第三课 CSS颜色和背景学习
2013-08-14 19:22
483 查看
本课,你将学习如何在网站上应用颜色与背景。我们还会介绍用于定位和控制背景图像的高级方法。本课将对下列CSS属性进行讲解:
color
background-color
background-image
background-repeat
background-attachment
background-position
background
例如,假设你要让页面中的所有标题(headline)都显示为深红色,而这些标题采用的都是
[/code]
显示示例
颜色值可以用十六进制表示(比如上例中的#ff0000),也可以用颜色名称(比如“red”)或RGB值(比如rgb(255,0,0))表示。
因为
你也可以为其他包含标题或文本的元素单独应用背景色。在下例中,我们为
[/code]
显示示例
注意:我们为
在下面的示例中,我们使用了一张蝴蝶的图像作为背景。你可以将该图片下载下来(方法为:鼠标右击该图片,然后选择“图片另存为”),以便在自己的计算机上使用。当然,你也可以选用其他你觉得满意的图片。

如果要把这个蝴蝶的图片作为网页的背景图像,只要在
[/code]
显示示例
注意我们指定图片存放位置的方式:url("butterfly.gif")。这表明图片文件和样式表存放在同一目录下。你也可以引用存放在其他目录的图片,只需给出存放路径即可(比如url("../images/butterfly.gif"));此外,你甚至可以通过给出图片的地址来引用因特网(Internet)上的图片(比如url("http://www.html.net/butterfly.gif"))。
下表概括了
例如,为了避免平铺背景图像,代码应该这样:
[/code]
显示示例
一个固定的背景图像不会随着用户滚动页面而发生滚动(它是固定在屏幕上的),而一个非固定的背景图像会随着页面的滚动而滚动。
下表概括了
例如,下面的代码将背景图像固定在屏幕上。
[/code]
显示示例
设置
坐标可以是以百分比或固定单位(比如像素、厘米等)作为单位的值,也可以是“top”、“bottom”、“center”、“left”和“right”这些值。下图对此进行了解释:

下表给出了一些例子。
在下例中,背景图像被放置在页面的右下角:
[/code]
显示示例
使用
比如说下面五行代码:
[/code]
如果使用
[/code]
各个值应按下列次序来写:
如果省略某个属性不写出来,那么将自动为它取缺省值。比如,如果去掉
[/code]
这两个未指定值的属性将被设置为缺省值:scroll和top left。
color
background-color
background-image
background-repeat
background-attachment
background-position
background
前景色:‘color’属性
CSS属性color用于指定元素的前景色。
例如,假设你要让页面中的所有标题(headline)都显示为深红色,而这些标题采用的都是
h1元素,那么可以用下面的代码来实现把
h1元素的前景色设为红色。
[code]
h1 {
color: #ff0000;
}[/code]
显示示例
颜色值可以用十六进制表示(比如上例中的#ff0000),也可以用颜色名称(比如“red”)或RGB值(比如rgb(255,0,0))表示。
‘background-color’属性
CSS属性background-color用于指定元素的背景色。
因为
body元素包含了HTML文档的所有内容,所以,如果要改变整个页面的背景色的话,那么为
body元素应用background-color属性就行了。
你也可以为其他包含标题或文本的元素单独应用背景色。在下例中,我们为
body和
h1元素分别应用了不同的背景色。
[code]
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}[/code]
显示示例
注意:我们为
h1元素应用了两个CSS属性,它们之间以分号(“;”)分隔。
背景图像[background-image]
CSS属性background-image用于设置背景图像。
在下面的示例中,我们使用了一张蝴蝶的图像作为背景。你可以将该图片下载下来(方法为:鼠标右击该图片,然后选择“图片另存为”),以便在自己的计算机上使用。当然,你也可以选用其他你觉得满意的图片。

