TableLayout表格布局学习
2013-07-24 13:01
567 查看
在Web开发中,我们会接触到形形色色的表格,HTML中的<table>元素为我们实现了表格的实现,可以说,表格是我们使用最多的元素。在Android中,我们可以使用TableLayout来实现表格布局。HTML的表格中使用<tr>来表示表格的一行,类似的,在TableLayout中,我们也有对应的TableRow来表示表格的一行。但在Android中就不往下区分表格单元了,也就是没有相应的<td>。
下面首先来看一下TableLayout的文档:

它是LinearLayout线性布局管理器的子类,其继承结构为:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableLayout
从文档中不难看出,要使用TableLayout就离不开TableRow,那么TableRow的文档如下:

其也是LinearLayout的子类,继承结构如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableRow
在Eclipse中创建一个项目来说明TableLayout,首先使用XML来定义布局管理器:
Xml代码

我们创建了一个表格布局管理器,在其中创建了两行,也就是两个TableRow元素。在第一行中,我们放置了两个组件,一个是文本输入组件,给出默认提示文字。第二个是一个按钮,构成一个搜索框。
第二个TableRow中我们放置了一个提示文本和一个单选按钮,那么创建一个TextView和一个RadioGroup就行了。在RadioGroup中我们设置RadioButton是纵向排列的,然后默认选中一个。
在两个TableRow中间,我们放置了一个<View>元素,可以表示任意的组件,这里我们放置一个水平线,就像HTML中的<hr>元素效果,设置宽度是2dp,颜色为#FDF5E6。
运行这段程序,我们就得到如下的显示效果:

我们在Web开发中使用表格最多的应用就是数据显示了,那么在Android中也会需要用表格来显示数据,下面我们就来看看如何使用TableLayout和TableRow来显示数据,再创建一个布局管理器文件(在layout下创建datadisplay.xml),

那么在R.java中我们就会得到对应的资源:
Java代码

下面来编写这个布局文件,其内容如下:
Xml代码

这里我们仅仅定义出表格的表头,有4列显示内容,那么layout_column表示的就是该列的编号,可以看出,这个编号是从0开始的,同时这是显示样式的水平居中显示,并且都有10dp的间距。修改Activity程序中的布局管理器文件:
Java代码

super.setContentView(R.layout.datadisplay);
运行程序,此时得到如下显示效果:

那么可以看到,表头我们就做出来了,下面继续设置内容:
Xml代码

我们设置了一条水平横线,下面是两条数据的显示,那么运行程序,我们会看到这样的显示效果:

显示不下不要紧,我们切换到横屏模式下再看:

但是问题仍然存在,因为某一个文本太长了,并且我们设置了水平居中显示的效果,所以后面的内容都显示不下消失了,显然这么显示不合理,需要列可以折行显示内容,设置如下内容:
Xml代码

下内容:
在TableLayout元素上我们设置一个shrinkColumns属性,就是设置哪一列可以折行显示,这里是第三列需要折行显示,设置完成,显示效果如下:

我们就得到了预期的效果。表格布局中还可以设置隐藏列,那么需要在TableLayout上设置如下属性:
Xml代码

这里我们设置第一列和第四列为不显示状态,那么就得到如下显示效果:

和前面两个布局管理器类似,我们也可以通过程序来控制表格布局管理器。不难想到这里我们需要四个类来完成,分别是TableLayout,TableLayout.LayoutParams,TableRow,TableRow.LayoutParams
下面来看一下TableLayout.LayoutParams的文档:

可以看出TableLayout.LayoutParams继承自LinearLayout.LayoutParams,其继承结构如下:
java.lang.Object
↳ android.view.ViewGroup.LayoutParams
↳ android.view.ViewGroup.MarginLayoutParams
↳ android.widget.LinearLayout.LayoutParams
↳ android.widget.TableLayout.LayoutParams
下面是TableRow.LayoutParams,其实它们都是类似的:

它的继承结构为:
java.lang.Object
↳ android.view.ViewGroup.LayoutParams
↳ android.view.ViewGroup.MarginLayoutParams
↳ android.widget.LinearLayout.LayoutParams
↳ android.widget.TableRow.LayoutParams
下面我将在XML布局管理文件中配置的数据表格用程序来进行编写,那么就需要准备数据,表格数据可以看作是二维表,那么很自然想到,在数据量不大时可以使用而为数组来表示,其代码如下:
Java代码

对于二维数组的遍历必然是嵌套的循环来进行,运行程序,我们得到如下效果:

可以看到,我们之前设置的显示效果都不存在了,当然这可以通过代码继续设置样式,但该代码已经相当的复杂了,如果继续修改程序,那程序必然显得十分臃肿。所以对复杂布局我们采用XML文件的配置方式来进行是比较好的方法。
方法总结:
TableLayout经常用到的属性有:
android:collapseColumns:以第0行为序,隐藏指定的列:
android:collapseColumns该属性为空时,效果如下图:

把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:

android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:

