Iphone开发(五)用滑块slider来调节控件透明度
2013-07-19 12:16
495 查看
控件UISlider称之为滑块,用户可以进行拖拽,可以通过拖拽来调节一些信息,比如音量,背光亮度等,我们今天用滑块来调节一下控件的透明度。
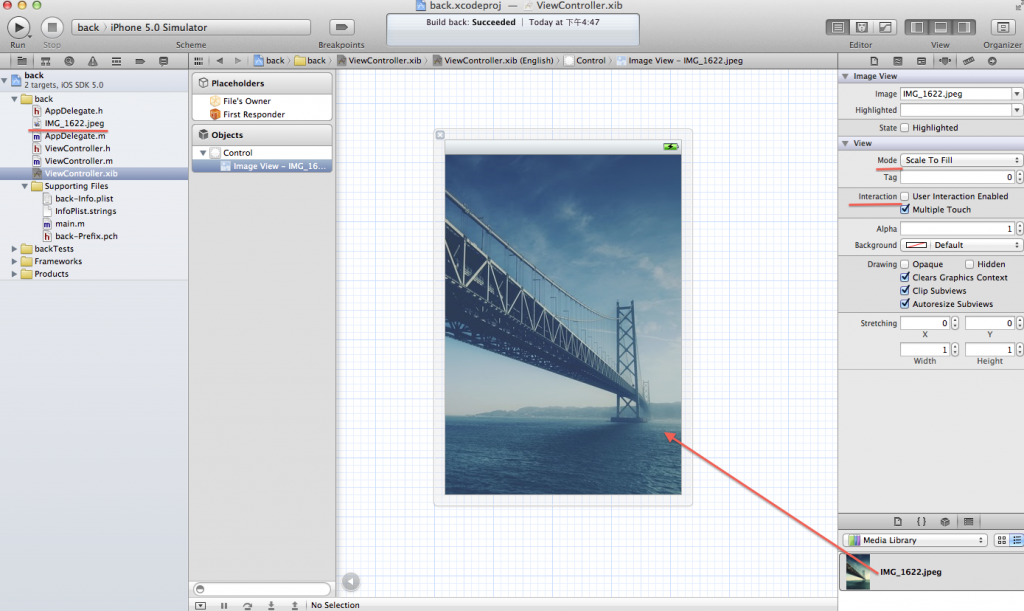
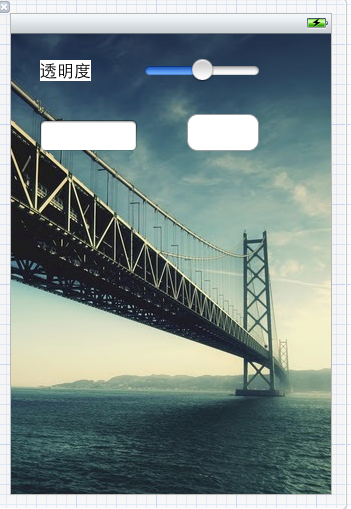
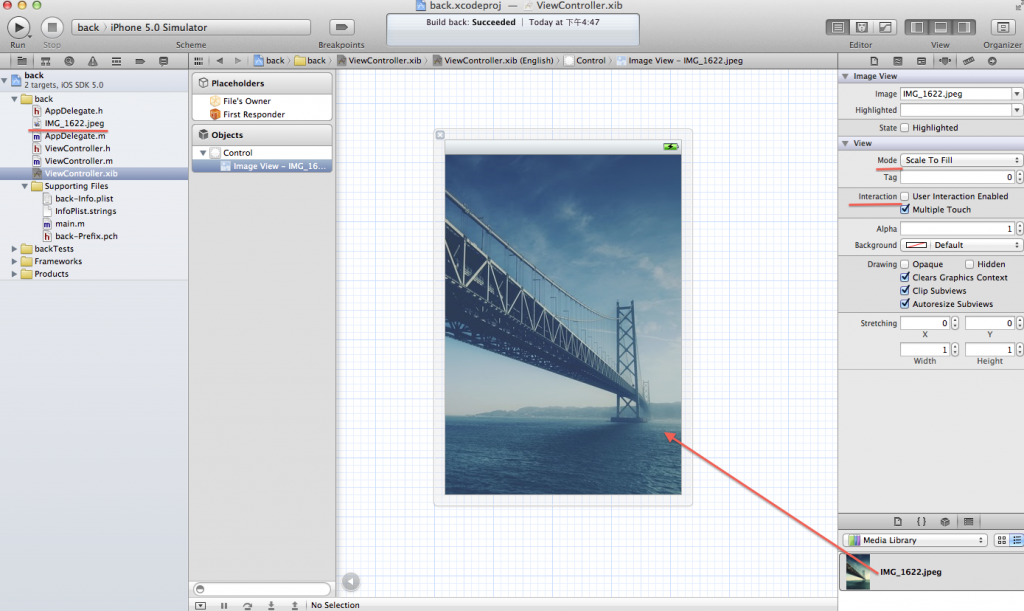
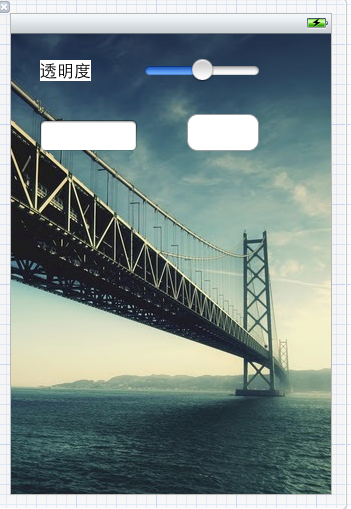
首先去网上找一个iphone壁纸作为我们这个demo的背景图片,下载下来后将其拖到应用中,,然后在右下角media库中会找到这个图片,然后如下图将其拖拽到xib文件上,并按图中标注的进行设置,分别是铺展开,另一个是取消用户响应。取消用户响应我们稍候会作解释,现在将这幅图片设为背景后我们往上面放上两个控件,额,就放一个TextField和一个button吧,然后再拖上一个Slider和一个label用来表示当前透明度。将label的背景设为白色了,不然看不清楚。


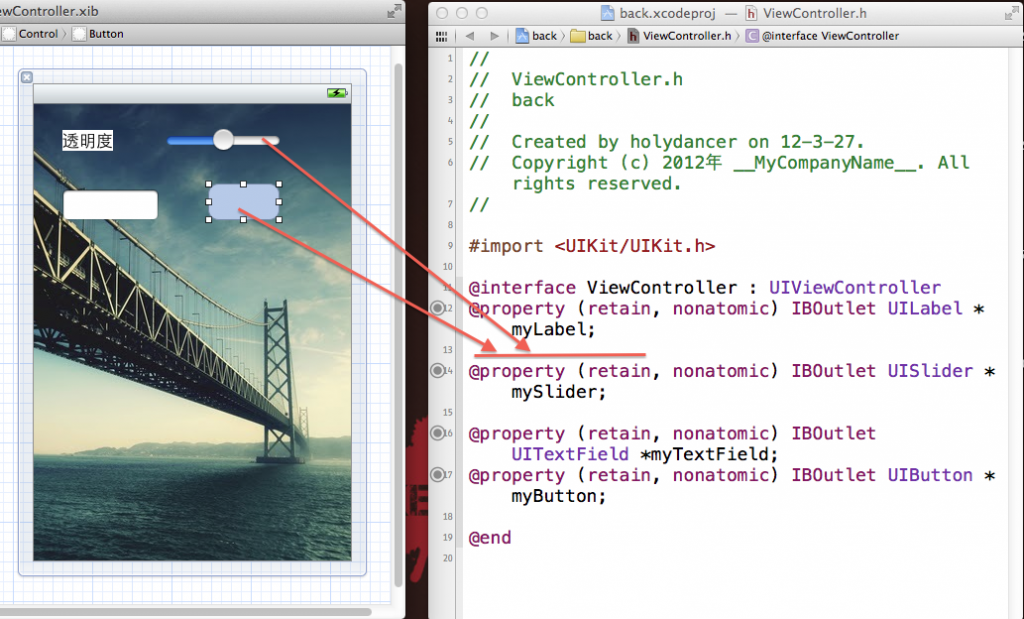
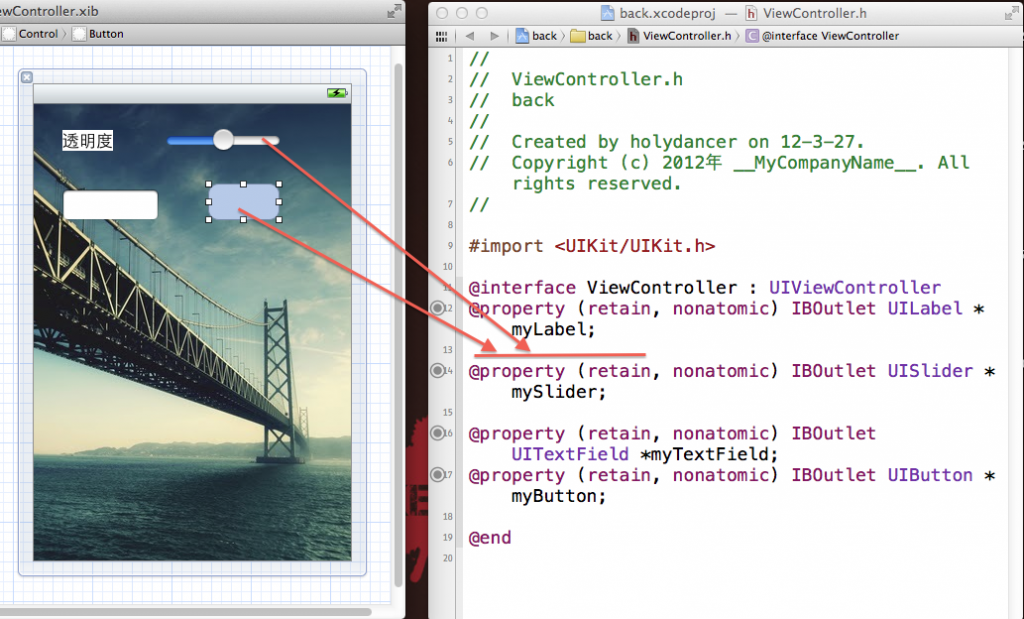
这时我们画好界面后,就开始在代码中生成对应的输出口来绑定控件了,在创建xib文件和viewController文件绑定的输出口时,可分别双击xib文件和viewController.h文件打开两个独立窗口,然后在xib文件的窗口中按着control键单击控件并拖拽到viewController.h文件中的声明部分,这样便会弹出一个窗口让你设置输出口的名字,设置好后会自动生在输出口并将其与xib文件中的控件绑定,如下:

这时我们就要写IBAction方法来捕捉滑块的变化了,我们命名为sliderChanged,参数为自动生成的sender,表示该slider.我们将各个控件透明度的变化也写到这个方法里,该方法会捕捉slider值的变化,然后调节各个控件的透明度。另外我们还要再写一个方法用来在文本框编辑时点击别的地方来关闭键盘,命名为closeType,依然标著IBAction用来声明这是一个响应操作。看代码:
viewController.h:
[plain] view
plaincopy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UILabel *myLabel;
@property (retain, nonatomic) IBOutlet UISlider *mySlider;
@property (retain, nonatomic) IBOutlet UITextField *myTextField;
@property (retain, nonatomic) IBOutlet UIButton *myButton;