如果要把这个蝴蝶的图片作为网页的背景图像,只要在
body元素上应用background-image属性、然后给出蝴蝶图片的存放位置就行了。
[code]
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}[/code]
显示示例
注意我们指定图片存放位置的方式:url("butterfly.gif")。这表明图片文件和样式表存放在同一目录下。你也可以引用存放在其他目录的图片,只需给出存放路径即可(比如url("../images/butterfly.gif"));此外,你甚至可以通过给出图片的地址来引用因特网(Internet)上的图片(比如url("http://www.html.net/butterfly.gif"))。
平铺背景图像[background-repeat]
你有没有发现在上例中那个蝴蝶图片在横向和纵向都被平铺了?CSS属性background-repeat就是用于控制平铺的。
下表概括了
background-repeat的四种不同取值。
| 值 | 描述 | 示例 |
|---|---|---|
background-repeat:repeat-x | 图像横向平铺 | 显示示例 |
background-repeat:repeat-y | 图像纵向平铺 | 显示示例 |
background-repeat:repeat | 图像横向和纵向都平铺 | 显示示例 |
background-repeat:no-repeat | 图像不平铺 | 显示示例 |
[code]
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}[/code]
显示示例
固定背景图像[background-attachment]
CSS属性background-attachment用于指定背景图像是固定在屏幕上的、还是随着它所在的元素而滚动的。
一个固定的背景图像不会随着用户滚动页面而发生滚动(它是固定在屏幕上的),而一个非固定的背景图像会随着页面的滚动而滚动。
下表概括了
background-attachment的两种不同取值。你可以点击示例察看二者的区别。
| 值 | 描述 | 示例 |
|---|---|---|
background-attachment:scroll | 图像会跟随页面滚动——非固定的 | 显示示例 |
background-attachment:fixed | 图像是固定在屏幕上的 | 显示示例 |
[code]
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}[/code]
显示示例
放置背景图像[background-position]
缺省地,背景图像将被放在屏幕的左上角。但是,你可以通过CSS属性background-position来修改这一缺省设置,将背景图像摆放在屏幕上你觉得满意的地方。
设置
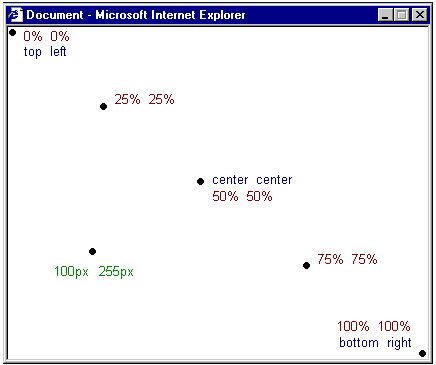
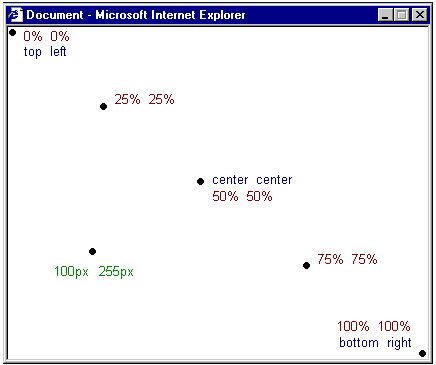
background-position属性的值有多种方式。不过,它们都是坐标的格式。举例来说,值“100px 200px”表示背景图像将被放置在位于距浏览器窗口左边100像素、顶部200像素处。
坐标可以是以百分比或固定单位(比如像素、厘米等)作为单位的值,也可以是“top”、“bottom”、“center”、“left”和“right”这些值。下图对此进行了解释:

下表给出了一些例子。
| 值 | 描述 | 示例 |
|---|---|---|
background-position:2cm 2cm | 图像被放置在页面内距左边2厘米、顶部2厘米的地方 | 显示示例 |
background-position:50% 25% | 图像被放置在页面内水平居中、离顶部四分之一处 | 显示示例 |
background-position:top right | 图像被放置在页面的右上角 | 显示示例 |
[code]
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}[/code]
显示示例
缩写[background]
CSS属性background是上述所有与背景有关的属性的缩写用法。
使用
background属性可以减少属性的数目,因此令样式表更简短易读。
比如说下面五行代码:
[code]
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;[/code]
如果使用
background属性的话,实现同样的效果只需一行代码即可搞定:
[code]
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;[/code]
各个值应按下列次序来写:
[background-color]|
[background-image]|
[background-repeat]|
[background-attachment]|
[background-position]
如果省略某个属性不写出来,那么将自动为它取缺省值。比如,如果去掉
background-attachment和
background-position的话:
[code]
background: #FFCC66 url("butterfly.gif") no-repeat;[/code]
这两个未指定值的属性将被设置为缺省值:scroll和top left。
相关文章推荐
- CSS学习7(颜色和背景)
- css学习代码-颜色与背景
- CSS学习:文本排版,颜色,背景,边框,边距
- Css基础学习(五)—颜色、背景与图像
- Css基础学习一:字体,文本,颜色,背景,边框,边距
- CSS_DIV学习记录2(用背景颜色实现一个网页的完整布局)
- CSS学习系列七:颜色和背景样式
- CSS基础学习2-CSS设置颜色与背景
- CSS学习(九)——构造颜色、背景和图像
- [学习记录][css]颜色与背景
- CSS从基础到熟练学习笔记(三)CSS中的5种背景属性(背景颜色、背景图片、固定背景图片等)
- CSS学习之“颜色和背景”
- CSS学习之 颜色与背景
- Android 弹无虚发之第三弹:ActionBar 更换背景、颜色、文字,自定义主题Style
- CSS 背景图片和背景颜色融合,以及多张背景图片融合显示
- css背景图片和背景颜色一起显示
- div+css总结—FF下div不设置高度背景颜色或外边框不能正常显示的解决方法(借鉴)
- 使用CSS如何悬停背景颜色变色 onmouseover、onmouseout
- CSS学习(十四)-CSS颜色之中的一个
- 利用rgba和filter设置CSS背景颜色半透明且不影响子元素,兼容IE6-8
