扁平化设计
2013-07-15 00:00
92 查看
深入探讨扁平化设计
英文原文:Flat Design: An In-Depth Look扁平化设计或者说扁平化的UI风格,是今年最受关注的一个web和平面设计的发展趋势。而经常被拿来与扁平化做比较的是拟物化设计,两者的设计原则和设计风格完全相反。
设计师们或许会有疑惑,这究竟是一种能持续下去的设计趋势呢?还是只能是风行一时,昙花一现。暂且不谈未来和不管这些反对的声音,大多数设计师还是很想在 自己的工作中尝试使用这一设计趋势。在这里,我们将深入了解什么是扁平化风格,追踪扁平化设计的历史根源,并介绍如何开始我们的扁平化设计。
在开始之前我必须给读者们一个提醒或者说警告:扁平化设计,可以用来设计非常漂亮而又简单的界面,但它不一定适合每一个项目。请用心想想你到底想实现什么样的视觉效果,你到底想要向用户传达什么。
什么是扁平设计?
顾名思义,扁平设计是根据平面的样式来定义的:通过移除额外的元素比如阴影,斜边,纹理和创建3D样式的梯度等等来简化界面。这个想法用来创建一个完成好的图案,它只在二维空间上存在,没有遗弃任何“常规”界面提供的功能。扁平设计给设计师带来了一个新的挑战,因为去掉界面的装饰和效果,就很难在设计中定义主要行为和元素。
扁平设计源于希望创建更多的数字化界面,在数码设备上为界面改革创建更多开放的画布。一个扁平设计很好的例子就是 MAC OSX上的图标设计集锦,在这里有一些很有名的MAC图标在自身的基础上被重新绘制为扁平版本。你可以很容易地看到图标是如何维持他们的样式和形状,尽管它们去掉了一些细节,阴影和纹理。

扁平化设计的演变
历史地看,设计的趋势像风格的趋势一样在复杂和简单之间不断地摇摆。这在可视化设计领域,尤其是web和多媒体界面设计领域表现地更加明显,在这个领域里设计持续地更加短暂,而且不像传统的印刷设计那样持久。
术语“扁平化设计“是由Allan Grinshtein在设计者的版本控制系统 LayerVault中创造和推广的。在他的博客文章" 扁平化设计时代“里,Allan说明“优雅的界面是用最少的元素达到最佳的效果的界面”。这个理念是与更多修饰、更复杂的界面相比用最简化的界面更适合于界面的功能。社团在去年一直用仿真界面炮轰这个理念的基础上采纳了这个理念。
从那时起,扁平化设计得到了快速成长。大多数扁平化设计模式具有五个特征-不添加效果、简单的设计和UI元素,注重字体、注重色彩和总体最小化设计。你能在Designmodo的有关
扁平化设计原理的博客文章里找到这些特征更详尽的介绍。你还可能需要下载
扁平化UI免费界面工具箱
扁平化设计与微软扁平化设计的最大玩家并且第一个把扁平化设计风格带到一线的是微软。2006年,微软启动了Zune音乐播放器。它非常昂贵、而且把DRM应用到音乐文 件,不过它是一次商业失败。然而即使Zune商业方面没有成功,它也是确定后续几年微软设计的第一步。Zune的界面非常简洁,并且是注重轻量和大的字 体、没有多余的细节和元素的界面。从2006年到今天,微软已经用Zune做为基础开发了图像和可视化界面,使它们更明晰化和更扁平化。微软的其他产品也受到这种风格影响,比如Xbox 360面板,使用了简单的图标和排版的基于矩形的界面。Windows 8的“Metro UI”可能是微软最大的界面修改之一。它的简单几何界面不久在Windows Phone 7,即比Windows 8 界面更小的和移动版本上得到了复制。   |  几点人 翻译于 7天前 0人顶 顶 翻译的不错哦! |
