JS 实现文件夹目录选择
2013-08-20 17:37
288 查看
JS 实现文件夹目录选择
这是我网上找的,我只知道如何用,贴出来大家看看,因为我为这个愁了很久,直到今天才解决。代码如下:
function browseFolder(path) {
try {
var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939";//选择框提示信息
var Shell =
new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17);//起始目录为:我的电脑
//var Folder = Shell.BrowseForFolder(0, Message, 0);//起始目录为:桌面
if (Folder !=
null) {
Folder = Folder.items(); // 返回 FolderItems 对象
Folder = Folder.item(); // 返回 Folderitem 对象
Folder = Folder.Path; // 返回路径
if (Folder.charAt(Folder.length - 1) != "\\") {
Folder = Folder + "\\";
}
document.getElementById(path).value = Folder;
return Folder;
}
}
catch (e) {
alert(e.message);
}
}
html代码:
<table>
<tr>
<td>选择导入数据源:</td>
<td><inputid="path" type="text"
name="path" size="30"></td>
<td><inputtype=button
value="选择" onclick="browseFolder('path')"></td>
</tr>
</table>
注:
如果点击选择按钮提示:你没有权限,应该如下修改:<br />
1. 单击菜单工具->Internet选项->安全->受信任站点->站点->把此网站设为可信站点<br />
2. 在自定义级别->对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"
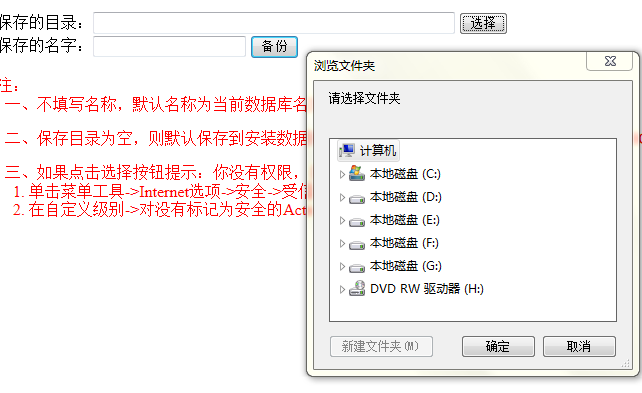
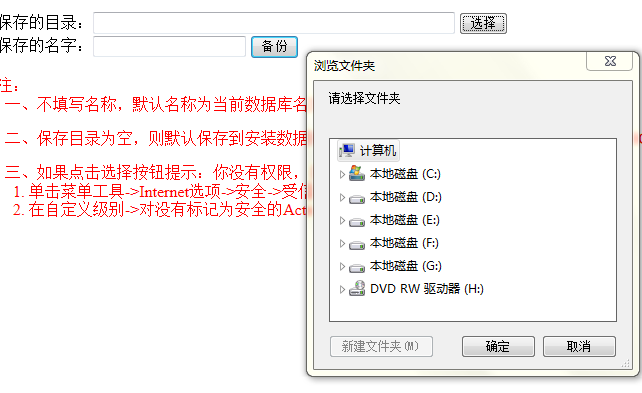
结果:

From:http://www.cnblogs.com/wggWeb/archive/2012/02/04/2338672.html
这是我网上找的,我只知道如何用,贴出来大家看看,因为我为这个愁了很久,直到今天才解决。代码如下:
function browseFolder(path) {
try {
var Message = "\u8bf7\u9009\u62e9\u6587\u4ef6\u5939";//选择框提示信息
var Shell =
new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17);//起始目录为:我的电脑
//var Folder = Shell.BrowseForFolder(0, Message, 0);//起始目录为:桌面
if (Folder !=
null) {
Folder = Folder.items(); // 返回 FolderItems 对象
Folder = Folder.item(); // 返回 Folderitem 对象
Folder = Folder.Path; // 返回路径
if (Folder.charAt(Folder.length - 1) != "\\") {
Folder = Folder + "\\";
}
document.getElementById(path).value = Folder;
return Folder;
}
}
catch (e) {
alert(e.message);
}
}
html代码:
<table>
<tr>
<td>选择导入数据源:</td>
<td><inputid="path" type="text"
name="path" size="30"></td>
<td><inputtype=button
value="选择" onclick="browseFolder('path')"></td>
</tr>
</table>
注:
如果点击选择按钮提示:你没有权限,应该如下修改:<br />
1. 单击菜单工具->Internet选项->安全->受信任站点->站点->把此网站设为可信站点<br />
2. 在自定义级别->对没有标记为安全的ActiveX控件进行初始化和脚本运行"----"启用"
结果:

From:http://www.cnblogs.com/wggWeb/archive/2012/02/04/2338672.html
相关文章推荐
- JS 实现文件夹目录选择
- JS 实现文件夹目录选择
- JS 实现文件夹目录选择
- 文件夹选择对话框 JS实现的两种方案
- 利用ActiveX实现本地文件夹选择功能(JS,HTML)
- JS+ACTIVEX实现网页选择本地目录路径对话框
- 文件夹选择对话框 JS实现(转)
- VC++, MFC中实现选择文件夹,选择文件对话框,确定当前工作目录(转载)
- JS 实现遍历某一磁盘文件夹下目录的功能
- js实现jsp中文件夹的选择(转)
- 文件夹选择对话框 JS实现的两种方案
- JS+ACTIVEX实现网页选择本地目录路径对话框
- grunt实现把一个文件夹的目录和js一一对应压缩
- 文件夹选择对话框 JS实现的两种方案
- 文件夹选择对话框 JS实现的两种方案
- JS选择文件夹对话框(实现文件夹上传) .
- 文件夹选择对话框 JS实现
- C#下载文件时候弹出选择文件夹保存目录的代码
- Js实现邮箱自动匹配以及上下键选择
