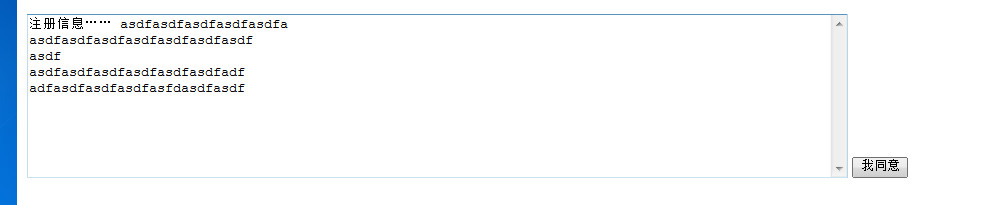
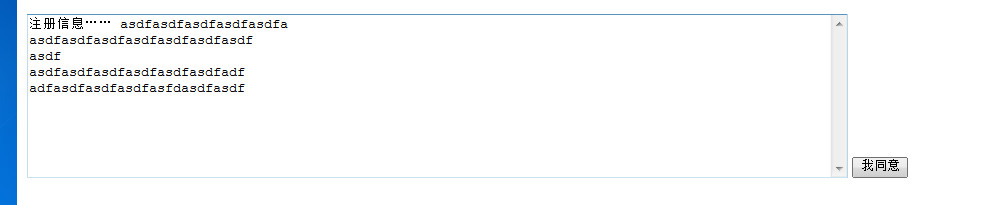
其运行的结果如下:

