IOS第二十三天——自定义一个UITableViewCell单元格
2013-05-07 23:17
246 查看
这里的自定义单元格本来是要在第二十一天的时候实现来的,但是当时犯了一个错误,然后自己没解决,今天背着电脑去公司请教了下IOS工程师,然后很快就找到问题所在了,所以今天发出来这篇。
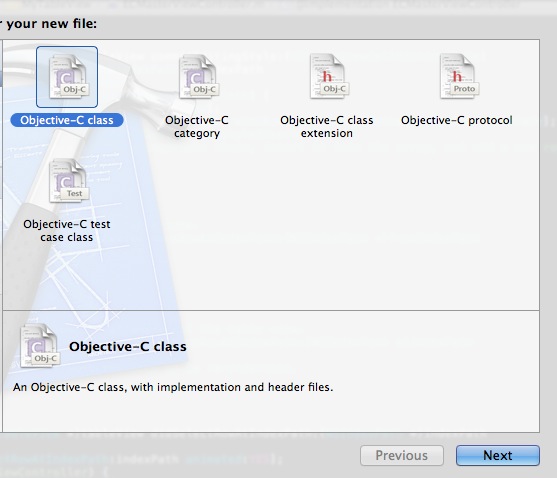
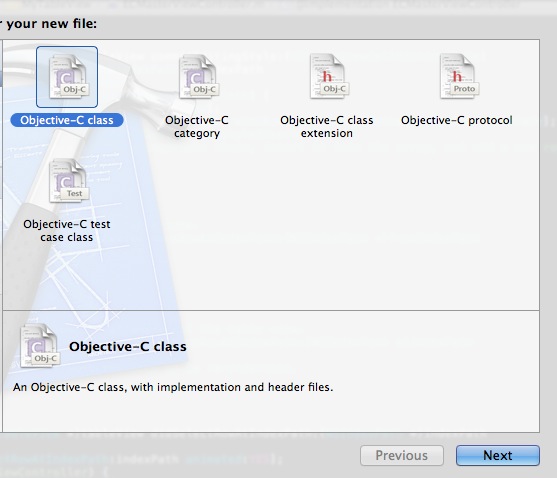
我们接着第二十一天的开始写,首先新建一个UITableViewCell的子类,取名为RootTableView.m,如下图所示:

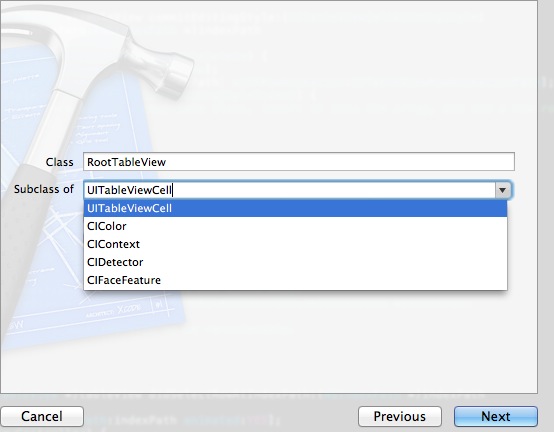
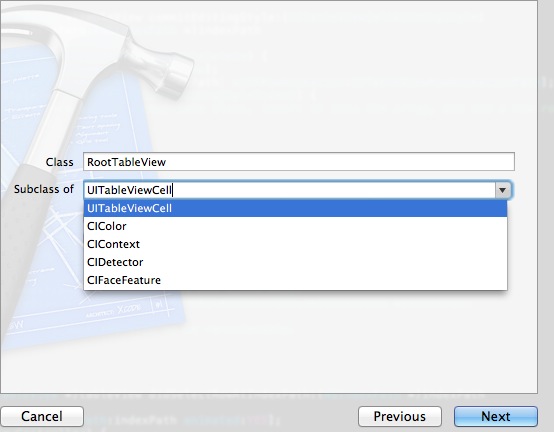
点击next之后,选择父类为”UITableViewCell“

点击Next完成新建。
RootTableView.h中的代码如下:
#import <UIKit/UIKit.h>
@interface RootTableView : UITableViewCell
{
}
@property (nonatomic,retain) UILabel *textStr;
@end
这里代码比较简单,就是添加了一个UILabel类型的属性,那么接下来我们再来看RootTableView.m中的代码:
#import "RootTableView.h"
@implementation RootTableView
@synthesize textStr;
//设置初始化样式
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
//初始化代码,首先创建一个UILabel实例
textStr=[[UILabel alloc] initWithFrame:CGRectZero];
//设置字符串格式
textStr.font=[UIFont systemFontOfSize:16];
//设置字体颜色
textStr.textColor=[UIColor blueColor];
//设置背景颜色
textStr.backgroundColor=[UIColor clearColor];
//将此UILabel作为子视图加到开始声明的UILabel上
[self.contentView addSubview:textStr];
}
return self;
}
//设置textStr实例的框架大小
-(CGRect)_textStrFrame
{
CGRect rect=CGRectMake(self.contentView.frame.size.width/2,0.0f, self.contentView.frame.size.width/2, self.contentView.frame.size.height);
return rect;
}
//初始化textStr实例框架
-(void)layoutSubviews
{
[super layoutSubviews];
textStr.frame=[self _textStrFrame];
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
}
@end一开始我的错误就在于,没有添加
OK,那么我们如何让我们自定义的单元格在表格中显示呢?我们只需要改动如下方法,调用我们自定义的单元格就可以了:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
//UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
RootTableView *cell=(RootTableView *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[RootTableView alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
cell.textStr.text=[self->dataArray objectAtIndex:indexPath.row];
return cell;