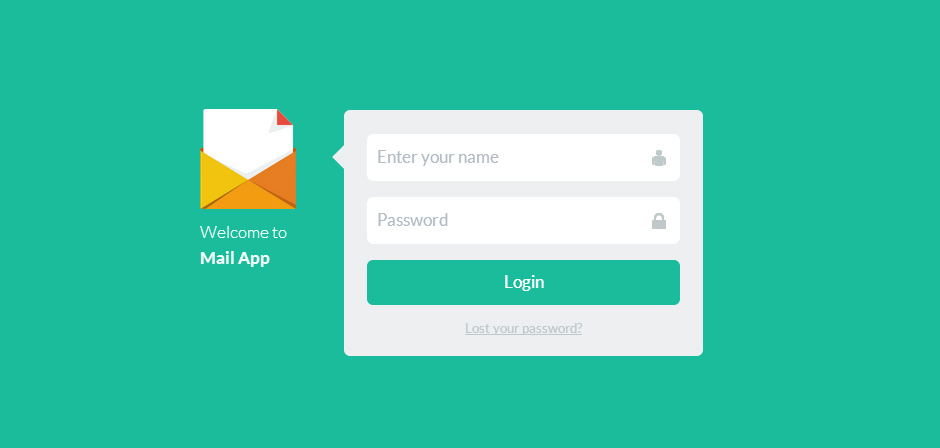
怎样创建一个扁平设计?按钮当使用边框,梯度和下阴影来创建一个按钮,就是使得这些元素在背景与内容中很显眼。这使按钮很好辨认为一个可以点击的元素。当创建一个扁平的按钮,你就不能应用这些细节,所以我们的焦点应该放在布局的组织和颜色的差异上。当然,你只要你能保持按钮的扁平外观,你也可以使用斜边和阴影,但是你会想使这些控件变得尽可能的简洁。  表格在扁平设计里,表格是一个关键的元素。文本区域,输入栏和下拉栏都不能按照它们默认的做法插入阴影。你可以通过CSS来改变这些表格元素的属性:在创建一个简单的登陆框和样式这篇文章里,你就知道怎么做了。如果你想完全地控制这些元素,你可以使用一个支持主题的插件,比如uniformjs并应用你想要的主题样式,甚至可以自己创建一些主题。 |  徐继开 翻译于 7天前 0人顶 顶 翻译的不错哦! |
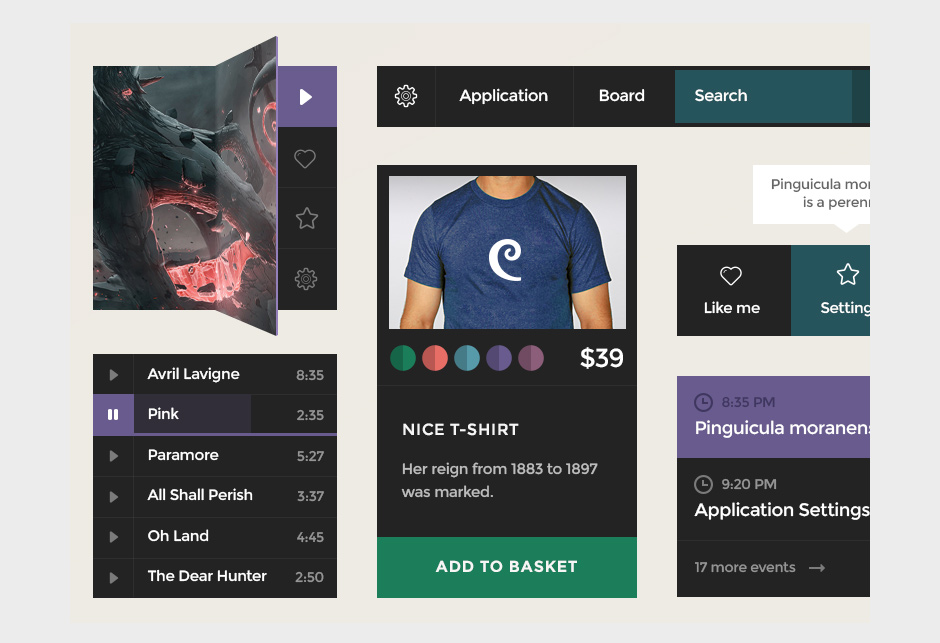
字体字体是扁平化设计里非常重要的元素。由于界面更加简洁,你可以使用字体帮你创建你期望的风格和基调。你可以对扁平化设计的框架只使用定制的并且特定的字体来设置基调。由于背景简单,字体就会突出并且本身就设置了风格。看看"扁平化设计里字体的使用"就可以激励你,并且可以学到其他人是如何使用字体获得别具一格的视图的。色彩设计界面的基础之一是定义调色板。扁平化界面设计所采用的色彩的模式与其他调色板相比倾向于更加醒目和更加明亮。扁平化UI色彩在思想上就是用这样的理念开发的,而且是下载今天扁平化设计里所用的某些最佳(和最流行)的色彩的好去处。 当你选择好调色板后,记住要想想色彩是怎样帮助用户对整个站点进行导航的。确保给站点的主要动作指定色彩:比如“提交”、”发送“、“更多”等按钮都应当 是同一个色彩。理想情况下鲜明的色彩与背景形成了鲜明的对比。如果你的徽标或者商标采用主色的话,那么它应当是主要控制所使用的哪个色彩。不要自始至终过 分的使用它,否则你将冒着在用户眼里这个色彩不太重要的风险。 你还应该选择按钮的辅助色彩,通常是浅灰色。这样的话你可以把两个按钮排成一行,例如“提交”和“取消”,“提交”作为主要动作而“取消”是辅助动作。在扁平化设计里色彩的选择尤其重要,因为当你使用扁平化按钮的时候,色彩将是帮助用户识别彼此的主要手段之一。  |  几点人 翻译于 5天前 0人顶 顶 翻译的不错哦! |
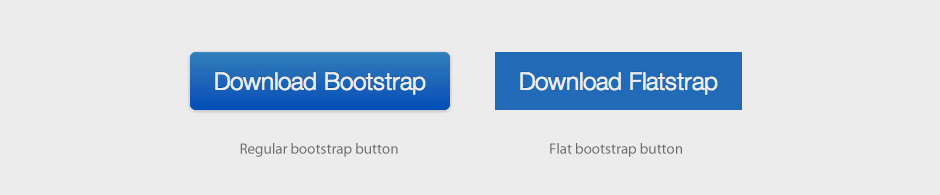
形状通常情况下,根据网站的风格你会更倾向于正方形或方形圆角的按钮。你可以更有创意并使用类似圆形,三角形或者甚至是自定义形状,但是请注意,后者的风险有点大。确认整个界面控件保持一致,这样用户才能识别并认出你的标题、内容和控件。接下来你可以看到一个普通的Twitter Bootstarp按钮和Flatstrap风格按钮的差异。Flatstrap是Bootstarp的一个扁平化版本。按钮的圆角有一个微妙的渐变和阴影效果,但是扁平化设计完全剥离了这些。   |  315君 翻译于 5天前 0人顶 顶 翻译的不错哦! |