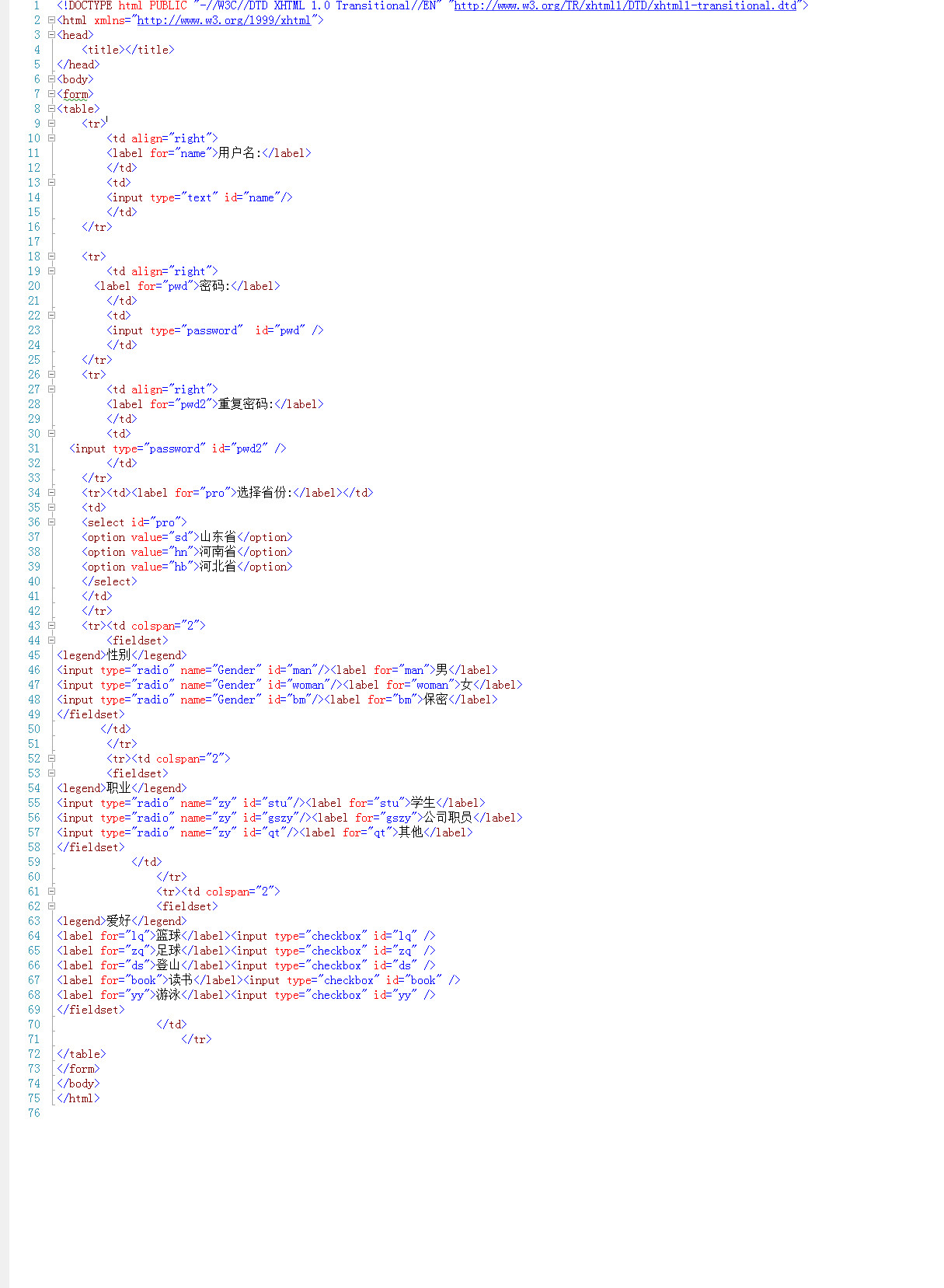
