office app 代码简析之 task pane app
2013-05-21 19:47
218 查看
上篇介绍了 office 2013 app 之 task pane app(从新建到发布到office 365 SharePoint) http://blog.csdn.net/farawayplace613/article/category/475691。
本篇简析 task pane app 的代码结构及相关特性(如何新建task pane app 请参考上篇)。

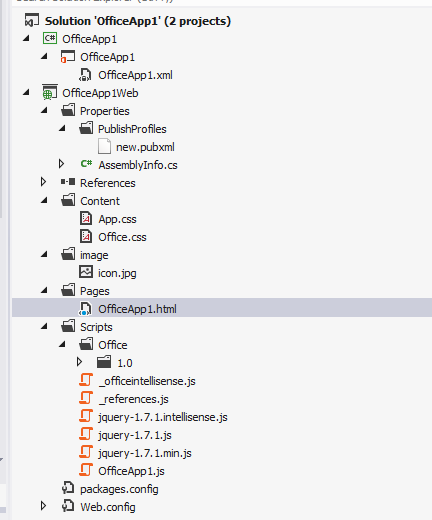
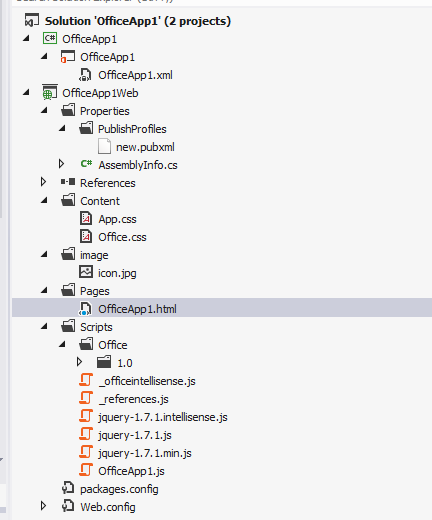
当创建好task pane app, VS 2012 已经将task pane app的工程结构生成好了。一共两个工程,第一个工程只有一个文件 OfficeApp1.xml, 这个是office app的manifest 文件:
xsi:type="TaskPaneApp" 表示app 类型,在我的博客 http://blog.csdn.net/farawayplace613/article/details/8950512 中给大家介绍了office app目前支持的三种类型
ID 是app的唯一标识,在同一个app catalog或office app store里面是不可以重复的;
Capability表示该app可以被何种类型的office 客户端使用;
SourceLocation 为该app的起始页面(启动页面)的URL;
这个文件将被上传致app catalog 或office app store,当用户在文档中插入该app是它就会根据SourceLocation找到该app的起始页面,并加载和执行该页面;
Permissions 表示该应用的权限;
AppDomains 表示该app可以访问那些网站地址,可以在App domains选项卡里面设置。
别担心不知道怎么修改这个文件,VS 2012 提供可视化界面了修改这个文件:

分析完 OfficeApp1这个工程,在来看 OfficeApp1Web,这个工程咋看起来和普通的web 工程并没有太大区别,除了可以访问当前插入了该app的office文档的资源外。
OfficeApp1.html:
这个页面时office app的起始页面,当用户在office 文档中插入该app时,实际上就是加载并执行这个网页,这个页面里引用了三个JS类库
../Scripts/jquery-1.7.1.js, ../Scripts/Office/1.0/MicrosoftAjax.js, ../Scripts/Office/1.0/office.js
前两个做过Web开发的人都很熟,不用多说,第三个是微软提供的office app的JS 类库,在命名空间Office.context下定义了很多类,在OfficeApp1.js中可以看到一些。
../Scripts/OfficeApp1.js 是该app自己的实现业务逻辑的地方:
task pane app还有一些设计规范:
1. App的默认宽度是 320, 开发人员是不能改变它的宽度的,但用户可以,所以开发需要考虑不同宽度下的显示,避免出现横向的滚动条
2. 垂直滚动条是可以接受的,如果内容太多的话
3. 可以控制app的内部菜单,但不能控制app外部菜单
本篇简析 task pane app 的代码结构及相关特性(如何新建task pane app 请参考上篇)。

当创建好task pane app, VS 2012 已经将task pane app的工程结构生成好了。一共两个工程,第一个工程只有一个文件 OfficeApp1.xml, 这个是office app的manifest 文件:
<?xml version="1.0" encoding="UTF-8"?> <!--Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9--> <OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp"> <Id>43c36840-55d9-4c87-bfeb-a418246e5ab6</Id> <Version>1.0</Version> <ProviderName>AbrahamCheng</ProviderName> <DefaultLocale>en-US</DefaultLocale> <DisplayName DefaultValue="OfficeApp1" /> <Description DefaultValue="OfficeApp1 Description"/> <IconUrl DefaultValue="~remoteAppUrl/image/icon.jpg" /> <Capabilities> <Capability Name="Document" /> </Capabilities> <DefaultSettings> <SourceLocation DefaultValue="~remoteAppUrl/Pages/OfficeApp1.html" /> </DefaultSettings> <Permissions>ReadWriteDocument</Permissions> </OfficeApp>
xsi:type="TaskPaneApp" 表示app 类型,在我的博客 http://blog.csdn.net/farawayplace613/article/details/8950512 中给大家介绍了office app目前支持的三种类型
ID 是app的唯一标识,在同一个app catalog或office app store里面是不可以重复的;
Capability表示该app可以被何种类型的office 客户端使用;
SourceLocation 为该app的起始页面(启动页面)的URL;
这个文件将被上传致app catalog 或office app store,当用户在文档中插入该app是它就会根据SourceLocation找到该app的起始页面,并加载和执行该页面;
Permissions 表示该应用的权限;
AppDomains 表示该app可以访问那些网站地址,可以在App domains选项卡里面设置。
别担心不知道怎么修改这个文件,VS 2012 提供可视化界面了修改这个文件:

分析完 OfficeApp1这个工程,在来看 OfficeApp1Web,这个工程咋看起来和普通的web 工程并没有太大区别,除了可以访问当前插入了该app的office文档的资源外。
OfficeApp1.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <title>OfficeApp1</title> <link rel="stylesheet" type="text/css" href="../Content/Office.css" /> <!-- Add your CSS styles to the following file --> <link rel="stylesheet" type="text/css" href="../Content/App.css" /> <script src="../Scripts/jquery-1.7.1.js"></script> <!-- Use the CDN reference to Office.js when deploying your app --> <!--<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js"></script>--> <!-- Use the local script references for Office.js to enable offline debugging --> <script src="../Scripts/Office/1.0/MicrosoftAjax.js"></script> <script src="../Scripts/Office/1.0/office.js"></script> <!-- Add your JavaScript to the following file --> <script src="../Scripts/OfficeApp1.js"></script> </head> <body> <!-- Replace the following with your content --> <div id="Content"> <input type="button" value="Set data" id="setDataBtn" style="margin-right: 10px; padding: 0px; width: 100px;" /> <input type="button" value="Get data" id="getDataBtn" style="padding: 0px; width: 100px;" /> <input type="text" value="Sample Data" id="selectedDataTxt" style="margin-top: 10px; width: 210px" /> </div> </body> </html>
这个页面时office app的起始页面,当用户在office 文档中插入该app时,实际上就是加载并执行这个网页,这个页面里引用了三个JS类库
../Scripts/jquery-1.7.1.js, ../Scripts/Office/1.0/MicrosoftAjax.js, ../Scripts/Office/1.0/office.js
前两个做过Web开发的人都很熟,不用多说,第三个是微软提供的office app的JS 类库,在命名空间Office.context下定义了很多类,在OfficeApp1.js中可以看到一些。
../Scripts/OfficeApp1.js 是该app自己的实现业务逻辑的地方:
// This function is run when the app is ready to start interacting with the host application
// It ensures the DOM is ready before adding click handlers to buttons
Office.initialize = function (reason) {
$(document).ready(function () {
$('#getDataBtn').click(function () { getData('#selectedDataTxt'); });
// If setSelectedDataAsync method is supported by the host application
// setDatabtn is hooked up to call the method else setDatabtn is removed
if (Office.context.document.setSelectedDataAsync) {
$('#setDataBtn').click(function () { setData('#selectedDataTxt'); });
}
else {
$('#setDataBtn').remove();
}
});
};
// Writes data from textbox to the current selection in the document
function setData(elementId) {
Office.context.document.setSelectedDataAsync($(elementId).val());
}
// Reads the data from current selection of the document and displays it in a textbox
function getData(elementId) {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function (result) {
if (result.status === 'succeeded') {
$(elementId).val(result.value);
}
});
}task pane app还有一些设计规范:
1. App的默认宽度是 320, 开发人员是不能改变它的宽度的,但用户可以,所以开发需要考虑不同宽度下的显示,避免出现横向的滚动条
2. 垂直滚动条是可以接受的,如果内容太多的话
3. 可以控制app的内部菜单,但不能控制app外部菜单
相关文章推荐
- office app 代码简析之 task pane app
- office 2013 app 之 task pane app(从新建到发布到office 365 SharePoint)
- System APP 与普通 APP 简析
- 收集各种 iOS App 开发可以用到的代码示例
- wemall app商城源码中基于JAVA的绑定和处理fragments和viewpager之间的逻辑关系代码
- Cocos2d-x简单Box2d代码示例|点击碰撞>AppDelegate.h及AppDelegate.cpp<代码演示>
- HBuilder的扩展插件开发暴露了一个事实:其实不能实现写一次代码实现跨平台App生成
- 解决电子书App里超长字符串分页问题的代码
- office 2013 app 之 content app(从新建到发布到office 365 SharePoint)
- 还在为开发APP发愁? 这里就有现成通用的代码!
- AR涂涂乐丨8.(add)优化原代码“7”、正方形识别图改为矩形识别图、增加BGM和App 图标
- Android社交类APP动态详情代码实现通用模板
- 开源APP项目代码分析(3)- 生活记事本
- android 获取本机其他app的版本信息的示例代码
- lucene全文检索应用示例及代码简析
- 支付宝APP支付 错误代码 insufficient-isv-permissions 错误原因: ISV权限不足
- 快速搭建App主流框架_纯代码搭建(一)
- Html5 Canvas笔记(1)-CanvasAppTemplate代码
- WinForm 内嵌 Office 文档 解决方案测试(非DSOFRAME 纯C#代码,网上独一份)
- Android Studio2.0 统计app代码总行数
