360°全景影像数据流图和代码走读
2013-08-05 22:33
302 查看
传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229

全景小人按钮,当鼠标点击时回调ShowQuanJing函数。
添加鼠标弹起事件的监听,获取该事件交由onGetQuanJing函数处理。
从ArcGIS Server检索出地图FeatureSet,解析其属性分派给QuanJingEvt.QUANJINGCHANGE事件处理。
当组件完成其构建、属性处理、测量、布置和绘制时回调onInit函数。
添加QuanJingEvt.QUANJINGCHANGE事件的监听,捕获该事件交由QuanJingChanged函数处理。
当组件完成其构建、属性处理、测量、布置和绘制时回调onInit函数。
添加AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING事件的监听,捕获该事件交由onOpenQuanJing函数处理。
向WebService发送影像数据请求,并携带请求参数nodekey(切边表)和id(切片ID)。添加Event.COMPLETE事件的监听,捕获该事件交由onLoadImage函数处理。
接收Event.COMPLETE事件,并获取其对应URLLoader数据。为contentLoaderInfo添加Event.COMPLETE事件的监听,获取该事件交由onLoadComp函数处理。
加载影像数据完毕后,使用away3d进行绘制。
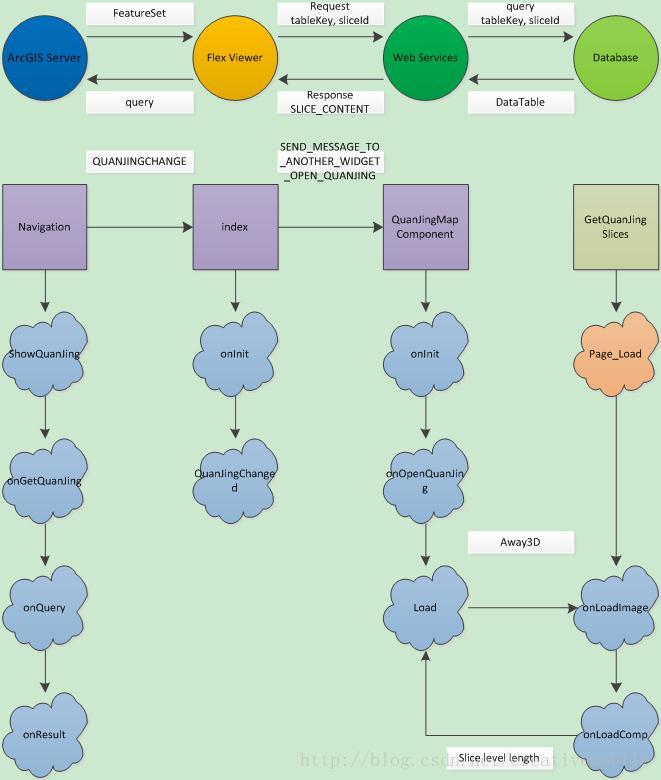
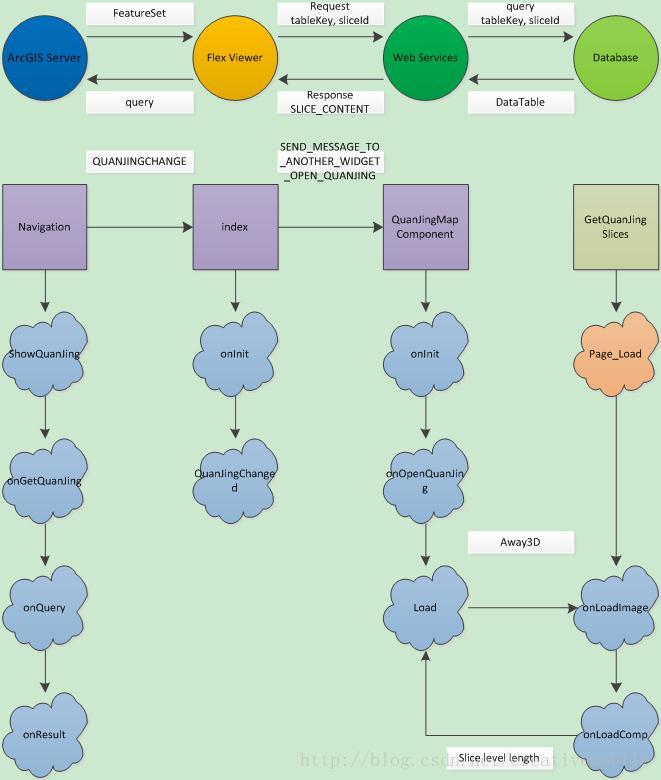
1数据流图

2FlexViewer
2.1Navigation.mxml
路径:src/widgets/Navigation/Navigation.mxml全景小人按钮,当鼠标点击时回调ShowQuanJing函数。
<s:Button id="QuanJing" mouseDown="ShowQuanJing()" …>
添加鼠标弹起事件的监听,获取该事件交由onGetQuanJing函数处理。
private function ShowQuanJing():void
{
this.map.addEventListener(MouseEvent.MOUSE_UP, onGetQuanJing);
…
}
private function onGetQuanJing(event:MouseEvent):void
{
…
doQuery(m_center);
}从ArcGIS Server检索出地图FeatureSet,解析其属性分派给QuanJingEvt.QUANJINGCHANGE事件处理。
private function doQuery(m_center:MapPoint):void
{
…
queryTask.execute(query, new AsyncResponder(onResult, onFault));
function onResult(featureSet:FeatureSet, token:Object = null):void
{
var arrayResult:Array = featureSet.attributes;
var nMin:uint = 0;
var numTempResult:Number = 0.0;
var numMinDist:Number = Number.MAX_VALUE;
if(featureSet.attributes.length <= 0)
{
return;
}
for(var i:uint=0;i<featureSet.attributes.length;i++)
{
numTempResult = (m_center.x- Number(arrayResult[i].X.toString())) * (m_center.x- Number(arrayResult[i].X.toString()))
+ (m_center.y - Number(arrayResult[i].Y.toString()))*(m_center.y - Number(arrayResult[i].Y.toString()));
if(numMinDist > numTempResult)
{
numMinDist = numTempResult;
nMin = i;
}
}
var curID:String = arrayResult[nMin].FID;//"3";
var frontID:String = arrayResult[nMin].Front;//"2";
var backID:String = arrayResult[nMin].Back;//"4";
//imagepath = "http://localhost/GPSQuanJingJPG/"
var strImageInfo:String = curID + "&" + frontID + "&" +backID + "&" + arrayResult[nMin].Name + "&" + arrayResult[nMin].X + "&" + arrayResult[nMin].Y;
var QuanJingEvtevent: QuanJingEvt = new QuanJingEvt("QUANJINGCHANGE",strImageInfo);
QuanJing.dispatchEvent(QuanJingEvtevent);
m_isQuanJing = true;
…
}
…
}2.2index.mxml
路径:src/默认包/index.mxml当组件完成其构建、属性处理、测量、布置和绘制时回调onInit函数。
<s:Application creationComplete="onInit()" …>
添加QuanJingEvt.QUANJINGCHANGE事件的监听,捕获该事件交由QuanJingChanged函数处理。
private function onInit():void
{
this.addEventListener(QuanJingEvt.QUANJINGCHANGE,QuanJingChanged,true);