}
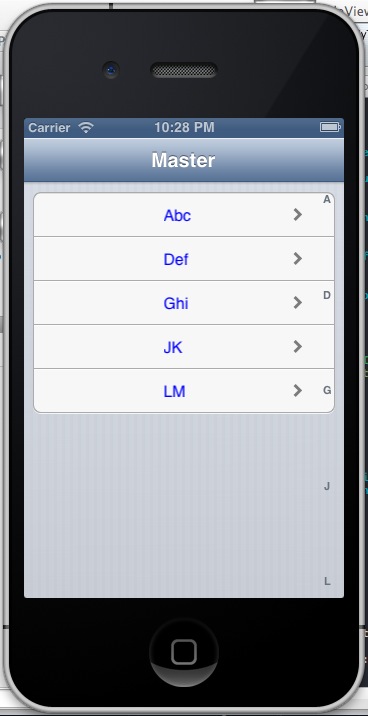
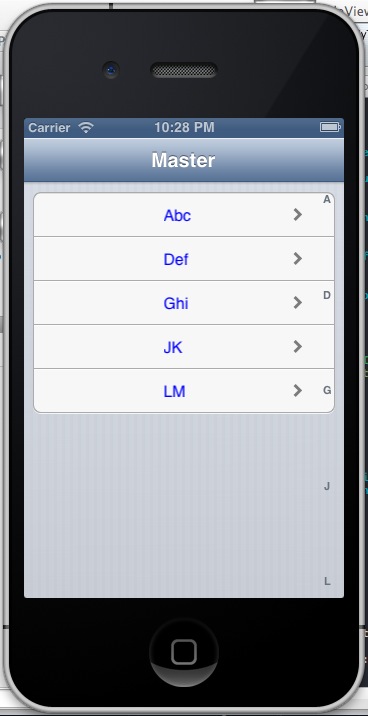
并不是很困难,对吧,只需要将UITableViewCell类替换成我们自定义的RootTableView类,然后给textStr赋值就可以了,我们来看一下执行的效果:

那么,这个功能是没有问题了,我们要是想,让单元格更加个性一点儿呢?比如,添加个图片,我们之前还没有讲到如何添加一个图片呢,那么我们今天干脆就直接加在单元格里试试看。
回到我们自定义的类,RootTableView.h,在其中添加一个UIImageView,取名为iView,下面是修改之后的代码:
#import <UIKit/UIKit.h>
@interface RootTableView : UITableViewCell
{
UILabel *textStr;
UIImageView *iView;
}
@property (nonatomic,retain) UILabel *textStr;
@property(nonatomic,retain)UIImageView *iView;
@end
然后,我们在RootTableView.m中,跟UILabel的自定义很相似,这里就不一一上代码了,直接放出源码:
#import "RootTableView.h"
@implementation RootTableView
@synthesize textStr;
@synthesize iView;
//设置初始化样式
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
//初始化代码,首先创建一个UILabel实例和一个UIImageView实例
textStr=[[UILabel alloc] initWithFrame:CGRectZero];
iView=[[UIImageView alloc] initWithFrame:CGRectZero];
//设置字符串格式
textStr.font=[UIFont systemFontOfSize:16];
//设置字体颜色
textStr.textColor=[UIColor blueColor];
//设置背景颜色
textStr.backgroundColor=[UIColor clearColor];
//给UIImageView实例赋值
iView.image=[UIImage imageNamed:@"test.png"];
//将图片加到内容视图上
[self.contentView addSubview:iView];
//将此UILabel作为子视图加到开始声明的UILabel上
[self.contentView addSubview:textStr];
}
return self;
}
//设置textStr实例的框架大小
-(CGRect)_textStrFrame
{
CGRect rect=CGRectMake(self.contentView.frame.size.width/2,0.0f, self.contentView.frame.size.width/2, self.contentView.frame.size.height);
return rect;
}
//初始化iView实例的框架大小
-(CGRect)_iViewFrame
{
CGRect rect=CGRectMake(10.0f,0.0f, self.contentView.frame.size.width/3, self.contentView.frame.size.height);
return rect;
}
//初始化textStr实例框架
-(void)layoutSubviews
{
[super layoutSubviews];
textStr.frame=[self _textStrFrame];
iView.frame=[self _iViewFrame];
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
}
@end
另外,我觉得我写的注释虽然比较难看,总归还是可以看得懂的,那么我们再来看一下,如何在表视图中调初始化。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
//UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
RootTableView *cell=(RootTableView *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[RootTableView alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
cell.textStr.text=[self->dataArray objectAtIndex:indexPath.row];
cell.iView.image=[UIImage imageNamed:@"test.png"];
return cell;
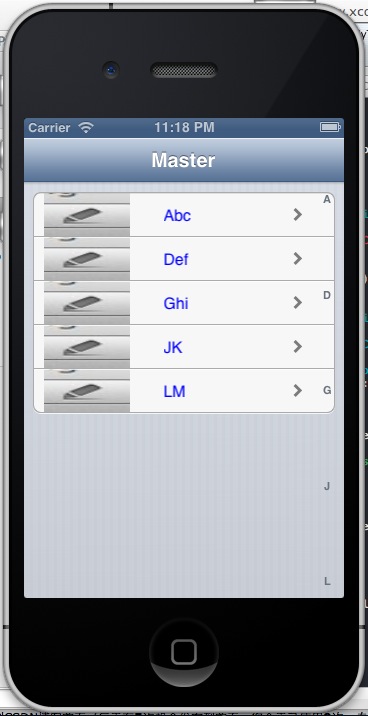
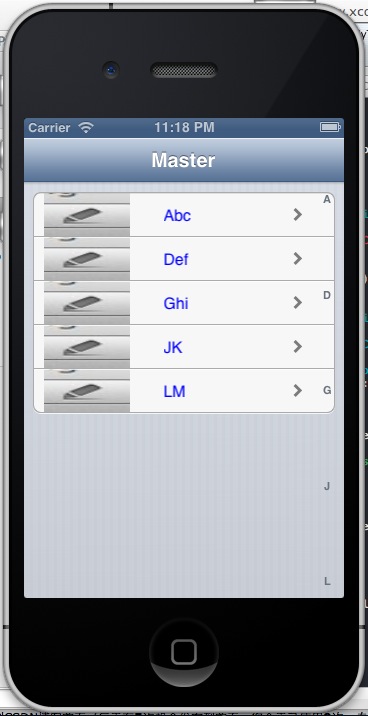
}特殊颜色标注的那一行,就是为UIImageView赋值的代码,一定要首先把test.png加入到工程里面,很简单,直接选中图片文件,拖拽到Supporting Files文件夹中就可以了。我们来看下运行效果:

不得不说,随手截图,实在是太丑了~大家请自行准备塑料袋~哈哈,开个小玩笑,因为我本身也是在自己学习中,所以也有很多不太懂的地方,各位看官多多包涵,如有纰漏之处,还望不吝赐教。
2013年05月07日,Eric.Tang 记
我们接着第二十一天的开始写,首先新建一个UITableViewCell的子类,取名为RootTableView.m,如下图所示:

点击next之后,选择父类为”UITableViewCell“

点击Next完成新建。
RootTableView.h中的代码如下:
#import <UIKit/UIKit.h>
@interface RootTableView : UITableViewCell
{
}
@property (nonatomic,retain) UILabel *textStr;
@end
这里代码比较简单,就是添加了一个UILabel类型的属性,那么接下来我们再来看RootTableView.m中的代码:
#import "RootTableView.h"
@implementation RootTableView
@synthesize textStr;
//设置初始化样式
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
//初始化代码,首先创建一个UILabel实例
textStr=[[UILabel alloc] initWithFrame:CGRectZero];
//设置字符串格式
textStr.font=[UIFont systemFontOfSize:16];
//设置字体颜色
textStr.textColor=[UIColor blueColor];
//设置背景颜色
textStr.backgroundColor=[UIColor clearColor];
//将此UILabel作为子视图加到开始声明的UILabel上
[self.contentView addSubview:textStr];
}
return self;
}
//设置textStr实例的框架大小
-(CGRect)_textStrFrame
{
CGRect rect=CGRectMake(self.contentView.frame.size.width/2,0.0f, self.contentView.frame.size.width/2, self.contentView.frame.size.height);
return rect;
}
//初始化textStr实例框架
-(void)layoutSubviews
{
[super layoutSubviews];
textStr.frame=[self _textStrFrame];
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
}
@end一开始我的错误就在于,没有添加
