ExtJs4入门之七: Grid组件示例的MVC重构
2013-06-02 21:03
435 查看
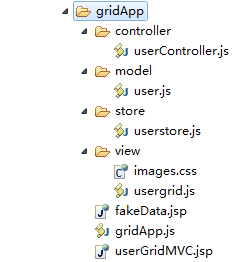
文件结构图

一:Model层
1.model
//模型类(自定义的类 都不能放在Ext.onReady()中,且js文件名和类名必须都是小写 )
Ext.define("RT.model.user" ,{
extend : "Ext.data.Model",
fields:[
{ name : "userId" , type : "int" , sortable : true },
{ name : "name" , type : "string" , sortable : true },
{ name : "age" , type : "int" , sortable : true },
{ name : "male" , type : "string" , sortable : true }
]
});2.store
//数据集合
Ext.define("RT.store.userstore",{
extend:"Ext.data.Store",
model :"RT.model.user",
//storeId : "store",//创建id,供组件调用
autoLoad:true,//不自动加载的话就拿不到数据
proxy:{
type : "ajax",
url: "/ExtJs4_Demo/extDemo/gridApp/fakeData.jsp",
reader:{
type:"json",
root:"users",
},
writer:{
type:"json",
}
}
})二:View层
//renderTo : "divId",//渲染的锚点
//去掉handler:grid_delete
//表格编辑插件
var cellEditor = Ext.create("Ext.grid.plugin.CellEditing",{
clicksToEdit : 2
});
Ext.define("RT.view.usergrid",{
extend:"Ext.grid.Panel",
alias:"widget.usergrid",//别名
width : 600,
height: 300,
frame : true,//面板边框
forceFit : true,//横行的拉抻
//获取M层指定的数据集合
store : "userstore",//这里是model层的入口.Ext.data.StoreManager.lookup("store_user"),
//表头
columns : [
{text:"userId" , dataIndex : "userId" ,width:"10%"},//dataIndex类会去寻找Store类或者对应Model中的键值
{text:"name" , dataIndex : "name" ,width:"30%" },
{text:"age" , dataIndex : "age" ,width:"30%",
field:{xtype : "textfield", allowBlank:false}
},
{text:"male" , dataIndex : "male" ,width:"10%"}
],
tbar:[
{ xtype:"button" , text:"添加" , iconCls:"table_add"},
{ xtype:"button" , text:"删除" ,id:"del"},//去掉handler:grid_delete
{ xtype:"button" , text:"修改" },
{ xtype:"button" , text:"刷新" },
],
//组件集
dockedItems:[
//分页组件要和store挂钩, 否则是灰色的
{ xtype:"pagingtoolbar" , dock:"bottom" , displayInfo:true, store:"userstore"}
],
//选择方式, 还有rowmodel,cellmodel什么的
selType:'checkboxmodel',
//多选框
multiSelect:true,
//可编辑的plugin插件
plugins:[
cellEditor
],
//初始化
initComponent:function(){
this.callParent(arguments);
}
});三:Controller层
Ext.define("RT.controller.userController",{
extend:"Ext.app.Controller",
init:function(){
this.control({
"usergrid button[id=del]":{//选择器
click:function(o){
//alert(o.text);
grid_delete(o)
}
}
});
},
//==>实践证明以下名字必须全小写,像"userGrid"这类驼峰的名字ext找不到对应的js文件
views:[
"usergrid"//v层的名字
],
stores:[
"userstore"//m层的名字
],
models:[
"user"
]
});
//操作函数
function grid_delete(btnObj)
{
//alert("==>grid_delete()"+btnObj.text);
//按钮对象的父对象是工具条, 再父级才是所属表格
var gird = btnObj.ownerCt.ownerCt;
var dataArray = gird.getSelectionModel().getSelection();
if( 0 == dataArray.length )
{
Ext.Msg.alert("提示","至少要选择一条数据");
}
else
{
var ids = [];