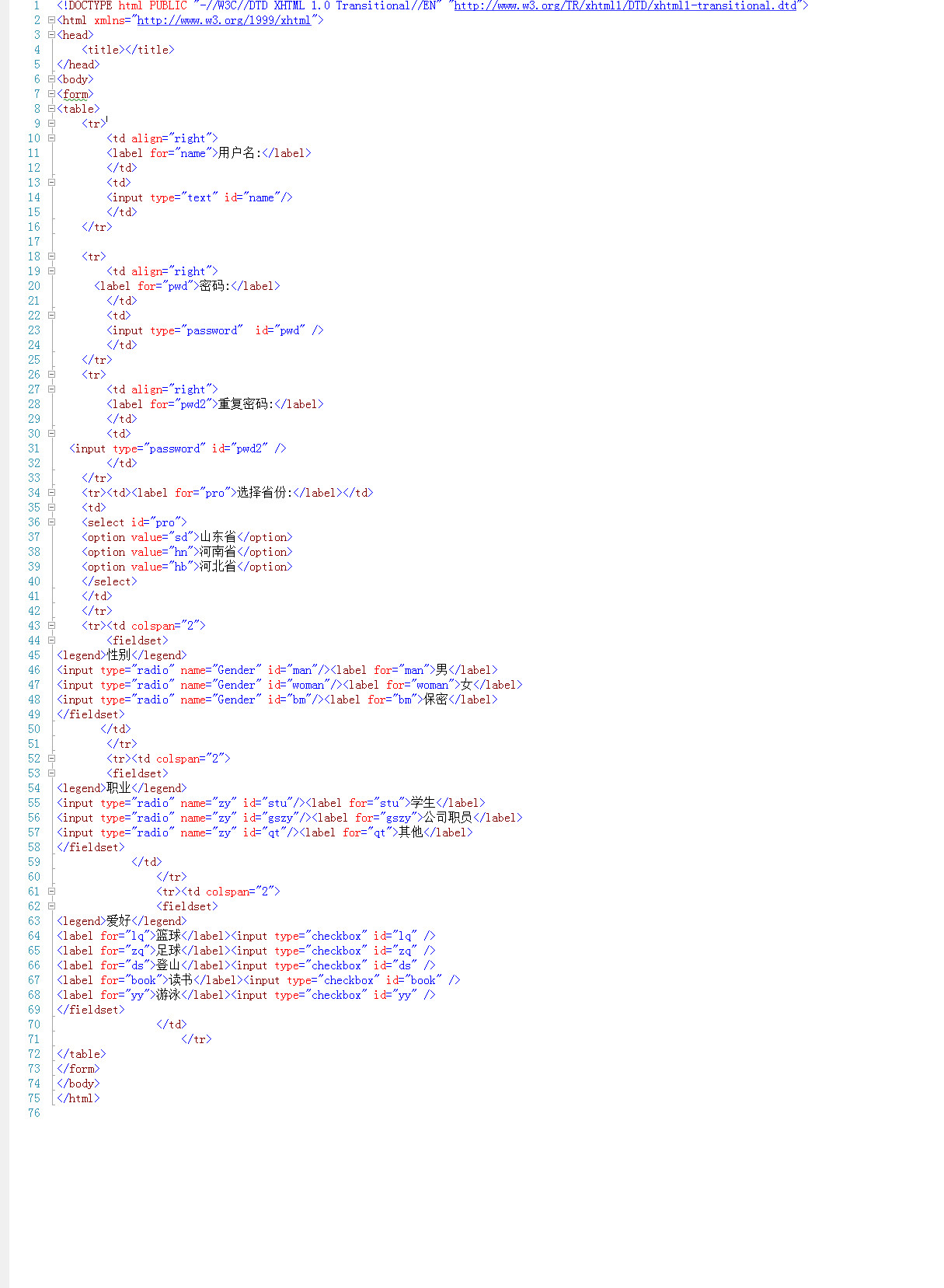
登陆的页面HTML代码:(Page2)