-(IBAction)closeType:(id)sender;
-(IBAction)sliderChanged:(id)sender;
@end
viewController.m:
[plain] view
plaincopy
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize myLabel;
@synthesize mySlider;
@synthesize myTextField;
@synthesize myButton;
-(IBAction)closeType:(id)sender//该方法与UIControl的touch down行为联系。
{
[myTextField resignFirstResponder];
//这个方法由UIControl的touch down行为触发
//取消myTextField的第一响应者身份用来关闭键盘
}
-(IBAction)sliderChanged:(id)sender//将该方法与slider的value changed行为联系。
{
UISlider *slider = (UISlider *)sender;//转型
//将当前的slider的值取出转成字符串并改变label的标题
NSString *str = [[NSString alloc] initWithFormat:@"%f",slider.value];
myLabel.text=str;
//改变各个控件的透明度为当前的slide的值。
myLabel.alpha=slider.value;
myTextField.alpha=slider.value;
myButton.alpha=slider.value;
//释放使用过的str
[str release];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[self setMyLabel:nil];
[self setMySlider:nil];
[self setMyTextField:nil];
[self setMyButton:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (void)dealloc {
[myLabel release];
[mySlider release];
[myTextField release];
[myButton release];
[super dealloc];
}
@end
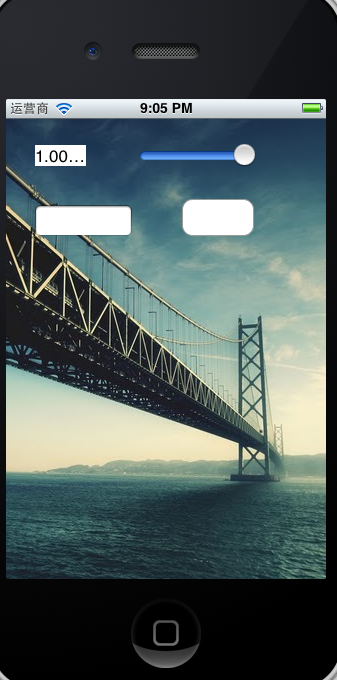
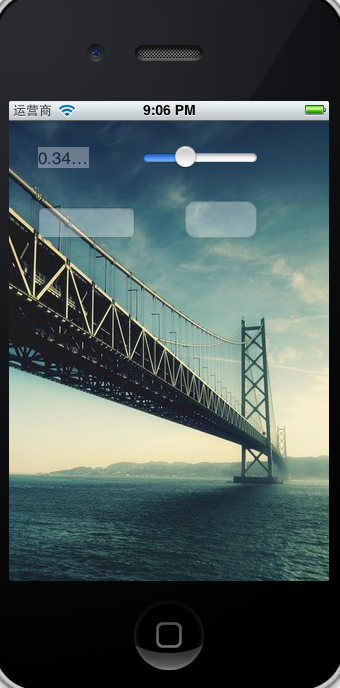
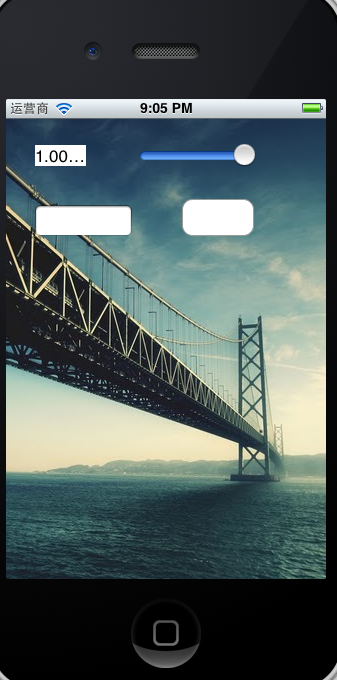
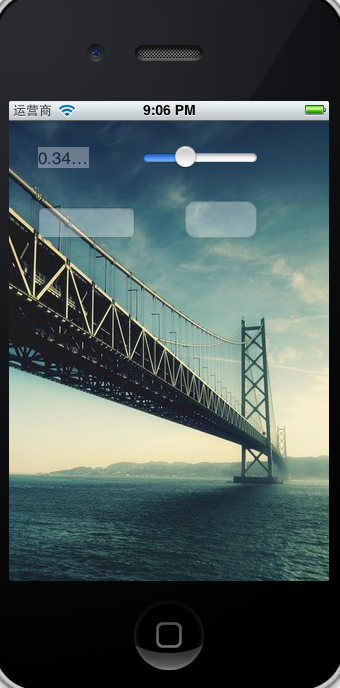
