ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
2013-05-22 08:05
906 查看
原址: /article/4777196.html
目的:
1.ArcGIS API for JavaScript实现Toorbar功能,包括zoomin、zoomout、zoomfullext、zoomToPrevExtent、zoomToNextExtent、pan等。
准备工作:
1.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer地图数据和jsapi。
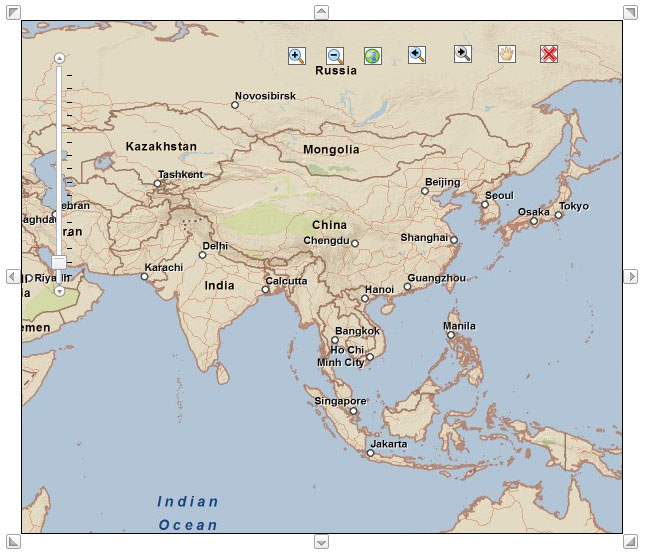
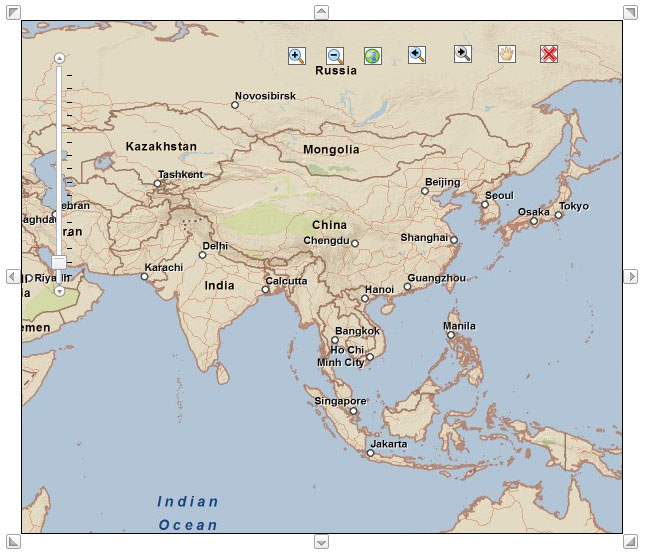
完成后的效果图:

开始
1.启动vs新建名为MapToolbar的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.然后在Default.aspx页面里添加对js库和css文件的引用了,这里的引用地址指向在线的jsapi服务了,包括css和js两部分的引用,具体的说明和代码如下:
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
3.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建mapApp.js的文件,这里用来编写我们自己的js代码了,在页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体,同时在添加7个小图并且让小图漂浮在map的div之上用来作为toolbar的功能按钮,在map空的4个边以及4个顶点添加8个小图片用来作为地图8个方向的移动按钮,添加完成后的html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MapToolbar._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript" src="javascript/MapApp.js"></script>
<style type="text/css">
<!--
.mapbtn {
border: 1px solid #666666;
background-color: #FFFFFF;
}
-->
</style>
</head>
<body class="tundra">
<form id="form1" runat="server"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/ul.png" width="15" height="15" onclick="map.panUpperLeft()" /></td>
<td align="center"><img src="images/u.png" width="15" height="15" onclick="map.panUp()" /></td>
<td><img src="images/ur.png" width="15" height="15" onclick="map.panUpperRight()" /></td>
</tr>
<tr>
<td><img src="images/l.png" width="15" height="15" onclick="map.panLeft()"/></td>
<td>
<div id="map" style="width:600px; height:512px; border:1px solid #000;"></div>
<img style="Z-INDEX: 151; LEFT: 292px; CURSOR: hand; POSITION: absolute; TOP: 57px; right: 642px;"
alt="" src="images/nav_zoomin.png" name="zoomin" id="zoomin" class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);">
<img style="Z-INDEX: 151; LEFT: 330px; CURSOR: hand; POSITION: absolute; TOP: 57px"
alt="" src="images/nav_zoomout.png" name="zoomout" id="zoomout"
class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);">
<img style="Z-INDEX: 151; LEFT: 368px; CURSOR: hand; POSITION: absolute; TOP: 57px"
alt="" src="images/nav_fullextent.png" name="zoomfullext" id="zoomfullext"
class="mapbtn" onClick="navToolbar.zoomToFullExtent();">
<img style="Z-INDEX: 151; LEFT: 412px; CURSOR: hand; POSITION: absolute; TOP: 56px"
alt="" src="images/d-nav_previous.png" name="zoomprev" id="zoomprev"
class="mapbtn" onClick="navToolbar.zoomToPrevExtent();">
<img style="Z-INDEX: 151; LEFT: 458px; CURSOR: hand; POSITION: absolute; TOP: 55px"
alt="" src="images/d-nav_next.png" name="zoomnext" id="zoomnext" class="mapbtn"
onClick="navToolbar.zoomToNextExtent();">
<img style="Z-INDEX: 151; LEFT: 502px; CURSOR: hand; POSITION: absolute; TOP: 55px"
alt="" src="images/nav_pan.png" name="pan" id="pan" class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.PAN);">
<img style="Z-INDEX: 151; LEFT: 544px; CURSOR: hand; POSITION: absolute; TOP: 55px; right: 390px;"
alt="" src="images/nav_decline.png" name="deactivate" id="deactivate"
class="mapbtn" onClick="navToolbar.deactivate()"> </td>
<td><img src="images/r.png" width="15" height="15" onclick="map.panRight()"/></td>
</tr>
<tr>
