WPF 实现阴影效果
2013-07-06 17:55
246 查看
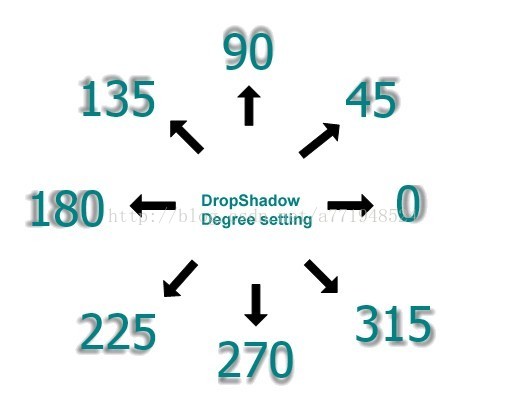
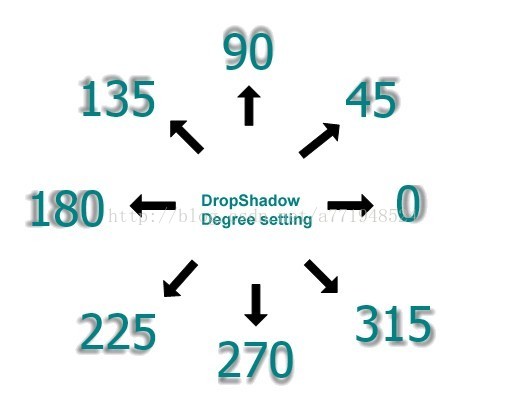
1.首先最常见的一个阴影效果的类是DropShadowEffect。它有几种比较有用的属性比如:Color设置颜色,Direction设置投影的方向,ShadowDepth设置投影距纹理下方的距离,Opacity设置透明度等等。角度的设置是这样的:

下面是一个例子和效果:

2.接下来是模糊效果的类BlurEffect。可以设置Radius模糊效果曲线的半径,KernelType计算模糊的曲线的值等等。

3.好吧貌似没撒能用的了,不过还可以用TranslateTransform来叠两个同样的东西来显示弄出阴影效果。

4.最后弄张相框类型的阴影图片来玩玩。


下面是一个例子和效果:
<TextBlock Text="HELLO WORLD" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36"> <TextBlock.Effect> <DropShadowEffect Color="Black" Direction="0" ShadowDepth="5" Opacity="1" /> </TextBlock.Effect> </TextBlock>

2.接下来是模糊效果的类BlurEffect。可以设置Radius模糊效果曲线的半径,KernelType计算模糊的曲线的值等等。
<TextBlock Text="Hello world" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36"> <TextBlock.Effect> <BlurEffect Radius="4" KernelType="Box" /> </TextBlock.Effect> </TextBlock>

3.好吧貌似没撒能用的了,不过还可以用TranslateTransform来叠两个同样的东西来显示弄出阴影效果。
<Grid> <TextBlock Text="helloworld" Foreground="Black" HorizontalAlignment="Center" Margin="20" FontSize="36"> <TextBlock.RenderTransform> <TranslateTransform X="3" Y="3" /> </TextBlock.RenderTransform> </TextBlock> <TextBlock Text="helloworld" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36" /> </Grid>

4.最后弄张相框类型的阴影图片来玩玩。
<Border SnapsToDevicePixels="True" BorderBrush="Red" BorderThickness="4" CornerRadius="5" Margin="20" HorizontalAlignment="Center" VerticalAlignment="Center"> <Image Width="200" Source="C:\Users\lenovo\Downloads\1.jpg" Stretch="Uniform" /> <Border.Effect> <DropShadowEffect Color="Black" BlurRadius="16" ShadowDepth="0" Opacity="1" /> </Border.Effect> </Border>

相关文章推荐
- WPF创建不规则窗体并实现阴影效果
- WPF 实现阴影效果
- WPF 实现阴影效果
- WPF第二篇Button--事件实现原理,多边形Button,阴影效果
- WPF 实现阴影效果(推酷网)
- WPF 实现跑马灯效果的Label控件,数据绑定方式实现
- 使用 electron 实现类似新版 QQ 的登录界面效果(阴影、背景动画、窗体3D翻转)
- 使用CSS实现的平面阴影进度条效果
- Android利用贝塞尔曲线实现ScrollView滑动到顶部后阴影反馈效果
- 如何实现更真实的软阴影效果
- Android实现图片阴影效果
- CSS的定位属性实现text-shadow属性的文本下产生阴影效果
- Mac - 让NSView快捷的实现阴影效果
- 安卓TextView文字悬浮阴影效果实现
- css3 shadow实现的各种漂亮阴影效果
- Android实现图片阴影效果的方法
- 移动端touchstart,touchend效果实现-点击图片出现阴影,滑动消失
- 用JS实现网页元素阴影效果的研究总结
- 利用css3的text-shadow属性实现文字阴影乳白效果
- 一个简单的例子,实现UILabel阴影效果