以上控件与IBAction的联系操作我就不画图了,与上次内容一样,这时我们就可以查看效果了:


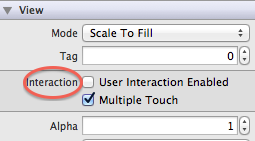
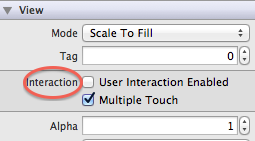
好了,slider改变透明度完成了,这时我们来解释一下在设置图片背景时,为什么要取消用户响应,也就是如下这个选项是不勾选的:

因为我们在点击textField时会自动弹出软键盘进行编辑,我们需要触摸touch down空闲部分来关闭软键盘,我们的做法是将xib文件的view identity从UIView 改为它的子类UIControl,这样就能响应空闲地方的touch down行为,触动操作方法来关闭键盘,如果我们勾选上图片背景的交互选项,这个view就会被当作是UIControl上的一个控件,但是这个控件是没有touch down行为的,所以这时不会触发,如果取消交互选项,那么在touch图片时,该图片会捕捉到touch
down,没有该行为就将其传给下面的UIControl来让其解决,所谓隔山打牛,触碰了该图片,其实就是触碰了UIControl,产生了touch down,所以就能关闭键盘了。写得有点儿啰嗦,多试试就知道是怎么回事了。
转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7400397
首先去网上找一个iphone壁纸作为我们这个demo的背景图片,下载下来后将其拖到应用中,,然后在右下角media库中会找到这个图片,然后如下图将其拖拽到xib文件上,并按图中标注的进行设置,分别是铺展开,另一个是取消用户响应。取消用户响应我们稍候会作解释,现在将这幅图片设为背景后我们往上面放上两个控件,额,就放一个TextField和一个button吧,然后再拖上一个Slider和一个label用来表示当前透明度。将label的背景设为白色了,不然看不清楚。


这时我们画好界面后,就开始在代码中生成对应的输出口来绑定控件了,在创建xib文件和viewController文件绑定的输出口时,可分别双击xib文件和viewController.h文件打开两个独立窗口,然后在xib文件的窗口中按着control键单击控件并拖拽到viewController.h文件中的声明部分,这样便会弹出一个窗口让你设置输出口的名字,设置好后会自动生在输出口并将其与xib文件中的控件绑定,如下:

这时我们就要写IBAction方法来捕捉滑块的变化了,我们命名为sliderChanged,参数为自动生成的sender,表示该slider.我们将各个控件透明度的变化也写到这个方法里,该方法会捕捉slider值的变化,然后调节各个控件的透明度。另外我们还要再写一个方法用来在文本框编辑时点击别的地方来关闭键盘,命名为closeType,依然标著IBAction用来声明这是一个响应操作。看代码:
viewController.h:
[plain] view
