如何设置圆角的EditText——Android移动开发
2013-08-07 13:40
513 查看
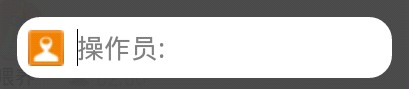
设置EditText边框为圆角如下图所示:

首先定义一个圆角xml,路径:res/drawable/rounded_edittext.xml
[html] view
plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF" />
<corners android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp" android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
显示控件的xml中
[java] view
plaincopyprint?
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name"
android:background="@drawable/rounded_edittext"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:paddingBottom="10dip"
android:gravity="center_vertical" />
其中关键的就是设置编辑文本控件的background属性为刚定义的圆角xml。
即:
[java] view
plaincopyprint?
android:background="@drawable/r
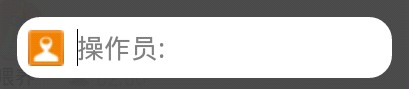
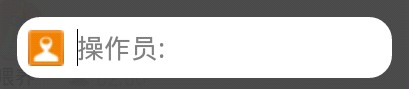
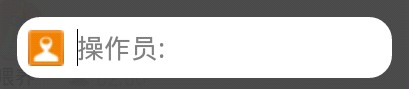
如下图,在EditText中显示图片

其原理就是在相对布局(RelativeLayout)的基础上用ImageView实现
代码如下:
[java] view
plaincopyprint?
<RelativeLayout>
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name" />
<ImageView android:id="@+id/syncOperatorImg" style="@style/syncImageView"
android:layout_alignLeft="@+id/edt_operator_name"
android:layout_alignTop="@+id/edt_operator_name"
android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator" />
</RelativeLayout>
这里只是局部代码,其他一些自定义的样式或者引用没有写出来,知道关键的地方就行了,上面代码中最关键的是:
[java] view
plaincopyprint?
android:layout_alignLeft="@+id/edt_operator_name"
android:layout_alignTop="@+id/edt_operator_name"
android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator"
这几句的意思就是让让syncOperatorImag的左部,上部和下部与edt_operator_name对齐。
注意:一定是在RelativeLayout的基础上,否则不行。

首先定义一个圆角xml,路径:res/drawable/rounded_edittext.xml
[html] view
plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding="10dp">
<solid android:color="#FFFFFF" />
<corners android:bottomRightRadius="15dp"
android:bottomLeftRadius="15dp" android:topLeftRadius="15dp"
android:topRightRadius="15dp" />
</shape>
显示控件的xml中
[java] view
plaincopyprint?
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name"
android:background="@drawable/rounded_edittext"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:paddingBottom="10dip"
android:gravity="center_vertical" />
其中关键的就是设置编辑文本控件的background属性为刚定义的圆角xml。
即:
[java] view
plaincopyprint?
android:background="@drawable/r
如下图,在EditText中显示图片

其原理就是在相对布局(RelativeLayout)的基础上用ImageView实现
代码如下:
[java] view
plaincopyprint?
<RelativeLayout>
<EditText android:id="@+id/edt_operator_name" style="@style/syncEditText"
android:hint="@string/hint_operator_name" />
<ImageView android:id="@+id/syncOperatorImg" style="@style/syncImageView"
android:layout_alignLeft="@+id/edt_operator_name"
android:layout_alignTop="@+id/edt_operator_name"
android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator" />
</RelativeLayout>
这里只是局部代码,其他一些自定义的样式或者引用没有写出来,知道关键的地方就行了,上面代码中最关键的是:
[java] view
plaincopyprint?
android:layout_alignLeft="@+id/edt_operator_name"
android:layout_alignTop="@+id/edt_operator_name"
android:layout_alignBottom="@+id/edt_operator_name" android:src="@drawable/sync_operator"
这几句的意思就是让让syncOperatorImag的左部,上部和下部与edt_operator_name对齐。
注意:一定是在RelativeLayout的基础上,否则不行。
相关文章推荐
- 如何设置圆角的EditText——Android移动开发
- 如何在EditText中设置固定图片——Android移动开发
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText
- 如何设置圆角的EditText——Android移动开发
- 如何设置圆角的EditText——Android移动开发
- android中EditText如何设置取消自动聚焦的一种简单方法
- EditText设置圆角
- 如何在EditText中设置固定图片——Android移动开发
- Android开发中EditText小技巧之如何设置光标颜色及粗细
- 如何在EditText中设置固定图片——Android移动开发 .
- Android利用Sharp样式设置文本框EditText圆角形状
- 如何在EditText中设置固定图片——Android移动开发
- Android 利用Sharp样式设置文本框EditText圆角形状
- Android开发:如何设置EditText多行显示输出及改变多行EditText的默认显示方式
- android EditText设置圆角
- Android 利用Sharp样式设置文本框EditText圆角形状
- 当EditText是多行文本时, 光标如何设置在从左上角
- 当EditText是多行文本时, 光标如何设置在从左上角
- Android开发中如何给EditText设置多行效果
