About Table Views in iOS Apps
2013-05-20 21:48
351 查看
About Table Views in iOS Apps
Table views are versatile user interface objects frequently found in iOS apps. A table view presents data in a scrollable list of multiple rows that may be divided into sections.Table views have many purposes:
To let users navigate through hierarchically structured data
To present an indexed list of items
To display detail information and controls in visually distinct groupings
To present a selectable list of options
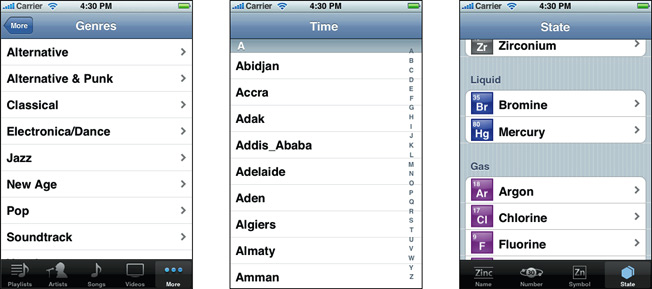
Figure I-1 Table views of various kinds

A table view has only one column and allows vertical scrolling only. It consists of rows in sections. Each section can have a header and a footer that displays text or an image. However, many table views have only one section with no visible header or footer.
Programmatically, the UIKit framework identifies rows and sections through their index number: Sections are numbered 0 through n – 1 from the top of a table view to the bottom; rows are numbered 0 through n – 1 within a section. A table view
can have its own header and footer, distinct from any section; the table header appears before the first row of the first section, and the table footer appears after the last row of the last section.
At a Glance
A table view is an instance of the UITableViewclass
in one of two basic styles, plain or grouped. A plain table view is an unbroken list; a grouped table view has visually distinct sections. A table view has a data source and might have a delegate.
The data source object provides the data for populating the sections and rows of the table view. The delegate object customizes its appearance and behavior.
Related chapters: “Table
View Styles and Accessory Views”
Table Views Draw Their Rows Using Cells
A table view draws its visible rows using cells—that is, UITableViewCellobjects.
Cells are views that can display text, images, or other kinds of content. They can have background views for both normal and selected states. Cells can also have accessory views, which function as controls for selecting or setting an option.
The UIKit framework defines four standard cell styles, each with its own layout of the three default content elements: main label, detail label, and image. You may also create your own custom cells to acquire
a distinctive style for your app’s table views.
When you configure the attributes of a table view in the storyboard editor, you choose between two types of cell content: static cells or dynamic prototypes.
Static cells. Use static cells to design a table with a fixed number of rows, each with its own layout. Use static cells when you know what the table looks like at design
time, regardless of the specific information it displays.
Dynamic prototypes. Use dynamic prototypes to design one cell and then use it as the template for other cells in the table. Use a dynamic prototype when multiple cells in
a table should use the same layout to display information. Dynamic prototype content is managed by the data source at runtime, with an arbitrary number of cells.
Related Chapters: “Table
View Styles and Accessory Views,” “A
Closer Look at Table View Cells”
Responding to Selections of Rows
When users select a row (by tapping it), the delegate of the table view is informed via a message. The delegate is passed the indexes of the row and the section that the row is in. It uses this information tolocate the corresponding item in the app’s data model. This item might be at an intermediate level in the hierarchy of data or it might be a “leaf node" in the hierarchy. If the item is at an intermediate level, the app displays a new table view. If the item
is a leaf node, the app displays details about the selected item in a grouped-style table view or some other kind of view.
In table views that list a series of options, tapping a row simply selects its associated option. No subsequent view of data is displayed.
