Chosen:Select 选择框的华丽变身 -- 值的读取和初始化
2013-05-22 00:00
302 查看
早上从本站看到《Chosen:Select 选择框的华丽变身》
http://www.oschina.net/news/20528/jquery-chosen-plugin,看完后眼前一亮,正如文中所说“
HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。”
仔细看了介绍页面
英文:
https://github.com/harvesthq/chosen
中文:
http://www.aqee.net/docs/Chosen/Chosen.htm
具体如何使用描述比较简单,就是
对Change事件/Update事件的支持 这段
代码部分是自己写的简单使用方法和说明,抛个砖,希望大家把玉分享出来,一起让Select好看又好用…
附图说明:
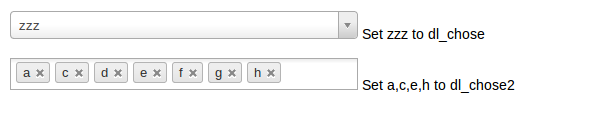
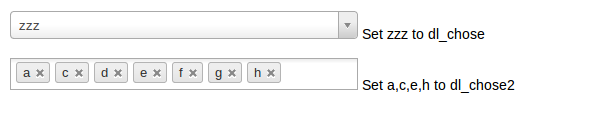
007图上部是初始化单选Select后的效果,图下部是多选后的效果。
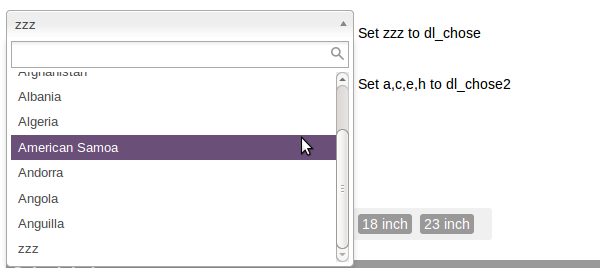
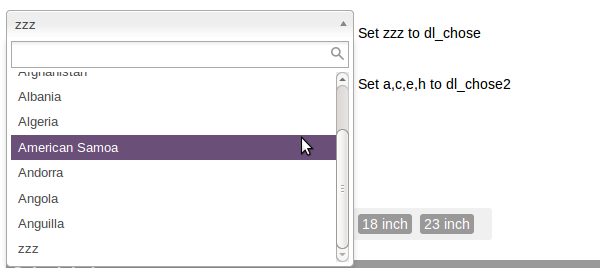
008是单选Select选择时的效果
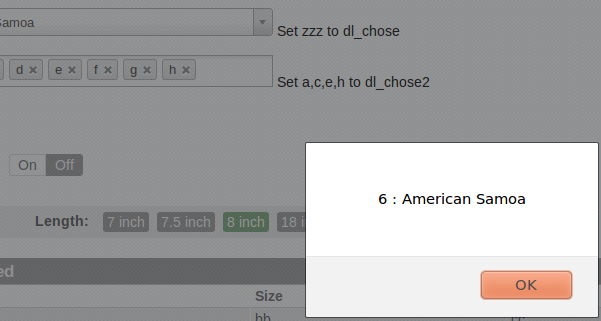
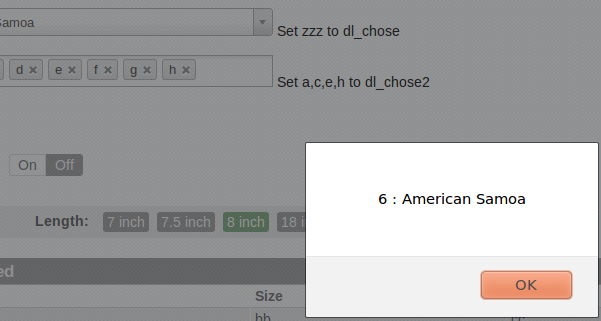
009 单选后获取的value: text
标签:



http://www.oschina.net/news/20528/jquery-chosen-plugin,看完后眼前一亮,正如文中所说“
HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。”
仔细看了介绍页面
英文:
https://github.com/harvesthq/chosen
中文:
http://www.aqee.net/docs/Chosen/Chosen.htm
具体如何使用描述比较简单,就是
对Change事件/Update事件的支持 这段
代码部分是自己写的简单使用方法和说明,抛个砖,希望大家把玉分享出来,一起让Select好看又好用…
附图说明:
007图上部是初始化单选Select后的效果,图下部是多选后的效果。
008是单选Select选择时的效果
009 单选后获取的value: text
标签:
代码片段(5) [全屏查看所有代码]
1. [代码][HTML]代码
| 01 | <!--单选Select--> |
| 02 | <selectdata-placeholder="Choose a Country..."class="chzn-select"style="width:350px;"tabindex="2"id="dl_chose"> |
| 03 | <optionvalue=""></option> |
| 04 | <optionvalue="1">United States</option> |
| 05 | <optionvalue="2">United Kingdom</option> |
| 06 | <optionvalue="3">Afghanistan</option> |
| 07 | <optionvalue="4">Albania</option> |
| 08 | <optionvalue="5">Algeria</option> |
| 09 | <optionvalue="6">American Samoa</option> |
| 10 | <optionvalue="7">Andorra</option> |
| 11 | <optionvalue="8">Angola</option> |
| 12 | <optionvalue="9">Anguilla</option> |
| 13 | <optionvalue="10">zzz</option> |
| 14 | </select> |
| 15 | <aonclick="chose_set_ini('#dl_chose','10');"href="#">Set zzz to Chose Select</a> |
| 16 | <br/><br/> |
| 17 |
| 18 | <!--多选Select--> |
| 19 | <selectdata-placeholder="Choose a Country..."class="chzn-select"multiplestyle="width:350px;"tabindex="4"id="dl_chose2"> |
| 20 | <optionvalue=""></option> |
| 21 | <optionvalue="1">a</option> |
| 22 | <optionvalue="2">b</option> |
| 23 | <optionvalue="3">c</option> |
| 24 | <optionvalue="4">d</option> |
| 25 | <optionvalue="5">e</option> |
| 26 | <optionvalue="6">f</option> |
| 27 | <optionvalue="7">g</option> |
| 28 | <optionvalue="8">h</option> |
| 29 | <optionvalue="9">i</option> |
| 30 | </select> |
| 31 | <aonclick="chose_mult_set_ini('#dl_chose2','1,3,5,8');"href="#">Set a,c,e,h to Chose Mult-Select</a> |
2. [代码][Javascript]代码
| 01 | <script language="javascript"> |
| 02 | $(document).ready(function(){ |
| 03 |
| 04 | //华丽初始化 |
| 05 | $(".chzn-select").chosen(); |
| 06 |
| 07 | //单选select 数据同步 |
| 08 | chose_get_ini('#dl_chose'); |
| 09 | //change 事件 |
| 10 | $('#dl_chose').change(function(){ |
| 11 | alert(chose_get_value('#dl_chose') +' : '+ chose_get_text('#dl_chose')); |
| 12 | }); |
| 13 |
| 14 | //多选select 数据同步 |
| 15 | chose_get_ini('#dl_chose2'); |
| 16 | //change 事件 |
| 17 | $('#dl_chose2').change(function(){ |
| 18 | alert(chose_get_value('#dl_chose2') +' : '+ chose_get_text('#dl_chose2')); |
| 19 | }); |
| 20 |
| 21 | }); |
| 22 |
| 23 | //select 数据同步 |
| 24 | functionchose_get_ini(select){ |
| 25 | $(select).chosen().change(function(){$(select).trigger("liszt:updated");}); |
| 26 | } |
| 27 | //单选select 数据初始化 |
| 28 | functionchose_set_ini(select, value){ |
| 29 | $(select).attr('value',value); |
| 30 | $(select).trigger("liszt:updated"); |
| 31 | } |
| 32 | //单选select value获取 |
| 33 | functionchose_get_value(select){ |
| 34 | return$(select).val(); |
| 35 | } |
| 36 | //select text获取,多选时请注意 |
| 37 | functionchose_get_text(select){ |
| 38 | return$(select+" option:selected").text(); |
| 39 | } |
| 40 |
| 41 | //多选select 数据初始化 |
| 42 | functionchose_mult_set_ini(select, values){ |
| 43 | vararr = values.split(','); |
| 44 | varlength = arr.length; |
| 45 | varvalue =''; |
| 46 | for(i=0;i<length;i++){ |
| 47 | value = arr; |
| 48 | $(select+" [value='"+value+"']").attr('selected','selected'); |
| 49 | } |
| 50 | $(select).trigger("liszt:updated"); |
| 51 | } |
| 52 | </script> |
[i]3. [图片] Selection_007.png

4. [图片] Selection_008.png

5. [图片] Selection_009.png

相关文章推荐
- Chosen:Select 选择框的华丽变身 -- 值的读取和初始化
- Chosen:Select 选择框的华丽变身
- Chosen:Select 选择框的华丽变身
- 基于JQuery的Select选择框的华丽变身
- 【JQuery插件】Select选择框的华丽变身
- [置顶] [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- [jQueryUI] – Chosen:select下拉选择框美化插件及问题
- Chosen:select下拉选择框美化插件及问题
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题【转】
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- [jQueryUI] – Chosen:select下拉选择框美化插件及问题
- javascript读取select中选择项的value值
- 【分享】插件Chosen-友好的select列表选择
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- chosen-select:下拉选择框美化插件
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
- [jQueryUI] - Chosen:select下拉选择框美化插件及问题
