【菜鸟】第一篇:基本地图展示
2013-06-23 17:57
211 查看
本篇内容将展示地图的基本功能,地图的显示,地图中控件的添加使用.
【入题】
1.首先引入百度地图JS API
将您申请的秘钥替换连接中的{我的秘钥}。这样就成功引入了百度的API
2. 首先创建地图容器
这,就无需多说,so easy...
3. 创建地图实例
首先说明下地图的命名空间为BMap,也就是基本所有的地图类都在此命名空间下.
Map类的构造函数参数为地图的容器id,即实例中的div(id="myMap").
4. 初始化地图
Point类:为地图的坐标点类,地图的经纬度信息(lng,lat属性).
map.centerAndZoom():初始化地图,设置中心点坐标和地图显示级别(也就是显示的缩放大小,即显示到身份?城市?街道?).
注意的是地图必须经过初始化才能进行别的操作.
5. 地图控件添加
地图已经可以呈现在页面中了,下面要做的是添加一些地图的基本控件(缩放平移控件、比例尺、缩略图等等).
常用的基本控件如下.
缩放平移控件:new NavigationControl(NavigationControlOptionsparam):
可选 NavigationControlOptions 类型参数说明
比例尺控件:new BMap.ScaleControl(ScaleControlOptions param)
仅包含anchor、offset属性,说明同上
缩略图控件:new BMap.OverviewMapControl(OverviewMapControl param)
包含anchor(同上)、offset(同上)、size(与offset属性同为Size类型)、isOpen(Boolean类型:默认的打开、隐藏状态).
