【Hack】ie 条件Hack
2013-07-13 11:48
405 查看
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>ie-hack Conditions</title>
<style>
body, div, p {
margin:0;
padding:0
}
div {
display:none;
width:640px;
margin:20px auto;
padding:8px 20px;
color:#fff;
font:500 14px/24px arial, '微软雅黑';
text-align: center
}
.not-ie {
display:block;
background: #0084ff
}
.instructions {
display: block;
border:1px solid #ff7e00;
border-radius: 8px;
box-shadow: inset 0 0 3px #f0f0f0;
color:#666
}
.instructions h2 {
padding:10px 30px;
background:#333;
font:500 18px/26px arial, '微软雅黑';
color:#00aeff;
text-shadow:1px 1px 3px rgba(203, 203, 203, .5)
}
.instructions h2 span {font-size: 14px;color:#ff7e00}
.instructions p {padding:0 0 0 48px;text-align: left}
.instructions p span {display:inline-block;width:84px;text-align: right;color:#00aeff}
</style>
<!--[if IE]>
<style>
.ie {display:block;background:#00aeff}
.not-ie {display:none}
</style>
<![endif]-->
<!--[if ! IE 7]>
<style>
.not-ie7 {display:block;background:#333}
</style>
<![endif]-->
<!--[if lte IE 9]>
<style>
.lte-ie9 {display:block;background:#f7f7f7;color:#666}
</style>
<![endif]-->
<!--[if IE 9]>
<style>
.ie9 {display:block;background:#33beff}
</style>
<![endif]-->
<!--[if IE 8]>
<style>
.ie8 {display:block;background:#5ccbff}
</style>
<![endif]-->
<!--[if IE 7]>
<style>
.ie7 {display:block;background:#7dd5ff}
</style>
<![endif]-->
<!--[if ie 6]>
<style>
.ie6 {display:block;background:#97ddff}
</style>
<![endif]-->
</head>
<body>
<div class="not-ie">this context display with other Browsers. 这段文字在 非IE 浏览器中显示</div>
<div class="not-ie7">this context display with other Browsers. 这段文字在 ! IE7 浏览器中显示</div>
<div class="ie">this context display with all ie Browsers. 这段文字在 IE 浏览器中显示</div>
<div class="ie9">this context display with ie9 Browser. 这段文字在 IE9 浏览器中显示</div>
<div class="ie8">this context display with ie8 Browser. 这段文字在 IE8 浏览器中显示</div>
<div class="ie7">this context display with ie7 Browser. 这段文字在 IE7 浏览器中显示</div>
<div class="ie6">this context display with ie6 Browser. 这段文字在 IE6 浏览器中显示</div>
<div class="lte-ie9">this context display with less than or equal ie9 Browsers. 这段文字在 IE9 及 IE9以下 浏览器中显示</div>
<div class="instructions">
<h2>if 条件共包含6种选择方式<br/><span>是否、大于(gt)、大于等于(gte)、小于(lt)、小于等于(lte)、非指定版本(!)</span></h2>
<p><span>是否:</span> 指定是否IE或IE某个版本。关键字:空</p>
<p><span>大于:</span> 选择大于指定版本的IE版本。关键字:gt(greater than)</p>
<p><span>大于或等于:</span> 选择大于或等于指定版本的IE版本。关键字:gte(greater than or equal)</p>
<p><span>小于:</span> 选择小于指定版本的IE版本。关键字:lt(less than)</p>
<p><span>小于或等于:</span> 选择小于或等于指定版本的IE版本。关键字:lte(less than or equal)</p>
<p><span>非指定版本:</span> 选择除指定版本外的所有IE版本。关键字:!</p><br/>
<p>目前的常用IE版本为6.0及以上,推荐酌情忽略低版本,把精力花在为使用高级浏览器的用户提供更好的体验上</p>
</div>
</body>
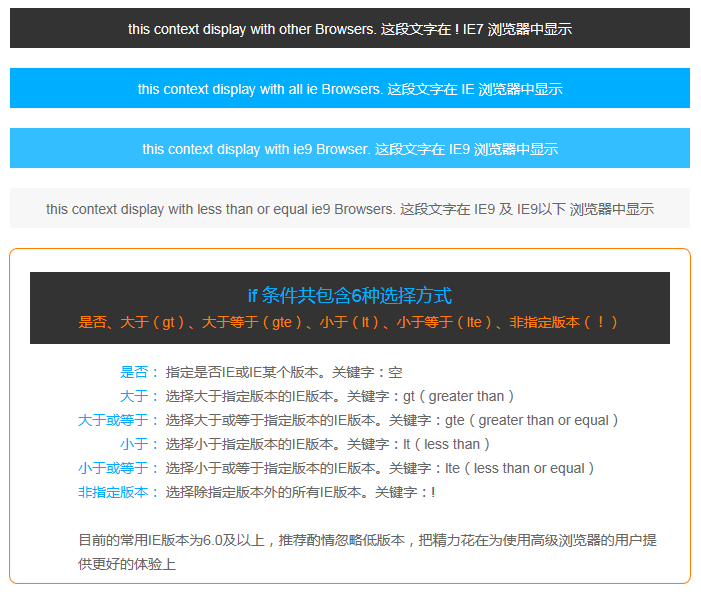
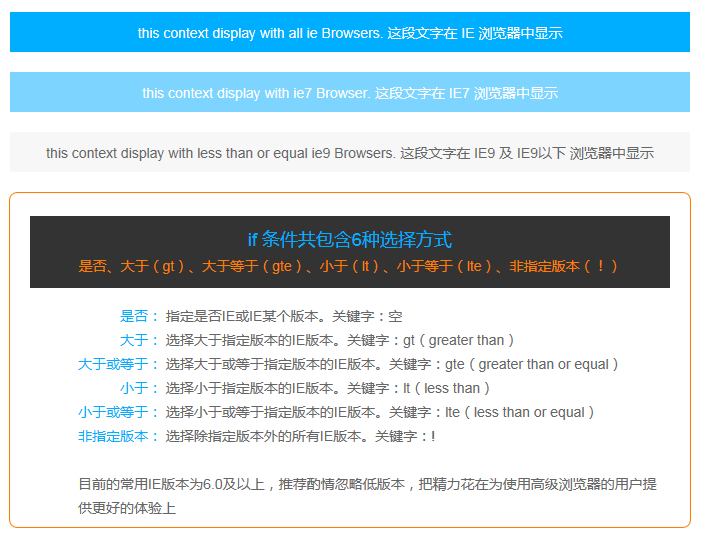
</html>以下是IE9、IE7浏览效果截图,其它浏览器可运行代码查看区别。
ie9浏览效果截图(第一行在IE7下不会显示出来,第三行仅在IE9下显示):

ie7浏览效果截图(第二行仅在IE7下显示):

相关文章推荐
- 通过条件注释hack创建只对IE生效的样式<!--[if IE]>
- IE系列的Css if hack条件语法
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释
- IE条件语句,IE hack大全
- IE hack条件写法
- 最新区分兼容IE6/IE7/IE8/IE9/FF的CSS HACK写法和Css if hack条件语
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释
- 学习笔记:IE Hack 条件注释
- 关于ie中的hack以及条件注释方法
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释
- 条件注释判断浏览器<!--[if !IE]><!--[if IE]><!--[if lt IE 6]><!--[if gte IE 6]>
- IE css hack汇总
- 详谈IE条件注释
- IE的hack
- 各种IE下的hack
- IE的hack
- 使用条件注释判断 IE 浏览器版本