plaincopy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UILabel *myLabel;
@property (retain, nonatomic) IBOutlet UISlider *mySlider;
@property (retain, nonatomic) IBOutlet UITextField *myTextField;
@property (retain, nonatomic) IBOutlet UIButton *myButton;
-(IBAction)closeType:(id)sender;
-(IBAction)sliderChanged:(id)sender;
@end
viewController.m:
[plain] view
plaincopy
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize myLabel;
@synthesize mySlider;
@synthesize myTextField;
@synthesize myButton;
-(IBAction)closeType:(id)sender//该方法与UIControl的touch down行为联系。
{
[myTextField resignFirstResponder];
//这个方法由UIControl的touch down行为触发
//取消myTextField的第一响应者身份用来关闭键盘
}
-(IBAction)sliderChanged:(id)sender//将该方法与slider的value changed行为联系。
{
UISlider *slider = (UISlider *)sender;//转型
//将当前的slider的值取出转成字符串并改变label的标题
NSString *str = [[NSString alloc] initWithFormat:@"%f",slider.value];
myLabel.text=str;
//改变各个控件的透明度为当前的slide的值。
myLabel.alpha=slider.value;
myTextField.alpha=slider.value;
myButton.alpha=slider.value;
//释放使用过的str
[str release];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[self setMyLabel:nil];
[self setMySlider:nil];
[self setMyTextField:nil];
[self setMyButton:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (void)dealloc {
[myLabel release];
[mySlider release];
[myTextField release];