6. 启用地图基本交互功能
常用交互功能如下(更多功能点击[进入百度]):
到此具有基本交互功能地图呈现在自己的网页中了,语言各种混乱,还望大神轻喷.^_^
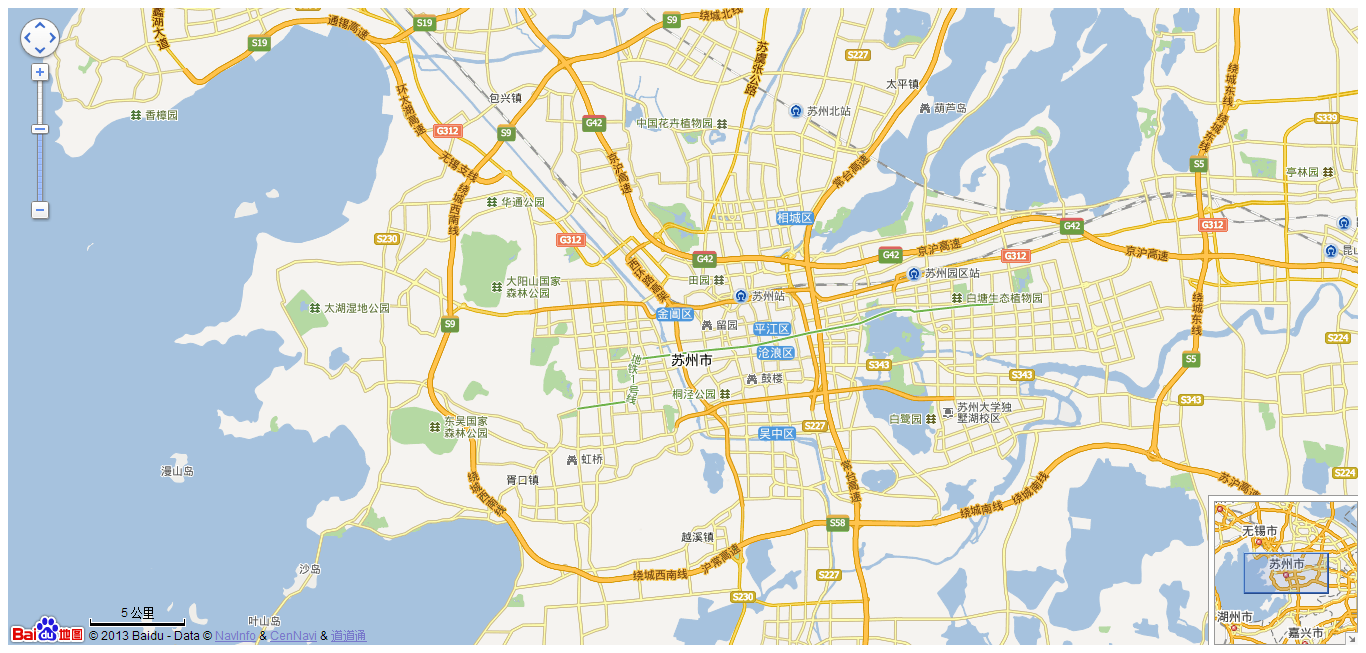
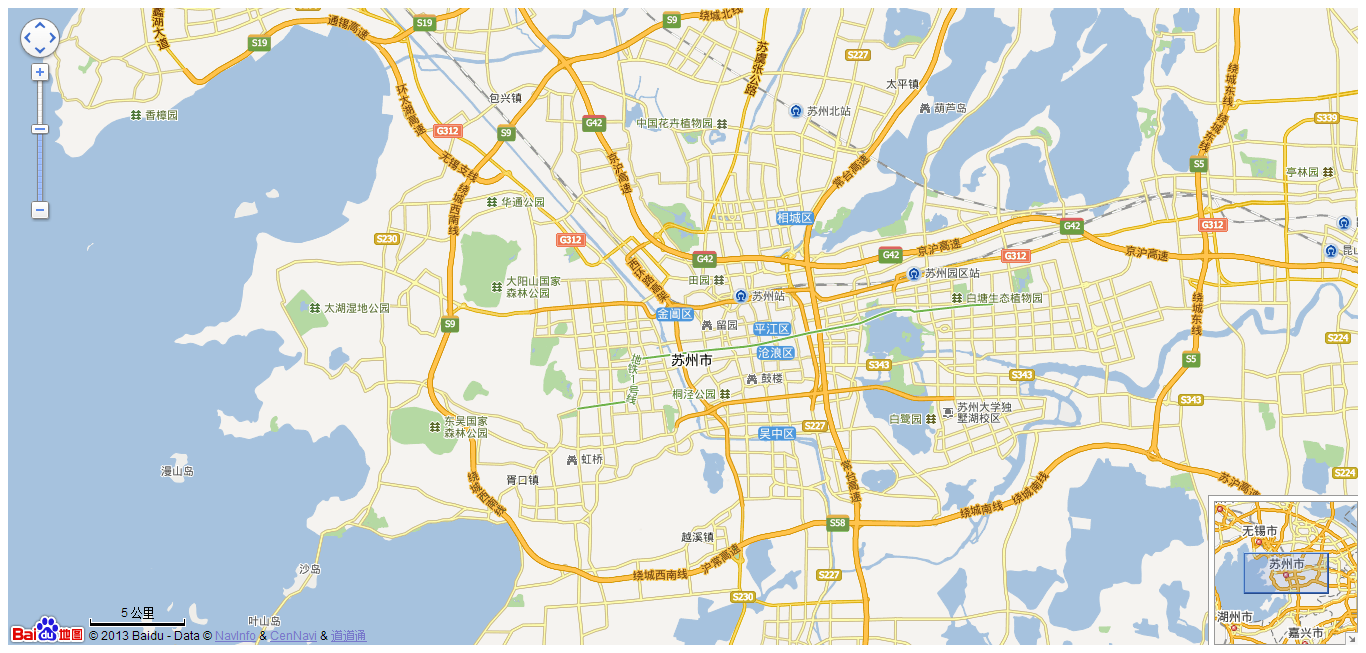
效果图如下:

【入题】
1.首先引入百度地图JS API
将您申请的秘钥替换连接中的{我的秘钥}。这样就成功引入了百度的API
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=我的秘钥"></script>
2. 首先创建地图容器
这,就无需多说,so easy...
<div id="Main" style="width: 100%;height: 100%;"> <div id="myMap" style="width:100%;height:100%" > <!--地图将呈现此处--> </div> </div>
3. 创建地图实例
首先说明下地图的命名空间为BMap,也就是基本所有的地图类都在此命名空间下.
Map类的构造函数参数为地图的容器id,即实例中的div(id="myMap").
var map = new BMap.Map("myMap"); // 创建Map实例4. 初始化地图
Point类:为地图的坐标点类,地图的经纬度信息(lng,lat属性).
map.centerAndZoom():初始化地图,设置中心点坐标和地图显示级别(也就是显示的缩放大小,即显示到身份?城市?街道?).
