jqm移动网站开发-web app
2013-05-12 22:14
106 查看
上周试了下EXT的sencha touch 功能相当强大,试用下感觉也相当不错。不过因为公司一直都是用jQuery做为javascript开发框架,为了减少大家的学习成本只好又去看了下JQM,之前也看过一些说明,这次认真看了下发现功能同样强大。于是就动手做了个示例,示例素材及内容都是来源为APPLE官网,学习目的苹果应该不会有任何意见吧

。在IOS和androidh手机上测试效果相当OK。基于HTML5+CSS3的响应式设计在不尺寸的移动设备表现都很好,美工特别开心不用再为每个尺寸都写个样式了。上先上几张效果图这些图都是从androidh系统4.0英寸的手机上截屏的。
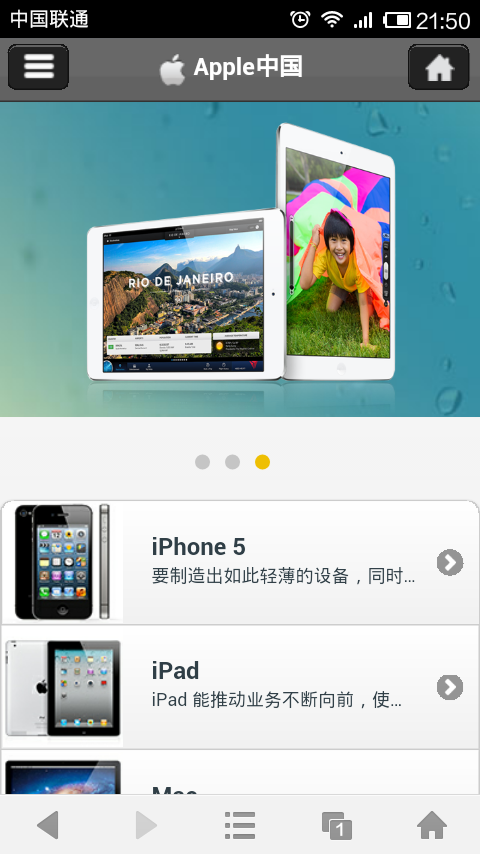
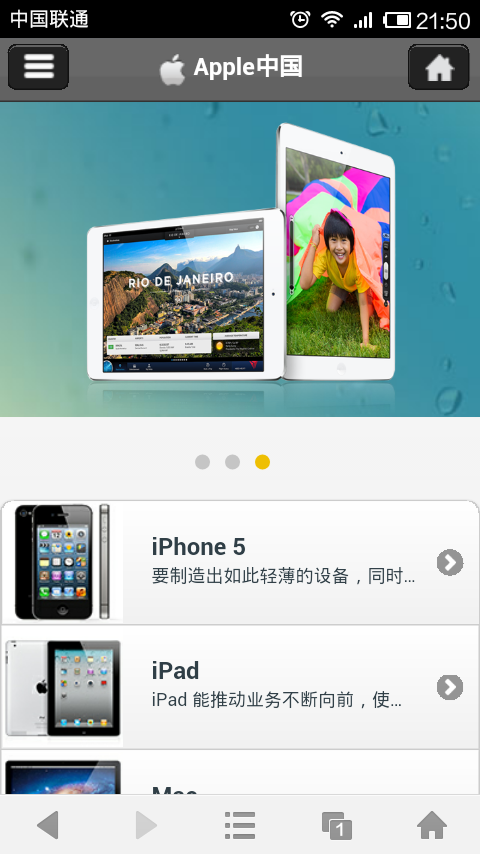
首页