}
接收QuanJingEvt.QUANJINGCHANGE事件为其参数,并将该事件的数据分派给AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING事件处理。
private function QuanJingChanged(event:QuanJingEvt):void
{
var strEventData:String = event.strData;
…
AppEvent.dispatch(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING,strEventData);
}2.3QuangJingMapComponent.mxml
路径:src/widgets/QuanJingMap/QuangJingMapComponent.mxml当组件完成其构建、属性处理、测量、布置和绘制时回调onInit函数。
<s:BorderContainer id="viewBox" creationComplete="oninit()" backgroundAlpha="0" />
添加AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING事件的监听,捕获该事件交由onOpenQuanJing函数处理。
private function oninit():void
{
… AppEvent.addListener(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING, onOpenQuanJing);
}
private function onOpenQuanJing(event:AppEvent):void
{
var strImageInfo:String = event.data as String;
var strImageInfoList:Array = strImageInfo.split("&");
if(strImageInfoList == null || strImageInfoList.length <4)
return;
this._curID = strImageInfoList[0];
this._frontID = strImageInfoList[1];
this._backID = strImageInfoList[2];
// "http://localhost/GPSQuanJingJPG/posed_jpg000003.jpg";
var url:String = strImageInfoList[3]; AppEvent.removeListener(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OPEN_QUANJING, onOpenQuanJing);
currentState == "maxed";
_TextureStrings = new Array(new Vector.<String>,new Vector.<String>);
// 一级切片
for(var i:int=0;i<8;i++)
{
var str:String = url + "_"+ i.toString();
_TextureStrings[0].push(str);
}
// 二级切片
for(i = 0;i<32;i++)
{
var str2:String = url + "_"+ i.toString();
_TextureStrings[1].push(str2);
}
loaded[0] = false;
loaded[1] = false;
// 初始化away3d,将其加入全景地图组件根视图容器中
away = new AwayView();
this.viewBox.addElement(away);
addAway3D();
AddBtn();
AppEvent.addListener(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_OVERVIEW_QUANJING, OverViewChanged);
AppEvent.addListener(AppEvent.SEND_MESSAGE_TO_ANOTHER_WIDGET_MAX_QUANJING, ChangeSizeMax);
_n = 0;
_loadStateQuanJing = "Loading";
// "http://localhost/GPSQuanJingJPG/posed_jpg000003_0.jpg";
Load(_TextureStrings[_zoonIn][_n]);
_loadStatePOI = "Loading";
LoadPOI(this._curID);
}向WebService发送影像数据请求,并携带请求参数nodekey(切边表)和id(切片ID)。添加Event.COMPLETE事件的监听,捕获该事件交由onLoadImage函数处理。
private function Load(url:String):void
{
var loader:URLLoader = new URLLoader();
loader.dataFormat = URLLoaderDataFormat.BINARY;
loader.addEventListener(Event.COMPLETE, onLoadImage);
// "http://localhost/QuanJingWebSerivices/GetQuanJingSlices.aspx?nodekey=1&id= posed_jpg000003_0"
url = imagepath + "GetQuanJingSlices.aspx?nodekey=" + (_zoonIn+1).toString() + "&id=" + url;
var urlReq:URLRequest = new URLRequest(url);
loader.load(urlReq);
}接收Event.COMPLETE事件,并获取其对应URLLoader数据。为contentLoaderInfo添加Event.COMPLETE事件的监听,获取该事件交由onLoadComp函数处理。