注意的是地图必须经过初始化才能进行别的操作.
var point = new BMap.Point(120.584786, 31.321062); // 创建点坐标 map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别。
5. 地图控件添加
地图已经可以呈现在页面中了,下面要做的是添加一些地图的基本控件(缩放平移控件、比例尺、缩略图等等).
常用的基本控件如下.
map.addControl(new BMap.NavigationControl()); // 添加默认缩放平移控件(默认位置为左上角)
//map.addControl(new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_SMALL})); //右上角只包含平移和缩放按钮map.addControl(new BMap.ScaleControl()); // 添加默认比例尺控件
map.addControl(new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT})); //添加默认缩略图控件缩放平移控件:new NavigationControl(NavigationControlOptionsparam):
| 属性 | 类型 | 说明 |
| anchor | 枚举 ControlAnchor 【BMAP_ANCHOR_TOP_LEFT:左上角、BMAP_ANCHOR_TOP_RIGHT:右上角、 BMAP_ANCHOR_BOTTOM_LEFT:左下角、BMAP_ANCHOR_BOTTOM_RIGHT:右下角】 | 控件停靠位置 |
| offset | Size类型 【width:水平, height:垂直】 | 控件偏移 |
| type | 枚举 NavigationControlType: 【BMAP_NAVIGATION_CONTROL_LARGE:标准的平移缩放控件(包括平移、缩放按钮和滑块)、 BMAP_NAVIGATION_CONTROL_SMALL:只包含平移和缩放按钮、 BMAP_NAVIGATION_CONTROL_PAN:只包含平移按钮、 BMAP_NAVIGATION_CONTROL_ZOOM:只包含缩放按钮】 | 缩放控件类型 |
| showZoomInfo | Boolean | 是否显示级别提示 |
仅包含anchor、offset属性,说明同上
缩略图控件:new BMap.OverviewMapControl(OverviewMapControl param)
包含anchor(同上)、offset(同上)、size(与offset属性同为Size类型)、isOpen(Boolean类型:默认的打开、隐藏状态).
6. 启用地图基本交互功能
常用交互功能如下(更多功能点击[进入百度]):
//启用地图基本交互功能 map.enableDragging(); //启用地图拖拽,默认启用 //map.disableDragging(); //禁用拖拽 map.enbaleScrollWheelZoom(); //启用滚轮缩放,默认禁用 //map.disableScrollWheelZoom(); //禁用滚轮缩放 map.enableDoubleClickZoom(); //启用双击放大,默认启用。 //map.disableDoubleClickZoom(); //禁用双击放大
到此具有基本交互功能地图呈现在自己的网页中了,语言各种混乱,还望大神轻喷.^_^
效果图如下:

相关文章推荐
- iOS地图展示mapkit框架-基本使用
- MapKit/地图定位导航(第一篇:基本配置)
- ArcGIS Engine 系统开发设计(一):简单的地图读取、展示
- Java总结第一篇——Java的八大基本类型
- 第一篇 bootstrap基本环境安装
- C++primer(第四版)复习笔记—第一篇:基本语言
- Java程序员从笨鸟到菜鸟之(一)开发环境搭建,基本语法,字符串,数组
- liunx 基本命令 菜鸟进
- OA01-一个Demo展示iOS多线程技术的基本应用场景
- 第十七篇玩转【斗鱼直播APP】系列之娱乐基本展示
- 高德地图Web端JavaScript API开发(一)---个性化展示(自定义地图)
- 浅谈百度地图的简单开发之引入基本地图以及修改地图样式(一)
- SEO菜鸟需要掌握哪些基本SEO技巧?
- GPS导航电子地图--基本概念
- 菜鸟学习linux笔记与练习-----第一天。一些初级命令以及基本用户管理
- Android入门第一篇(介绍Android的基本内容)
- java菜鸟的回炉之旅之三---java的标识符和基本数据类型
- 菜鸟启航:UIButton基本操作
- Java程序员从笨鸟到菜鸟之(七十)细谈Spring(三)IOC和spring基本配置详解
- R+tmcn笔记︱tmcn包的基本内容以及李舰老师R语言大会展示内容摘录