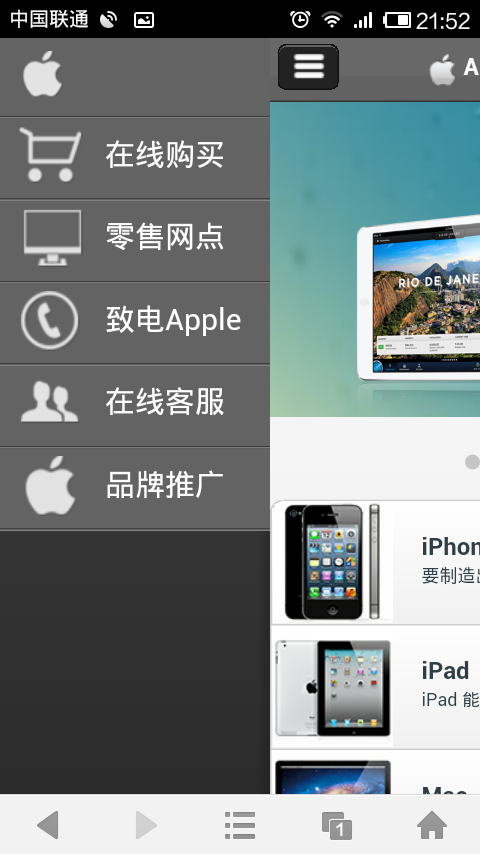
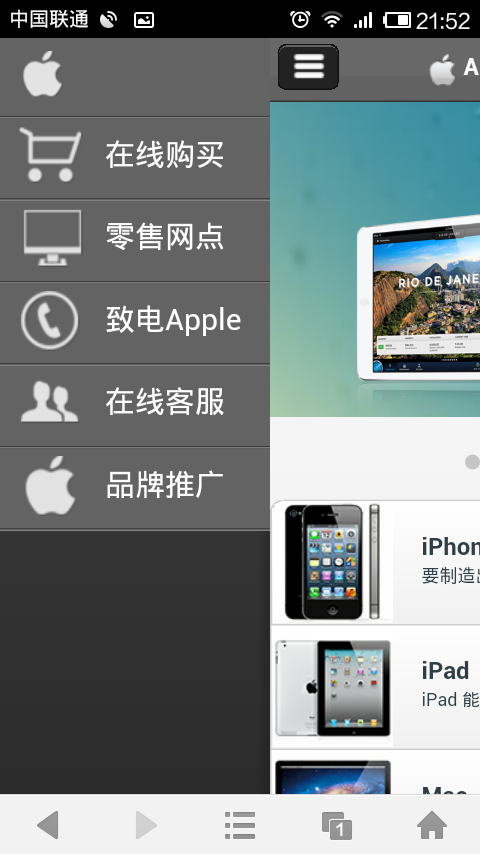
菜单

内容页

国为是初学再加上这次的目的是体验一下开发模式,这里不对实现细节做说明,在最后贴出首页代码。总结下尝试性开发的感受:
一、因为在jQuery的应用基础在基础功能上只需要看看官网的API就可以满足开发要求;
二、需要对HTML5、CSS3有一定的了解;
三、需要了解下JQM对于“data-自定义属性”的功能定义及实现效果;
四、一定要熟悉布局结构;
因为JQM支持所有页面在同一文件中,这里只贴出首页代码:
<div data-role="page" id="home">
<div data-role="panel" id="menu" data-position="left" data-display="reveal" data-theme="a">
<ul id="menubox">
<li class="fisrt"><img src="Public/Images/Icon/bkg_title5.png" width="35"></li>
<li data-icon="false" data-theme="a"><a class="li3" href="#product" data-transition="pop">在线购买</a></li>
<li data-icon="false" data-theme="a"><a class="li2" href="#map" data-transition="slideup">零售网点</a></li>
<li data-icon="false" data-theme="a"><a class="li4" href="tel:400-666-8800">致电Apple</a></li>
<li data-icon="false" data-theme="a"><a class="li6" href="#service" data-transition="slidedown">在线客服</a></li>
<li data-icon="false" data-theme="a"><a class="li5" href="#ewm" data-transition="slide">品牌推广</a></li>
</ul>
</div>
<div data-theme="a" data-role="header" data-position="fixed" class="me-header">
<div class="ui-grid-b">
<div class="ui-block-a" align="left">
<a data-role="button" href="#menu" data-inline="true" data-mini="true" class="ui-icon-header icon-menu"></a>
</div>
<div class="ui-block-b">
<span class="me-header-logo"><img src="Public/Images/logo.png"></span>
<span class="me-header-text">Apple中国</span>
</div>
<div class="ui-block-c" align="right">
<a data-role="button" href="#home" data-inline="true" data-mini="true" class="ui-icon-header icon-home"></a>
</div>
</div>
</div>
<div data-role="content">
<div id="PhotoSwipeTarget"></div>
<div id="Indicators"><span></span><span></span><span></span></div>
<ul data-role="listview" data-inset="true">
<li><a href="#product">
<img src="Public/Images/img1.png">
<h2>iPhone 5</h2>
<p>要制造出如此轻薄的设备,同时不以牺牲功能或</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img2.png">
<h2>iPad</h2>
<p>iPad 能推动业务不断向前,使平凡的日常工作变得不平凡</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img3.png">
<h2>Mac</h2>
<p>了解教师、教授以及不同年龄的学生如何在课堂上以及更。</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img4.png">
<h2>iPod</h2>
<p>这款小巧玲珑、适宜佩戴的音乐播放器现有按键和 VoiceOver 功能,可告诉你正在</p></a>
</li>
</ul>
</div>
<div data-role="footer" class="ui-foot" data-position="fixed">
<p>Copyright © 2013 Apple Inc. 保留所有权利。<br></>京ICP备10214630</p>
</div>
</div>
初学阶段稍后会深入学习到时再补上技术性强点的文档。

