使用HTML5的Canvas画布来剪裁用户头像
2013-05-23 00:00
405 查看
日期:2013-5-23 来源:GBin1.com

本文来自极客标签社区用户webgeek的一个在线HTML5web开发小技巧,帮助你使用html5的画布功能来切割用户上传的大头照。
在线调试
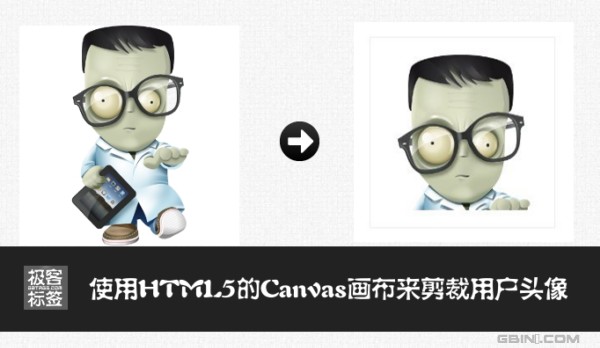
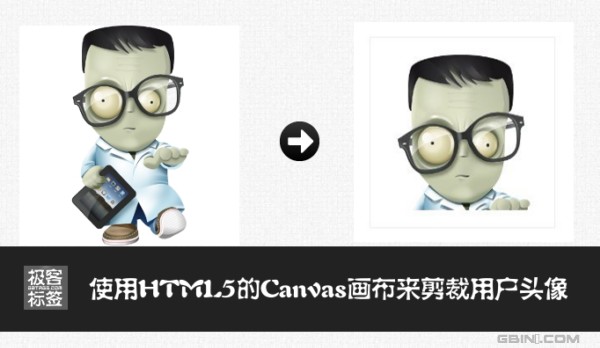
例如需要剪裁的图片如下:

用来处理大头照的JS代码如下:
这个简单的方法可以帮助处理指定的用户大头照图片。
如果你有任何问题,请去极客社区关注webgeek并且给他留言!
via webgeek@极客标签

本文来自极客标签社区用户webgeek的一个在线HTML5web开发小技巧,帮助你使用html5的画布功能来切割用户上传的大头照。
在线调试
例如需要剪裁的图片如下:
用来处理大头照的JS代码如下:
var canvas = document.getElementById('myavatar');
var context = canvas.getContext('2d');
var imageObj = new Image();
imageObj.onload = function() {
// draw cropped image
var sourceX = 60;
var sourceY = 0;
var sourceWidth = 180;
var sourceHeight = 180;
var destWidth = sourceWidth;
var destHeight = sourceHeight;
var destX = canvas.width / 2 - destWidth / 2;
var destY = canvas.height / 2 - destHeight / 2;
context.drawImage(imageObj, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight);
};
imageObj.src="http://www.gbtags.com/gb/networks/avatars/bb5effea-3c63-419c-8a7f-4c7b4729b415.png";这个简单的方法可以帮助处理指定的用户大头照图片。
如果你有任何问题,请去极客社区关注webgeek并且给他留言!
via webgeek@极客标签
来源:使用HTML5的Canvas画布来剪裁用户头像
相关文章推荐
- 使用HTML5的Canvas画布来剪裁用户头像
- 使用HTML5的Canvas画布来剪裁用户头像
- 使用HTML5画布(canvas)生成阴影效果
- 使用HTML5画布(canvas)生成阴影效果
- html5使用canvas画布制作圆形加载动画
- HTML5:Canvas画布的简单使用
- 使用HTML5画布(canvas)生成阴影效果
- 使用HTML5 -Canvas追踪用户,Chrome隐身模式阵亡
- HTML5画布元素canvas提供的API使用方法
- HTML5-Canvas画布的使用
- h5开发中,利用微信或者QQ登陆以后获取用户头像在canvas画布显示问题
- 有趣html5(两)----使用canvas结合剧本画在画布上的简单图(html5另一个强大)
- 使用HTML5画布(canvas)生成阴影效果
- HTML5 canvas 画布画圆
- HTML5 特性检测:Canvas(画布)
- 使用HTML5的canvas做一个会动的时钟
- 水墨画布(InkCanvas)的使用
- [置顶] 基于HTML5 Canvas实现用户交互
- 使用HTML5、CSS3和jQuery增强网站用户体验
- 趣味编程-JavaScript-使用画布画画canvas