<td><img src="images/dl.png" width="15" height="15" onclick="map.panLowerLeft()"/></td>
<td align="center"><img src="images/d.png" width="15" height="15" onclick="map.panDown()"/></td>
<td><img src="images/dr.png" width="15" height="15" onclick="map.panLowerRight()" /></td>
</tr>
</table>
</form>
</body>
</html>
4.上面的html中使图片漂浮在map上面是通过样式实现的,map上的7个图片按钮都有这样的样式设置:style="Z-INDEX: 151; LEFT: 292px; CURSOR: hand; POSITION: absolute; TOP: 57px; right: 642px;"这样就能让图片按钮漂浮在map控件上了。
5.还有上面的7个功能按钮以及8个方向的移动按钮都添加的onclick事件了,这些事件就是调用esri.toolbars.Navigation控件的方法或esri.Map控件的方法实现的,具体的看代码了。
6.完成页面后切换到wabapp.js文件开始编写js的功能代码,这里的js代码要完成载入地图进行显示的功能和地图前一视图后一视图的功能按钮的状态控制了,具体的看如下代码:
dojo.require("esri.map");
dojo.require("esri.toolbars.navigation");
var map, navToolbar;
function init()
{
map = new esri.Map("map");
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"));
navToolbar = new esri.toolbars.Navigation(map);
dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler);
}
//当地图视图发生变化时后判定前一视图和后一视图的状态
function extentHistoryChangeHandler()
{
if(!navToolbar.isFirstExtent())
{
dojo.byId("zoomprev").disabled=false;
dojo.byId("zoomprev").src="images/nav_previous.png";
}
else
{
dojo.byId("zoomprev").disabled=true;
dojo.byId("zoomprev").src="images/d-nav_previous.png";
}
if(!navToolbar.isLastExtent())
{
dojo.byId("zoomnext").disabled=false;
dojo.byId("zoomnext").src="images/nav_next.png";
}
else
{
dojo.byId("zoomnext").disabled=true;
dojo.byId("zoomnext").src="images/d-nav_next.png";
}
}
dojo.addOnLoad(init);
7.这样很简单的就实现了toolbar的一系列功能按钮。
目的:
1.ArcGIS API for JavaScript实现Toorbar功能,包括zoomin、zoomout、zoomfullext、zoomToPrevExtent、zoomToNextExtent、pan等。
准备工作:
1.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer地图数据和jsapi。
完成后的效果图:

开始
1.启动vs新建名为MapToolbar的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.然后在Default.aspx页面里添加对js库和css文件的引用了,这里的引用地址指向在线的jsapi服务了,包括css和js两部分的引用,具体的说明和代码如下:
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
3.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建mapApp.js的文件,这里用来编写我们自己的js代码了,在页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体,同时在添加7个小图并且让小图漂浮在map的div之上用来作为toolbar的功能按钮,在map空的4个边以及4个顶点添加8个小图片用来作为地图8个方向的移动按钮,添加完成后的html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="MapToolbar._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript" src="javascript/MapApp.js"></script>
<style type="text/css">
<!--
.mapbtn {
border: 1px solid #666666;
background-color: #FFFFFF;
}
-->
</style>
</head>
<body class="tundra">
<form id="form1" runat="server"><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/ul.png" width="15" height="15" onclick="map.panUpperLeft()" /></td>
<td align="center"><img src="images/u.png" width="15" height="15" onclick="map.panUp()" /></td>
<td><img src="images/ur.png" width="15" height="15" onclick="map.panUpperRight()" /></td>
</tr>
<tr>
<td><img src="images/l.png" width="15" height="15" onclick="map.panLeft()"/></td>
<td>
<div id="map" style="width:600px; height:512px; border:1px solid #000;"></div>
<img style="Z-INDEX: 151; LEFT: 292px; CURSOR: hand; POSITION: absolute; TOP: 57px; right: 642px;"
alt="" src="images/nav_zoomin.png" name="zoomin" id="zoomin" class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);">
<img style="Z-INDEX: 151; LEFT: 330px; CURSOR: hand; POSITION: absolute; TOP: 57px"