哪儿应当使用扁平化设计?扁平化设计应该适度地使用。虽然创建轻量的且简洁的界面很简单,但是却不适合每个站点。例如,如果你正在设计投资组合或者web技术入门网站,那么扁平化 设计非常适合,不过如果你试图创建更复杂的东西的话,那它就有局限性。如果你正在为儿童设计一个站点的话,那么你将需要把它设计的亮丽、多彩,充满了乐趣 的元素和活泼的特征。如果你正在创建一个游戏站点,那么它应该全部是图形和效果,并且设计应当能够连接到游戏。 这种类型的站点可以使用扁平化设计,不过扁平化风格可能最终伤害了这样的站点。始终要牢记住你的目标客户和你希望传递的信息。如果使用了扁平化设计可以使你传递的信息更加清晰,那么使用它。不过不要认为趋势或者可视化风格比站点内容更重要。 |  几点人 翻译于 5天前 0人顶 顶 翻译的不错哦! |
可用性(总是)比容貌更重要
如果你已经做出决定为你的网站或者产品创建一个扁平化设计。请和其他人沟通你的设计原型,确保你的工作达到目的。您也可以尝试A / B测试,测试两个不同的设计和转换。 一个Web应用,移动应用程序或者网站的主要目的始终都是清楚的向用户传达消息并提供一个易用、直观的界面。设计师的工作要确保设计审美不伤及可用性。如果您创建了一个美妙的设计,用户却不明白,那么你就伤害了产品。趋势和风格的使用应该和项目的目标一致。当你进行视觉创作时,你很容易迷失自己,特别是 你很清楚它们时。但是在最后,用户才是最好的方法来检验的工作的方法。有时候,一个简单的改变可以让用户感到很大的差别。
那么,我是不是应该使用扁平化设计?
一直要牢记趋势仅仅是趋势。要试着创建伟大设计而且是适合最终用户的设计。优先创建一个功能性的和可用的站点,而不是创建一个好看的而且时髦的站点。正如Wells Riley在他的博客文章“ 尽量少的美化、尽量多的设计”里所说,“始终不要忘记:设计是解决问题的一种形式。"

参与翻译(4人):
几点人,
徐继开,
315君,
xxk
仅中文 |
中英文对照 |
仅英文
相关文章推荐
- iOS是否应该采用扁平化设计引发热议
- PPT扁平化风格设计手册
- C# winform 界面美化技巧(扁平化设计)
- 向设计师分享30个免费的扁平化风格设计素材
- 20个优秀手机界面扁平化设计,让你一秒看懂扁平化
- 扁平化设计的流行配色方案
- 15套流行的扁平化设计的界面素材【免费下载】
- 什么是扁平化设计?
- 全世界都被拍扁!你应如何理性对待扁平化设计
- 统一设计,iOS6也玩扁平化
- 交互设计之扁平化
- 详解扁平化设计的流行配色方案
- 网站建设:详解网页扁平化设计
- 扁平化设计技巧
- 扁平化设计五大原则(转自CSDN翻译)
- 一个不错的PPT,扁平化设计,开放资源,要的进来
- 统一设计,iOS6也玩扁平化
- Bootstrap扁平化设计的网站后台管理系统源代码下载
- Visio扁平化设计