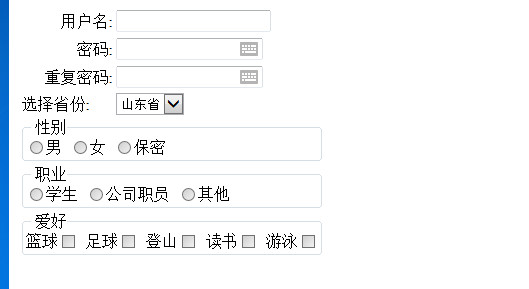
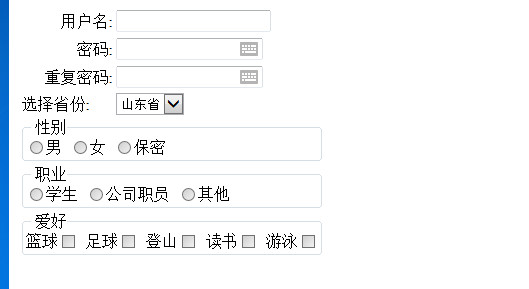
其运行的结果如下:

ASP.Net+Android+IO开发S、.Net培训、期待与您交流! ----------------------
HTML基础加强
1、网站页面分为动态网页和静态网页。
2、HTML不把“”当成空格,因为HTML中经常有缩进,如果把缩进的空格在浏览器中以空格形式展现的话,排版会很麻烦。“ ;”表示空格。
3、为什么<>要用<>代替?就是因为<>有特殊含义,标签的定义。
4、pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。
5、<br/>只是回车,<p>是分段。<p>前后会有比较大的空白,而<br/>则没有;<u></u>给字体加下划线;<center>xxxx</center>文字居中显示;
h标签,HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体;<b></b>是粗体;<em></em>是斜体;<font></font>字体标签。
6、URL:超链接<a href="http://www.baidu.com">xxxx</a>,链接中可以嵌入图片:<a href="http://www.baidu.com"><img
src="xx.jpg"/></a>
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“../../”表示父目录的父目录
,“./”或者不写任何斜线表示相对于当前路径的目录,把<a>的target属性设定为“_blank”就可以在新窗口中打开超链接
7、图片:
<img src="xx.jpg"/>图片是链接的,不是插入的,所以如果Src指向的文件不存在了,就看不了。
alt属性为图片无法显示时显示的文本,title属性为将鼠标放到图片上显示的文字。鼠标方式去也会有悬浮提示。“请点击看大图”,border属性指定边框。border=“0”
不显示边框。如果不指定图片大小,图片则为默认大小,建议指定大小。如果指定了width、height哪怕图片没有加载完成,也会先把位置占上,页面就不会混乱。
8、列表:无序列表,<ul><li>adfsdf</li><li>sdfsdfsdf</li></ul>--->unordered list
有序列表<ol></ol>
表格:<table></table><tr>行定义,<td>列定义 align属性设置对齐方式。
子标签默认继承父标签的属性,如果自己指定了属性,则使用自己的属性。则会覆盖父标签的属性。
<lable></lable>标签:
在<input type="text">前可以写普通的文本来修饰,但是单击修饰文本的时候input并不会得到焦点,而用lable则可以,for属性指定要修饰控件的id。
<label for="name">姓名:</label><input id="name" type="text" />
<fieldset></fieldset>标签:
将一些控件包起来,看起来更规整。
<fieldset>
<legend>常用</legend>---->标题名称。
<input type="text" />
</fieldset>
9、表单:
<form action=“”>标签为表单标签。action属性指定提交到的页面地址。
<input>是表单的主要的元素,显示在表单中的控件,type的值决定控件的类型。有一下可选值:submit(提交按钮),button(普通按钮)修改button的value属性就可以修改普通按
钮的显示文字内容、checkbox(复选框)、file(文件选择框)、hidden(隐藏字段)、image(图片按钮)、password(密码框)、radio(单选框)、reset(重置按钮)
text(文本框)
submit:点击submit按钮表单就会提交给服务器,中文IE下默认按钮文本为“提交查询”,可设置value属性修改按钮的显示文本。
text:size属性为宽度,value为值,maxlength为可以输入的最大长度,readonly只读。
<input type="text" rdeadonly/>或者<input type="text" readonly="readonly"/>(建议)
checkbox:checked属性表示是否被选中,<input type="checkbox" checked/>或者<input type="checkbox" checked="checked"/>(推荐)
radio:相同name属性的为一组。
file:使用file,则form的enctype必须设置为multipart/form-data、method属相为POST
image: 使用src属性指定图片的地址。
10、<select></select>标签:
用来创建类似于WinForm中的combobox或者listbox
如果size属性大于1就是listbox(size的值为显示出来的列表数量),否则就是combobox。
<select multiple="multiple">那么就是可以多选的ListBox。
select中的项是<option>,<option>北京</option>还可以设定项的值<option value="1">北京</option>
将一个option设置为选中。<option selected="selected">555</option>设定的项就会被选中
如何实现”不选择“,添加一个<option value="-1">--不选择--</option>,然后编程判断select选中的值如果是-1,就认为不选择。
select分组选项,可以使用optgroup对数据进行分组,分组本身不会被选择,无论对于下拉列表还是列表框都适用。
<textarea></textarea>标签:
多行文本框,其中有rows,cols属性设置文本框的大小
通过注册页面进入到登陆页面
下面是对应的HTML代码(注册页面Page1)

其运行的结果如下:

登陆的页面HTML代码:(Page2)

其运行的结果如下:

相关文章推荐
- 黑马程序员-html+css基础知识总结
- 黑马程序员--html基础
- 黑马程序员_HTML基础
- 黑马程序员-html基础知识
- 【黑马程序员】html 基础
- 黑马程序员-HTML基础
- 黑马程序员html相关基础
- 黑马程序员_java基础Html、css、JavaScript_DAY1
- 黑马程序员 HTML基础
- 黑马程序员--HTML基础之Form表单
- 黑马程序员—HTML基础与加强
- 黑马程序员---------踏踏实实学基础之HTML
- 黑马程序员 C#基础_HTML入门
- 黑马程序员JS---HTML基础
- 黑马程序员 C#基础HTML入门
- 黑马程序员-------HTML基础知识
- 黑马程序员--.NET笔记--HTML基础
- 黑马程序员 HTML基础
- 黑马程序员--html和css基础
- 黑马程序员--html一些基础知识小结