private function onLoadImage(e:Event):void
{
var urlLoader:URLLoader = e.target as URLLoader;
var loader:Loader = new Loader();
loader.loadBytes(urlLoader.data);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoadComp, false, 0, true);
…
}加载影像数据完毕后,使用away3d进行绘制。
private function onLoadComp(e:Event):void
{
var loader:Loader = LoaderInfo(e.target).loader;
loader.contentLoaderInfo.removeEventListener(Event.COMPLETE, onLoadComp);
if (!_textureDictionary[_TextureStrings[_zoonIn][_n]])
// 接收Event.COMPLETE事件对应数据,将其转换为位图纹理,存放在TextureDictionary中
_textureDictionary[_TextureStrings[_zoonIn][_n]] = Cast.bitmapTexture(e.target.content);
loader.unload();
loader = null;
// 从TextureDictionary构建纹理材质
var Material:TextureMaterial = new TextureMaterial(_textureDictionary[_TextureStrings[_zoonIn][_n]]);
Material.bothSides = true;
// 为全景实体设置材质
quanjin.setMaterial(_n,Material);
// 递增切片尾号,如果该级切片在存在其他尾号的图片,那么按升序依次加载并绘制它们。如:一级切片尾号为0-7,二级切片尾号为0-31
if ((++_n) < _TextureStrings[_zoonIn].length)
{
Load(_TextureStrings[_zoonIn][_n]);
}
else
{
_loadStateQuanJing = "Loaded";
loaded[_zoonIn] = true;
}
}3QuanJingWebService
3.1GetQuanJingSlices.aspx.cs
public partial class GetQuanJingSlices : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Request.QueryString.Count == 2 && Request.QueryString["nodekey"] != null && Request.QueryString["id"] != null)
{
string strTableKey = Request.QueryString["nodekey"].ToString().Trim();
string strID = Request.QueryString["id"].ToString().Trim();
string strSQL = @"SELECT SLICE_ID
,SLICE_NAME
,PIC_ID
,ALPHA_MAX
,ALPHA_MIN
,BETA_MAX
,BETA_MIN
,Z_MAX
,Z_MIN
,SLICE_CONTENT
FROM PIC_SLICE_" + strTableKey + " where SLICE_ID = '" + strID + "'";
// FROM PIC_SLICE_1 where SLICE_ID = 'posed_jpg000003_0'"
DataTable dt = DBOperation.getDataTableFromSQL(strSQL);
if (dt != null && dt.Rows.Count > 0)
{
byte[] imageData = new byte[0];
// 获取影像源数据
imageData = (byte[])dt.Rows[0]["SLICE_CONTENT"];
Response.ContentType = "application/binary;";
// 将影像源数据写入到客户端FlexViewer
Response.BinaryWrite(imageData);
Response.Flush();
Response.End();
}
}
}
}
}
相关文章推荐
- 360°全景影像切片和POI管理
- Away3D带你360°漫游全景影像
- PanoramaGL向你展示360°全景影像
- 360°全景影像优化建议
- 360°全景影像建库流程
- 360°全景影像移动端类库--PanoramaGL
- 厦门云感科技:公交大巴商用车3D-360°全景环视影像系统提供商
- Apache内存管理-内存池介绍与内存结点介绍(参照网络上其他资料与代码全景分析)
- (L1) AudioService.VolumeStreamState 代码走读与设计思考
- 基于jQuery的360图片展示实现代码
- Android 360全景视频播放。
- <Haskell函数式编程入门>-第12章代码走读
- Android 中的WiFi学习笔记(转载)----WIFI启动 代码流程走读---网络连接流程
- 用代码画流程图和时序图快餐教程(2) - mermaid数据流图速成
- 【权威发布】360天眼实验室:Xshell被植入后门代码事件分析报告(完整版)
- python 文件代码走读。
- php实现的获取网站备案信息查询代码(360)
- 传智播客c/c++公开课学习笔记--C语言与木马恶意代码分析和360安全防护揭秘
- krpano360全景 教程 - hotspot标签中文说明
- 虚拟现实:认识VR、AR、全息影像和全景视频的涵意