设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
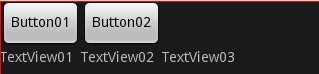
当LayoutRow布满控件时,如下图:

设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:

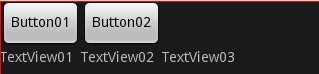
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:

设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
下面首先来看一下TableLayout的文档:

它是LinearLayout线性布局管理器的子类,其继承结构为:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableLayout
从文档中不难看出,要使用TableLayout就离不开TableRow,那么TableRow的文档如下:

其也是LinearLayout的子类,继承结构如下:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.LinearLayout
↳ android.widget.TableRow
在Eclipse中创建一个项目来说明TableLayout,首先使用XML来定义布局管理器:
Xml代码

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TableRow> <EditText android:id="@+id/edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入内容" /> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="搜索" /> </TableRow> <View android:id="@+id/hr" android:layout_height="2dp" android:background="#FDF5E6" /> <TableRow> <TextView android:id="@+id/label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择您的性别" /> <RadioGroup android:id="@+id/gender" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checkedButton="@+id/male" android:orientation="vertical" > <RadioButton android:id="@+id/male" android:text="男" /> <RadioButton android:id="@+id/female" android:text="女" /> </RadioGroup> </TableRow> </TableLayout>
我们创建了一个表格布局管理器,在其中创建了两行,也就是两个TableRow元素。在第一行中,我们放置了两个组件,一个是文本输入组件,给出默认提示文字。第二个是一个按钮,构成一个搜索框。
第二个TableRow中我们放置了一个提示文本和一个单选按钮,那么创建一个TextView和一个RadioGroup就行了。在RadioGroup中我们设置RadioButton是纵向排列的,然后默认选中一个。
在两个TableRow中间,我们放置了一个<View>元素,可以表示任意的组件,这里我们放置一个水平线,就像HTML中的<hr>元素效果,设置宽度是2dp,颜色为#FDF5E6。
运行这段程序,我们就得到如下的显示效果:

我们在Web开发中使用表格最多的应用就是数据显示了,那么在Android中也会需要用表格来显示数据,下面我们就来看看如何使用TableLayout和TableRow来显示数据,再创建一个布局管理器文件(在layout下创建datadisplay.xml),

那么在R.java中我们就会得到对应的资源:
Java代码

package org.pioneer;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int ic_launcher=0x7f020000;
}
public static final class id {
public static final int btn=0x7f050001;
public static final int edit=0x7f050000;
public static final int female=0x7f050006;
public static final int gender=0x7f050004;
public static final int hr=0x7f050002;
public static final int label=0x7f050003;
public static final int male=0x7f050005;
}
public static final class layout {
public static final int datadisplay=0x7f030000;
public static final int main=0x7f030001;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}下面来编写这个布局文件,其内容如下:
Xml代码

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow> <TextView android:layout_column="0" android:gravity="center_horizontal" android:padding="10dp" android:text="序号" /> <TextView android:layout_column="1" android:gravity="center_horizontal" android:padding="10dp" android:text="姓名" /> <TextView android:layout_column="2" android:gravity="center_horizontal" android:padding="10dp" android:text="城市" /> <TextView android:layout_column="3" android:gravity="center_horizontal" android:padding="10dp" android:text="性别" /> </TableRow> </TableLayout>
这里我们仅仅定义出表格的表头,有4列显示内容,那么layout_column表示的就是该列的编号,可以看出,这个编号是从0开始的,同时这是显示样式的水平居中显示,并且都有10dp的间距。修改Activity程序中的布局管理器文件:
Java代码

super.setContentView(R.layout.datadisplay);
运行程序,此时得到如下显示效果:

那么可以看到,表头我们就做出来了,下面继续设置内容:
Xml代码

<View android:layout_height="2dp" android:background="#FDF5E6" /> <TableRow> <TextView android:layout_column="0" android:gravity="center_horizontal" android:padding="5dp" android:text="001" /> <TextView android:layout_column="1" android:gravity="center_horizontal" android:padding="10dp" android:text="Sarin" /> <TextView android:layout_column="2" android:gravity="center_horizontal" android:padding="10dp" android:text="辽宁省大连市高新园区七贤岭汇贤园七号腾飞软件园二号楼" /> <TextView android:layout_column="3" android:gravity="center_horizontal" android:padding="10dp" android:text="男" /> </TableRow> <TableRow> <TextView android:layout_column="0" android:gravity="center_horizontal" android:padding="5dp" android:text="002" /> <TextView android:layout_column="1" android:gravity="center_horizontal" android:padding="10dp" android:text="Tom" /> <TextView android:layout_column="2" android:gravity="center_horizontal" android:padding="10dp" android:text="北京市" /> <TextView android:layout_column="3" android:gravity="center_horizontal" android:padding="10dp" android:text="男" /> </TableRow>
我们设置了一条水平横线,下面是两条数据的显示,那么运行程序,我们会看到这样的显示效果:

显示不下不要紧,我们切换到横屏模式下再看:

但是问题仍然存在,因为某一个文本太长了,并且我们设置了水平居中显示的效果,所以后面的内容都显示不下消失了,显然这么显示不合理,需要列可以折行显示内容,设置如下内容:
Xml代码

下内容:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:shrinkColumns="2">
在TableLayout元素上我们设置一个shrinkColumns属性,就是设置哪一列可以折行显示,这里是第三列需要折行显示,设置完成,显示效果如下:

我们就得到了预期的效果。表格布局中还可以设置隐藏列,那么需要在TableLayout上设置如下属性:
Xml代码

<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:shrinkColumns="2" android:collapseColumns="0,3">
这里我们设置第一列和第四列为不显示状态,那么就得到如下显示效果:

和前面两个布局管理器类似,我们也可以通过程序来控制表格布局管理器。不难想到这里我们需要四个类来完成,分别是TableLayout,TableLayout.LayoutParams,TableRow,TableRow.LayoutParams
下面来看一下TableLayout.LayoutParams的文档:

可以看出TableLayout.LayoutParams继承自LinearLayout.LayoutParams,其继承结构如下:
java.lang.Object
↳ android.view.ViewGroup.LayoutParams
↳ android.view.ViewGroup.MarginLayoutParams
↳ android.widget.LinearLayout.LayoutParams
↳ android.widget.TableLayout.LayoutParams
下面是TableRow.LayoutParams,其实它们都是类似的:

它的继承结构为:
java.lang.Object
↳ android.view.ViewGroup.LayoutParams
↳ android.view.ViewGroup.MarginLayoutParams
↳ android.widget.LinearLayout.LayoutParams
↳ android.widget.TableRow.LayoutParams
下面我将在XML布局管理文件中配置的数据表格用程序来进行编写,那么就需要准备数据,表格数据可以看作是二维表,那么很自然想到,在数据量不大时可以使用而为数组来表示,其代码如下:
Java代码

package org.pioneer;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.TableLayout;
import android.widget.TableRow;
import android.widget.TextView;
public class TableLayoutDemoActivity extends Activity {
private String tableData[][] = new String[][] { { "序号", "姓名", "地址", "性别" },
{ "001", "Sarin", "辽宁省大连市高新园区七贤岭汇贤园七号腾飞软件园二号楼", "男" },
{ "002", "Tom", "北京市", "男" } };// 定义显示的数据
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TableLayout layout = new TableLayout(this);// 定义布局管理器
TableLayout.LayoutParams layoutParams = new TableLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.FILL_PARENT);// 定义布局管理器参数
layout.setBackgroundResource(R.drawable.ic_launcher);// 设置背景图片
for (int i = 0; i < tableData.length; i++) {
TableRow row = new TableRow(this);// 定义TableRow
for (int j = 0; j < tableData[i].length; j++) {
TextView text = new TextView(this);// 定义TextView组件
text.setText(tableData[i][j]);// 设置TextView的显示文字
row.addView(text, j);// 向TableRow中添加TextView组件
}
layout.addView(row);// 向布局管理器中添加表格行
}
super.setContentView(layout, layoutParams);// 设置布局管理器
}
}对于二维数组的遍历必然是嵌套的循环来进行,运行程序,我们得到如下效果:

可以看到,我们之前设置的显示效果都不存在了,当然这可以通过代码继续设置样式,但该代码已经相当的复杂了,如果继续修改程序,那程序必然显得十分臃肿。所以对复杂布局我们采用XML文件的配置方式来进行是比较好的方法。
方法总结:
TableLayout经常用到的属性有:
android:collapseColumns:以第0行为序,隐藏指定的列:
android:collapseColumns该属性为空时,效果如下图:

把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:

android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:

设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,如下图:

设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:

android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:

设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
相关文章推荐
- 【Android开发学习24】界面布局之表格布局TableLayout+TableRow
- Android学习(十五)五布局之表格布局TableLayout
- 学习笔记:iOS布局库—MyLayout库之表格布局MyTableLayout
- Android学习 9-> 表格布局TableLayout和网格布局GridLayout
- Android表格布局TableLayout学习笔记
- Android学习第四天之表格布局TableLayout
- 学习android笔记(5) 动态建立TableLayout 表格布局
- 安卓学习之--排版TableLayout表格布局
- (转)【Android】界面布局之TableLayout(表格布局)
- 【Android】界面布局之TableLayout(表格布局)
- TableLayout 表格布局,FrameLaout 帧布局 ,AbsoluteLayout绝对布局的分析
- android:TableLayout表格布局详解
- Android布局之表格布局TableLayout详解
- 布局Layouts之TableLayout表格布局
- c# winForm TableLayoutPanel学习 合并行的布局及动态增加删除内部控件
- Ext布局之TableLayout表格布局实例
- TableLayout表格布局详解
- 案例:TableLayout表格布局——迷你计算器
- Android TableLayout(表格布局)
- Android学习笔记08:表格布局TableLayout