@synthesize textStr;因此我查阅了下相关的资料,在Obj-C中,@property和@synthesize是要配对使用的,功能就是让编译器能够自动编写一个与数据成员同名的方法声明以省去读写方法的声明。
OK,那么我们如何让我们自定义的单元格在表格中显示呢?我们只需要改动如下方法,调用我们自定义的单元格就可以了:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
//UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
RootTableView *cell=(RootTableView *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[RootTableView alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
cell.textStr.text=[self->dataArray objectAtIndex:indexPath.row];
return cell;
}
并不是很困难,对吧,只需要将UITableViewCell类替换成我们自定义的RootTableView类,然后给textStr赋值就可以了,我们来看一下执行的效果:

那么,这个功能是没有问题了,我们要是想,让单元格更加个性一点儿呢?比如,添加个图片,我们之前还没有讲到如何添加一个图片呢,那么我们今天干脆就直接加在单元格里试试看。
回到我们自定义的类,RootTableView.h,在其中添加一个UIImageView,取名为iView,下面是修改之后的代码:
#import <UIKit/UIKit.h>
@interface RootTableView : UITableViewCell
{
UILabel *textStr;
UIImageView *iView;
}
@property (nonatomic,retain) UILabel *textStr;
@property(nonatomic,retain)UIImageView *iView;
@end
然后,我们在RootTableView.m中,跟UILabel的自定义很相似,这里就不一一上代码了,直接放出源码:
#import "RootTableView.h"
@implementation RootTableView
@synthesize textStr;
@synthesize iView;
//设置初始化样式
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
//初始化代码,首先创建一个UILabel实例和一个UIImageView实例
textStr=[[UILabel alloc] initWithFrame:CGRectZero];
iView=[[UIImageView alloc] initWithFrame:CGRectZero];
//设置字符串格式
textStr.font=[UIFont systemFontOfSize:16];
//设置字体颜色
textStr.textColor=[UIColor blueColor];
//设置背景颜色
textStr.backgroundColor=[UIColor clearColor];
//给UIImageView实例赋值
iView.image=[UIImage imageNamed:@"test.png"];
//将图片加到内容视图上
[self.contentView addSubview:iView];
//将此UILabel作为子视图加到开始声明的UILabel上
[self.contentView addSubview:textStr];
}
return self;
}
//设置textStr实例的框架大小
-(CGRect)_textStrFrame
{
CGRect rect=CGRectMake(self.contentView.frame.size.width/2,0.0f, self.contentView.frame.size.width/2, self.contentView.frame.size.height);
return rect;
}
