小tip: 外链地址网站标志图标API应用
2013-07-02 18:49
344 查看
一、问题引导
我们经常会用到分享功能,把内容或链接分享到具有SNS性质的网站,如人人,豆瓣之类。

为了增强标示性,降低理解成本,我们都会使用这些网站的标志图标(类似浏览器地址栏或标签页前面小图标)。

那么提问:你是如何实现这些小图标效果的?
我想,很大一部分同行会这么实现:东找西找弄到这些小图标,然后(为了前端性能),花功夫制作一个小标题Sprite,类似下面这样的:

然后再一个一个地写CSS进行定位。回头遇到网站logo图标变了(如以前校内变成人人),还要重新编辑制作Sprite图片。
可以看到,功能虽小,麻烦不少。
那有没有什么更简单轻松的方法呢?
恩,本文的主要内容就是回答整个问题的。
二、网站标示图标API
要对付这些小图标,我们无需自己去找资源,然后再去做专门处理。1. 我们可以这样子获取:
http://www.google.com/s2/u/0/favicons?domain=链接地址域名(eg. www.zhangxinxu.com)
例如,如下HTML代码:
<img src="http://www.google.com/s2/u/0/favicons?domain=www.zhangxinxu.com" />
结果就是(非截图):
以上使用的是Google的API,其查询关键字
domain后面的参数需要是链接地址的域。
2. 我们还可以使用这个:
http://g.etfv.co/一个链接地址
例如,我们使用如下HTML代码:
<img src="http://g.etfv.co/http://www.zhangxinxu.com/wordpress/?p=2445" />
结果就是(依旧非截图):
http://g.etfv.co/这个API使用的参数可以就是一个完整的地址。而且,实践证明,其比Google获取网站图标的能力要强些,这个下面即将展示的demo会体现。
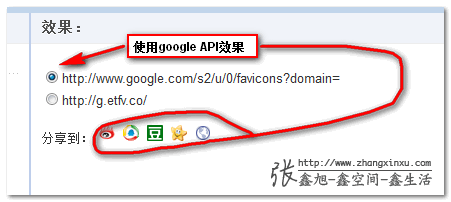
三、实际应用演示
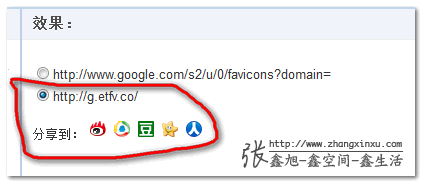
现在,演示如何利用上面的API实现我们常用的分享功能。您可以狠狠地点击这里:网站标志图标API应用demo

仔细查看会发现,最后一个图标没有显示(share.renren.com),我们现在切换单选按钮,选择下面的
etfv.co的API,结果人人网的图标显示了,而且新浪微博的图标样子也是不一样的。

注:实际上,两个微博的图标地址(v.t.*.com),两个API都是显示不出图标的,demo中将
v.t替换成的
www,图标才得以显示。从能否显示
share.renren.com这个域图标来看,
etfv.co的API更强些。
大致核心CSS代码如下:
element.style.backgroundImage = "url(http://www.google.com/s2/u/0/favicons?domain="+ element.hostname +")";
element.style.backgroundImage = "url(http://g.etfv.co/"+ element.href +")";
四、末了小结
使用API调用最大的好处就是维护成本低得惊人。无论外链网站的图标怎么变化,我们都可以置之不理——其会自动跟着变。实际上,链接地址网站标志图标API的应用不仅仅在分享上。举个应用场景,博客文章,可能其中有很多外链的地址。对于用户而言,一看看去,知道的可能知道这里有个链接(颜色或下划线之类的标示),但是,却不知其链接地址指向何处。
我们,就可以借助JS以及本文的API让这些链接的前面或上标位置显示对于网站的
favicon,文章的可读性立马就提高了!
例如下面这一堆地址(本例子直接在文章中,有JS脚本,如果您在RSS中或垃圾站阅读时看不到效果的,请移步这里,或者直接查看分离的demo页面):
这是个链接地址,你一眼看不出链接的是哪个网站
这是个链接地址,你一眼看不出链接的是哪个网站
这是个链接地址,你一眼看不出链接的是哪个网站
这是个链接地址,你一眼看不出链接的是哪个网站
这是个链接地址,你一眼看不出链接的是哪个网站
参考文章:Favicons Next To External Links
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2445
相关文章推荐
- 【web前端】小tip: 外链地址网站标志图标API应用
- 【技巧】外链地址网站标志图标API应用
- 设置网站地址图标:Link标签中shortcut icon和icon的区别
- (转)在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 如何在自己的网站地址前面加上个性的小图标
- 如何使网站图标Icon显示在浏览器地址前面
- 如何使网站图标Icon显示在浏览器地址http的前面?
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- [转]在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 方维系统,在tip.htm和inc\u\u_menu.htm调用账号绑定状态,已绑定的可链接到该用户在对应网站的地址
- 网站图标Icon显示在浏览器地址http前面-(几个问题的小结)
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 在浏览器的标签页显示网站标志图标(或指定图标)的方法
- 网站设计用户界面免费图标字体大集合——符号和字形(如箭头、文件夹、放大镜)的意思
- 网站排名不靠外链?那靠什么?
- 为什么网站外链、内链能有效提高网站的排名与权重