Related Chapters: “Navigating
a Data Hierarchy with Table Views,” “Managing
Selections”
In Editing Mode You Can Add, Delete, and Reorder Rows
Table views can enter an editing mode in which users can insert or delete rows, or relocate them within the table. In editing mode, rows that are marked for insertion or deletion display a green plus sign (insertion)or a red minus sign (deletion) near the left edge of the row. If users touch a deletion control or, in some table views, swipe across a row, a red Delete button appears, prompting users to delete that row. Rows that can be relocated display (near their right
edge) an image consisting of several horizontal lines. When the table view leaves editing mode, the insertion, deletion, and reordering controls disappear.
When users attempt to insert, delete, or reorder rows, the table view sends a sequence of messages to its data source and delegate so that they can manage these operations.
Related Chapters: “Inserting
and Deleting Rows and Sections,” “Managing
the Reordering of Rows”
To Create a Table View, Use a Storyboard
The easiest and recommended way to create and manage a table view is to use a custom UITableViewControllerobject
in a storyboard. If your app is based largely on table views, create your Xcode project using the Master-Detail Application template. This template includes an initial custom
UITableViewControllerclass
and a storyboard for the scenes in the user interface, including the custom view controller and its table view. In the storyboard editor, choose one of the two styles for this table view and design its content.
At runtime,
UITableViewControllercreates the table view and assigns itself as delegate and data source. Immediately after it’s
created, the table view asks its data source for the number of sections, the number of rows in each section, and the table view cell to use to draw each row. The data source manages the application data used for populating the sections and rows of the table
view.
Related Chapters: “Navigating
a Data Hierarchy with Table Views,” “Creating
and Configuring a Table View”
Prerequisites
Before reading this document, you should read StartDeveloping iOS Apps Today to understand the basic process for developing iOS apps. Then readView
Controller Programming Guide for iOS for a comprehensive look at view controllers and storyboards. Finally, to gain valuable hands-on experience using table views in a storyboard, read the tutorial Your
Second iOS App: Storyboards.
The information presented in this introduction and in “Table
View Styles and Accessory Views” summarizes prescriptive information on table views presented in iOS
Human Interface Guidelines. You can find a complete description of the styles and characteristics of table views, as well as their recommended uses, in the chapter “iOS
UI Element Usage Guidelines”.
See Also
You will find the following sample code projects to be instructive models for your own table view implementations:SimpleDrillDown project
Table
View Animations and Gestures project
For guidance on how to use the standard container view controllers provided by UIKit, see View
Controller Catalog for iOS. This document describes split view controllers and navigation controllers, which can both contain table view controllers as children.
Next
相关文章推荐
- Table View Programming Guide for iOS---(一)---About Table Views in iOS Apps
- About Table Views in iOS-Based Applications
- iOS--错误集锦--static table views are onlu valid when embedded in UITableViewController instances
- Cell-Based to View-Based Table Views in Cocoa
- The ORDER BY clause is invalid in views, inline functions, derived tables, subqueries, and common table expressions, unless TOP or FOR XML is also specified.
- Table View Programming Guide for iOS---(二)----Table View Styles and Accessory Views
- iOS tableview viewForHeaderInSection 自定义
- IOS错误: Unknown class UIFolderTableView in Interface Builder file.
- IOS删除tableview'NSInternalInconsistencyException', reason: 'Invalid update: invalid number of rows in
- iOS开发笔记——TableView Separatorinset 分割线从边框顶端开始
- ORA-1652: unable to extend temp segment by 16 in tablespace APPS_TS_MEDIA - 问题记录
- iOS学习笔记(6)——翻译苹果文档About Windows and Views
- iOS 设置TableView Separatorinset 分割线从边框顶端开始以及分割线的颜色
- iOS - IOS8 设置TableView Separatorinset 分割线从边框顶端开始
- 从零开始学ios开发(十二):Table Views(中)UITableViewCell定制
- 【Q&A】12C OCP 1z0-060 QUESTION 1: About Managing Temporary Tablespaces in a CDB
- Shell script to build fdk-aac for use in iOS apps.
- 三十而立,从零开始学ios开发(十二):Table Views(中)UITableViewCell定制
- iOS tableViewscell的动画效果
- 【IOS笔记】About Events in iOS
