MVC TIP3:JQuery通过Ajax提交表单并返回结果
2013-06-26 12:25
507 查看
在开始介绍使用JQuery提交表单之前,先看一下非Ajax提交表单的形式,如下:
1:非Ajax
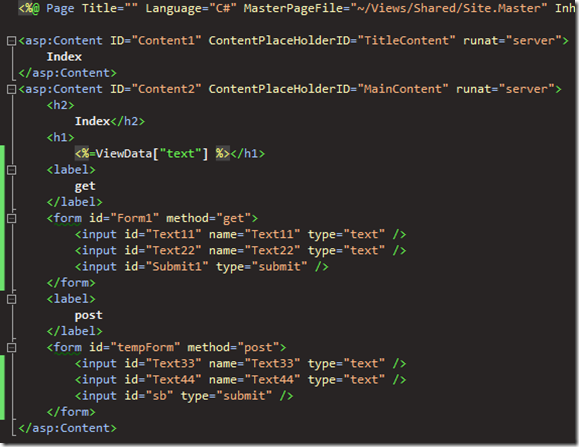
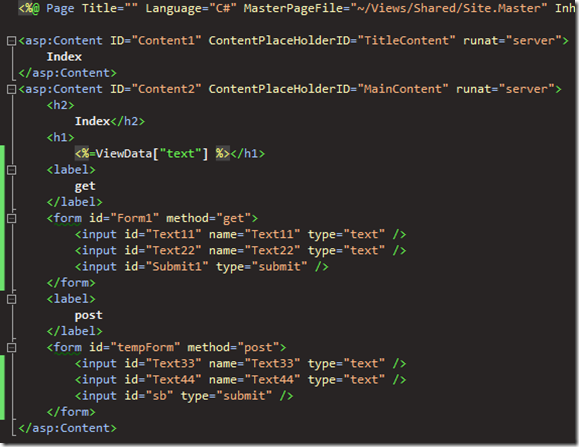
前台:

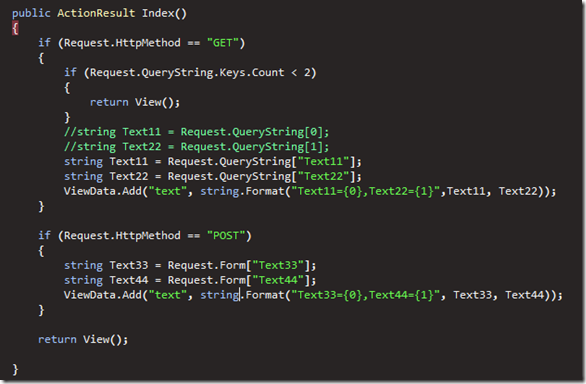
对应后台:

2:JQuery之Ajax
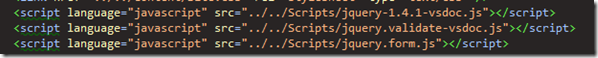
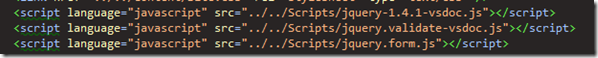
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:

功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
?
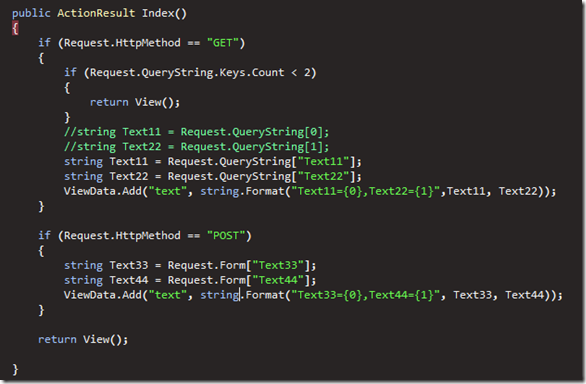
控制器部分的代码为:
?
上面的代码告诉我们,如果我们想要返回别的实体,也是很方便的的。
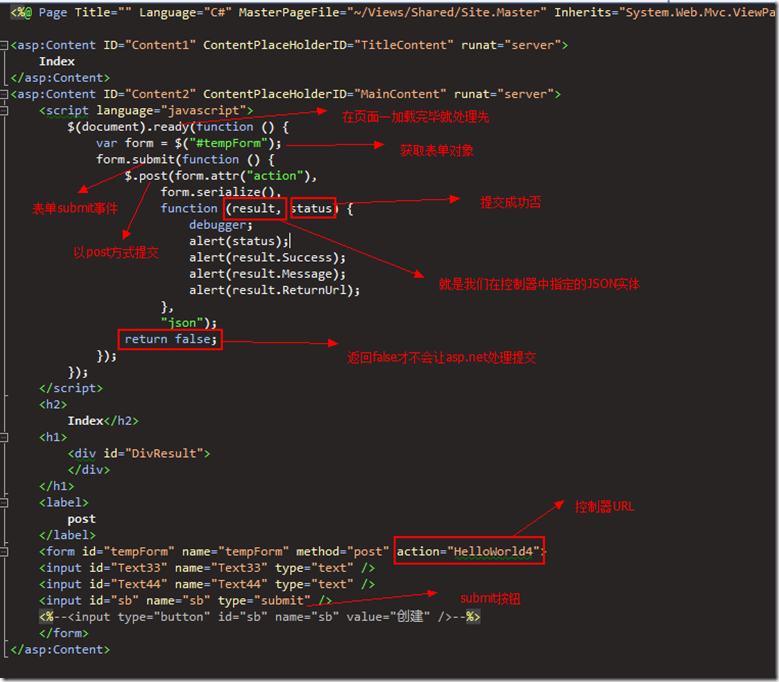
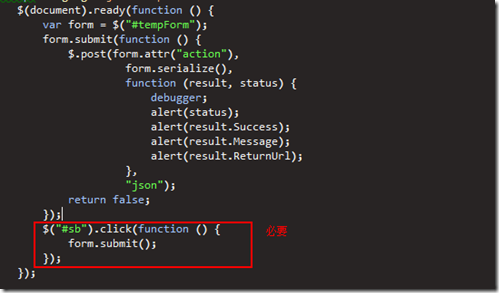
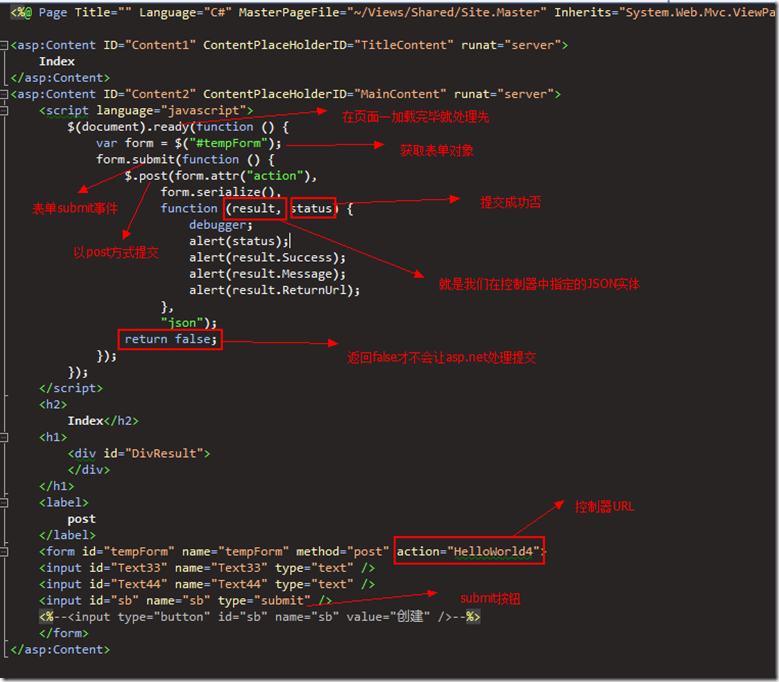
前台部分代码:

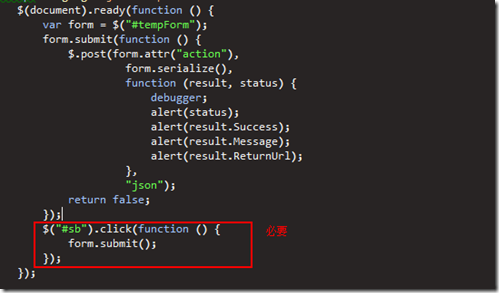
如果按钮不使用submit,而是button,则上图代码换成如下形式:

源码下载:MvcApplication5.zip
1:非Ajax
前台:

对应后台:

2:JQuery之Ajax
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:

功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
?
?
前台部分代码:

如果按钮不使用submit,而是button,则上图代码换成如下形式:

源码下载:MvcApplication5.zip
相关文章推荐
- MVC TIP3:JQuery通过Ajax提交表单并返回结果
- MVC TIP3:JQuery通过Ajax提交表单并返回结果
- JQuery通过Ajax提交表单并返回结果
- JQuery通过Ajax提交表单并返回结果
- 用ajax,将表单提交到后端,后端php向前端返回数组,前端通过jquery遍历
- 通过jquery dialog为什么提交不了form表单 和 $("#Form").ajaxSubmit(options) is not a function 的原因
- AJAX通过post提交数据,并获取XML格式返回结果
- jquery+ajax验证不通过也提交表单问题处理
- DEDE使用AJAX无刷新提交Form表单,PHP返回结果
- 通过jQuery的Ajax方式来提交Form表单
- Jquery通过Ajax方式来提交Form表单的具体实现
- Jquery通过Ajax方式来提交Form表单的具体实现
- 在MVC中如何在使用 MicrosoftMvcValidation验证的前提下使用 jQuery.Ajax 提交数据的时候检查验证是否通过
- DEDE使用AJAX无刷新提交Form表单,PHP返回结果
- jquery序列化form表单使用ajax提交后处理返回的json数据
- Jquery通过Ajax方式来提交Form表单的具体实现
- 基于jQuery通过jQuery.form.js插件使用ajax提交form表单
- MVC中处理表单提交的方式(Ajax+Jquery)
- liferay中使用jQuery Validation Engine进行ajax验证,不通过也提交表单的解决方案
- jQuery通过ajax快速批量提交表单数据