$.each(dataArray , function(i,model){
//alert( model.get("name") );//model.data.name
ids.push( model.get("userId") );
});
Ext.Ajax.request({
url:"/ExtJs4_Demo/extDemo/gridApp/fakeData.jsp",
params:{'ids':ids},
method:"POST",
timeout:3000,//请求超时时间3秒
success:function( response , options){
//alert("==>成功" + response.responseText +"__" + options);
var store = gird.getStore();
//成功后删除数据 , 还从dataArray拿值
$.each(dataArray , function(i,model){
store.remove(model);//store类的删除一个model
});
},
failure:function( response , options){
alert("==>失败" + response.responseText +"__" + options);
}
});
}//end if else
}//end of function四:程序入口 app.js
1.jsp
<!-- 1.jQuery --> <script type="text/javascript" src="<%=basePath %>js/jquery-1.7.1.min.js"></script> <!-- 2.Ext --> <link rel="stylesheet" type="text/css" href="<%=basePath %>js/extjs/resources/css/ext-all.css" /> <link rel="stylesheet" type="text/css" href="<%=basePath %>extDemo/gridApp/view/images.css" /> <script type="text/javascript" src="<%=basePath %>js/extjs/ext-all-debug.js"></script> <script type="text/javascript" src="<%=basePath %>js/extjs/locale/ext-lang-zh_CN.js"></script> <!-- 3.OthersJs --> <script type="text/javascript" src="<%=basePath %>extDemo/gridApp/gridApp.js"></script>
2.app.js
//只有app.js在Ext.onReady()内部
Ext.onReady( function(){
//异步加载 , 其他Js声明对象 , app中实例化
Ext.Loader.setConfig({
enabled:true
});
Ext.QuickTips.init();
Ext.application({
name : "RT",//命名空间
appFolder : "/ExtJs4_Demo/extDemo/gridApp",//根目录地址
launch : function(){ //回调函数
Ext.create("Ext.container.Viewport",{//把表格扔到Viewport中显示
layout : "auto", //布局
items :[
{ //Viewport中元素的配置
xtype:"usergrid",
title:"用户表格" ,
//html:"用户表格测试内容"
}
]
});
},
//==>controller的入口,ext会去appFolder/controller中找你指定的文件
controllers:[
"userController"
]
});
})Ext的程序不太好调, 换个结构我弄了一晚上... 遇上几个问题让人很郁闷:
1.如果程序的netWork里GET404,就把文件名和类名换成纯小写
2.如果ext-all-debug.js报什么subString错误, 检查类名和controller中的配置, 都换成纯小写
3.加载js文件成功, 可是自定义类没起作用, 还是检查大小写
程序找到文件之后 ,在报错就比较准确了,除了大小写 根据行号和提示修修改改就行了
相关文章推荐
- ExtJs4入门之六: Grid组件简单示例
- ExtJs4入门之八: 补充Grid组件中columns数据格式
- ExtJS4组件_Grid配置-属性-方法详解-案例
- ExtJs设置GridPanel表格文本垂直居中示例
- ExtJs4入门之九: 补充Grid组件杂项
- Extjs初学入门,详细panel、form、grid等介绍
- ExtJS EditorGridPanel 示例之JSON格式Store前后台增删改查
- ExtJs 入门教程十七[列表:GridPanel]
- 11Extjs 高级组件 grid
- EXTJS--grid 组件更改行高
- ExtJS4 动态生成的grid导出为excel示例
- ExtJs 实现动态加载grid完整示例
- Extjs GRID表格组件使用小结
- Ext 介绍入门之 Tutorial: Grid组件的简易分页
- ExtJS 4 Grid组件
- 【extjs】 extjs5 Ext.grid.Panel 搜索示例
- ExtJS 学习笔记 示例2-在组件中添加子组件,并操作子组件
- [转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的asp.net示例
- 【ExtJs】与后台数据库交互的带分页表格组件grid的查询