alt="" src="images/nav_zoomout.png" name="zoomout" id="zoomout"
class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);">
<img style="Z-INDEX: 151; LEFT: 368px; CURSOR: hand; POSITION: absolute; TOP: 57px"
alt="" src="images/nav_fullextent.png" name="zoomfullext" id="zoomfullext"
class="mapbtn" onClick="navToolbar.zoomToFullExtent();">
<img style="Z-INDEX: 151; LEFT: 412px; CURSOR: hand; POSITION: absolute; TOP: 56px"
alt="" src="images/d-nav_previous.png" name="zoomprev" id="zoomprev"
class="mapbtn" onClick="navToolbar.zoomToPrevExtent();">
<img style="Z-INDEX: 151; LEFT: 458px; CURSOR: hand; POSITION: absolute; TOP: 55px"
alt="" src="images/d-nav_next.png" name="zoomnext" id="zoomnext" class="mapbtn"
onClick="navToolbar.zoomToNextExtent();">
<img style="Z-INDEX: 151; LEFT: 502px; CURSOR: hand; POSITION: absolute; TOP: 55px"
alt="" src="images/nav_pan.png" name="pan" id="pan" class="mapbtn"
onClick="navToolbar.activate(esri.toolbars.Navigation.PAN);">
<img style="Z-INDEX: 151; LEFT: 544px; CURSOR: hand; POSITION: absolute; TOP: 55px; right: 390px;"
alt="" src="images/nav_decline.png" name="deactivate" id="deactivate"
class="mapbtn" onClick="navToolbar.deactivate()"> </td>
<td><img src="images/r.png" width="15" height="15" onclick="map.panRight()"/></td>
</tr>
<tr>
<td><img src="images/dl.png" width="15" height="15" onclick="map.panLowerLeft()"/></td>
<td align="center"><img src="images/d.png" width="15" height="15" onclick="map.panDown()"/></td>
<td><img src="images/dr.png" width="15" height="15" onclick="map.panLowerRight()" /></td>
</tr>
</table>
</form>
</body>
</html>
4.上面的html中使图片漂浮在map上面是通过样式实现的,map上的7个图片按钮都有这样的样式设置:style="Z-INDEX: 151; LEFT: 292px; CURSOR: hand; POSITION: absolute; TOP: 57px; right: 642px;"这样就能让图片按钮漂浮在map控件上了。
5.还有上面的7个功能按钮以及8个方向的移动按钮都添加的onclick事件了,这些事件就是调用esri.toolbars.Navigation控件的方法或esri.Map控件的方法实现的,具体的看代码了。
6.完成页面后切换到wabapp.js文件开始编写js的功能代码,这里的js代码要完成载入地图进行显示的功能和地图前一视图后一视图的功能按钮的状态控制了,具体的看如下代码:
dojo.require("esri.map");
dojo.require("esri.toolbars.navigation");
var map, navToolbar;
function init()
{
map = new esri.Map("map");
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"));
navToolbar = new esri.toolbars.Navigation(map);
dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler);
}
//当地图视图发生变化时后判定前一视图和后一视图的状态
function extentHistoryChangeHandler()
{
if(!navToolbar.isFirstExtent())
{
dojo.byId("zoomprev").disabled=false;
dojo.byId("zoomprev").src="images/nav_previous.png";
}
else
{
dojo.byId("zoomprev").disabled=true;
dojo.byId("zoomprev").src="images/d-nav_previous.png";
}
if(!navToolbar.isLastExtent())
{
dojo.byId("zoomnext").disabled=false;
dojo.byId("zoomnext").src="images/nav_next.png";
}
else
{
dojo.byId("zoomnext").disabled=true;
dojo.byId("zoomnext").src="images/d-nav_next.png";
}
}
dojo.addOnLoad(init);
7.这样很简单的就实现了toolbar的一系列功能按钮。
相关文章推荐
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一) javascript
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能(一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS API for JavaScript地图实现Toorbar功能
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Toc功能(二)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Toc功能(二)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