。在IOS和androidh手机上测试效果相当OK。基于HTML5+CSS3的响应式设计在不尺寸的移动设备表现都很好,美工特别开心不用再为每个尺寸都写个样式了。上先上几张效果图这些图都是从androidh系统4.0英寸的手机上截屏的。
首页

菜单

内容页

国为是初学再加上这次的目的是体验一下开发模式,这里不对实现细节做说明,在最后贴出首页代码。总结下尝试性开发的感受:
一、因为在jQuery的应用基础在基础功能上只需要看看官网的API就可以满足开发要求;
二、需要对HTML5、CSS3有一定的了解;
三、需要了解下JQM对于“data-自定义属性”的功能定义及实现效果;
四、一定要熟悉布局结构;
因为JQM支持所有页面在同一文件中,这里只贴出首页代码:
<div data-role="page" id="home">
<div data-role="panel" id="menu" data-position="left" data-display="reveal" data-theme="a">
<ul id="menubox">
<li class="fisrt"><img src="Public/Images/Icon/bkg_title5.png" width="35"></li>
<li data-icon="false" data-theme="a"><a class="li3" href="#product" data-transition="pop">在线购买</a></li>
<li data-icon="false" data-theme="a"><a class="li2" href="#map" data-transition="slideup">零售网点</a></li>
<li data-icon="false" data-theme="a"><a class="li4" href="tel:400-666-8800">致电Apple</a></li>
<li data-icon="false" data-theme="a"><a class="li6" href="#service" data-transition="slidedown">在线客服</a></li>
<li data-icon="false" data-theme="a"><a class="li5" href="#ewm" data-transition="slide">品牌推广</a></li>
</ul>
</div>
<div data-theme="a" data-role="header" data-position="fixed" class="me-header">
<div class="ui-grid-b">
<div class="ui-block-a" align="left">
<a data-role="button" href="#menu" data-inline="true" data-mini="true" class="ui-icon-header icon-menu"></a>
</div>
<div class="ui-block-b">
<span class="me-header-logo"><img src="Public/Images/logo.png"></span>
<span class="me-header-text">Apple中国</span>
</div>
<div class="ui-block-c" align="right">
<a data-role="button" href="#home" data-inline="true" data-mini="true" class="ui-icon-header icon-home"></a>
</div>
</div>
</div>
<div data-role="content">
<div id="PhotoSwipeTarget"></div>
<div id="Indicators"><span></span><span></span><span></span></div>
<ul data-role="listview" data-inset="true">
<li><a href="#product">
<img src="Public/Images/img1.png">
<h2>iPhone 5</h2>
<p>要制造出如此轻薄的设备,同时不以牺牲功能或</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img2.png">
<h2>iPad</h2>
<p>iPad 能推动业务不断向前,使平凡的日常工作变得不平凡</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img3.png">
<h2>Mac</h2>
<p>了解教师、教授以及不同年龄的学生如何在课堂上以及更。</p></a>
</li>
<li><a href="#">
<img src="Public/Images/img4.png">
<h2>iPod</h2>
<p>这款小巧玲珑、适宜佩戴的音乐播放器现有按键和 VoiceOver 功能,可告诉你正在</p></a>
</li>
</ul>
</div>
<div data-role="footer" class="ui-foot" data-position="fixed">
<p>Copyright © 2013 Apple Inc. 保留所有权利。<br></>京ICP备10214630</p>
</div>
</div>
初学阶段稍后会深入学习到时再补上技术性强点的文档。
相关文章推荐
- 最佳6款用于移动网站开发的jQuery 图片滑块插件小结
- 网站移动版本开发踩坑实录三
- 移动网站开发防止网页触摸滚动
- 移动web app开发-----调试篇(转载)
- 移动开发网站收集
- 移动开发应该常去的网站
- 推荐一个移动后端开发的一站式解决网站
- 关于移动网站网页的基本代码结构和一些移动网站开发建议
- 网站移动版本开发踩坑实录四
- 手机版WEB开发经验分享,手机版网站开发注意事项,网站自适应,手机版网站自适应,移动安卓APP自适应
- 移动开发网站收集
- 移动新闻网站,掌上移动新闻,移动新闻客户端,jQuery Mobile移动新闻网站,移动新闻网站demo,新闻阅读器开发
- 移动web app开发-----application cache 离线缓存原理篇
- 关于移动网站开发你需要知道的知识【译】
- 移动平台3G手机网站前端开发布局技巧汇总
- 移动网站开发指南
- 移动网站开发系列(一)
- HTML5 移动Web App阅读器-5(页面和服务器通信代码开发)
- 移动平台3G手机网站前端开发布局技巧汇总
- HTML5移动网站开发实践PPT