//初始化iView实例的框架大小
-(CGRect)_iViewFrame
{
CGRect rect=CGRectMake(10.0f,0.0f, self.contentView.frame.size.width/3, self.contentView.frame.size.height);
return rect;
}
//初始化textStr实例框架
-(void)layoutSubviews
{
[super layoutSubviews];
textStr.frame=[self _textStrFrame];
iView.frame=[self _iViewFrame];
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated
{
[super setSelected:selected animated:animated];
}
@end
另外,我觉得我写的注释虽然比较难看,总归还是可以看得懂的,那么我们再来看一下,如何在表视图中调初始化。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
//UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
RootTableView *cell=(RootTableView *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
cell = [[RootTableView alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
cell.textStr.text=[self->dataArray objectAtIndex:indexPath.row];
cell.iView.image=[UIImage imageNamed:@"test.png"];
return cell;
}特殊颜色标注的那一行,就是为UIImageView赋值的代码,一定要首先把test.png加入到工程里面,很简单,直接选中图片文件,拖拽到Supporting Files文件夹中就可以了。我们来看下运行效果:

不得不说,随手截图,实在是太丑了~大家请自行准备塑料袋~哈哈,开个小玩笑,因为我本身也是在自己学习中,所以也有很多不太懂的地方,各位看官多多包涵,如有纰漏之处,还望不吝赐教。
2013年05月07日,Eric.Tang 记
相关文章推荐
- iOS 使用纯代码自定义UITableViewCell实现一个简单的微博界面布局
- iOS SDK:创建一个自定义文本输入框
- 整理--iOS如何把一个包含自定义对象的数组序列化到磁盘
- ios开发UI基础—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
- ios -tableview 第一个cell自定义,其他cell基本一个模式。
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
- iOS Tabbar上增加一个自定义按钮
- ios UIImagePickerController 添加一个自定义的view。
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
- 自定义的一个仿ios开关效果的SwitchButton
- ios一个自定义的下拉多选菜单
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
- iOS 开源一个高度可定制支持各种动画效果,支持单击双击,小红点,支持自定义不规则按钮的tabbar
- 【iOS技巧- 6 】通过代码新建一个自定义的UITableViewCell < app中的cell的高度,宽度,位置都是不一致的情况下 >
- IOS开发 使用XIB自定义一个UIView
- IOS开发 使用XIB自定义一个UIView
- Ios开发Swift自定义UIbutton增加一个能设置高亮状态下背景颜色的方法
- IOS:最简单一个使用自定义的TableViewCell例子
- ios如何在一个UIImageButton的里面加一些自定义的箭头