[myButton release];
[super dealloc];
}
@end
以上控件与IBAction的联系操作我就不画图了,与上次内容一样,这时我们就可以查看效果了:


好了,slider改变透明度完成了,这时我们来解释一下在设置图片背景时,为什么要取消用户响应,也就是如下这个选项是不勾选的:

因为我们在点击textField时会自动弹出软键盘进行编辑,我们需要触摸touch down空闲部分来关闭软键盘,我们的做法是将xib文件的view identity从UIView 改为它的子类UIControl,这样就能响应空闲地方的touch down行为,触动操作方法来关闭键盘,如果我们勾选上图片背景的交互选项,这个view就会被当作是UIControl上的一个控件,但是这个控件是没有touch down行为的,所以这时不会触发,如果取消交互选项,那么在touch图片时,该图片会捕捉到touch
down,没有该行为就将其传给下面的UIControl来让其解决,所谓隔山打牛,触碰了该图片,其实就是触碰了UIControl,产生了touch down,所以就能关闭键盘了。写得有点儿啰嗦,多试试就知道是怎么回事了。
转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7400397
相关文章推荐
- Iphone开发(五)用滑块slider来调节控件透明度
- Iphone开发(五)用滑块slider来调节控件透明度
- Iphone开发(五)用滑块slider来调节控件透明度
- iPhone开发【五】常用控件之Slider(不使用xib构建UI)
- iPhone开发【五】常用控件之Slider(不使用xib构建UI)
- iOS开发之可双向调节的Slider滑块
- iphone开发之基本UI控件(Button控件,开关控件,分段控件,滑块控件,WebView)
- VS移动开发(C#、VB.NET)Smobiler开发平台——SliderView控件的使用方式 4000
- iOS开发-UI控件:iPhone iPad 各种控件默认高度
- Iphone开发(七)date picker 和 picker view,较复杂的控件
- 仿酷狗音乐播放器开发日志十八——换肤功能的实现二:改变控件和窗体透明度(附挂件类源码)
- iOS 9应用开发教程之使用开关滑块控件以及滚动部署视图
- iphone开发, UILable控件的用法汇总(转)
- [iPhone开发之控件的使用]UILabel的各种属性与方法的使用
- IPHONE应用开发 - 常用控件介绍
- 写新类让VC Slider控件,根据鼠标单击位置来显示滑块位置!
- iPhone开发 Label,button,view,window控件的添加
- 仿酷狗音乐播放器开发日志十八——换肤功能的实现二:改变控件和窗体透明度(附挂件类源码)
- CSliderCtrl(滑块)控件
- Iphone开发-网页视图控件应用
