IOS第二十二天——IOS控件之Slider
2013-05-06 23:40
274 查看
记得之前也看过一点儿斯坦福大学的IOS编程公开课,里面的第一个demo貌似就是实现一个Slider,然后拖拽Slider,旁边儿的Label显示的数值也会相应变化。OK,那么我们今天就来实现一下这个效果。因为今天的内容也比较简单,所以直接在之前的那个Demo上写就可以了。
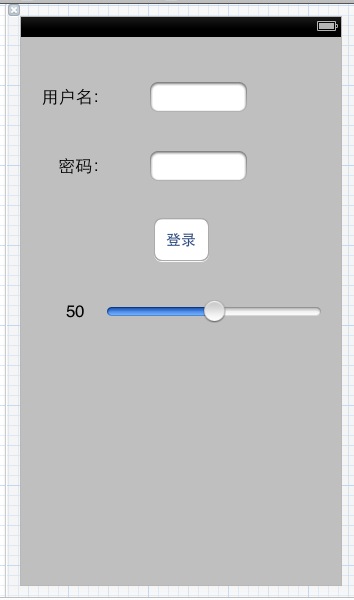
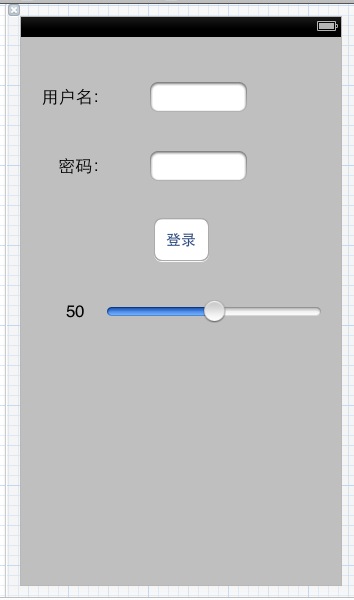
首先我们拖拽一个Slider到我们之前的xib界面上,然后拖拽一个Label标签,用来显示数值。如下图:

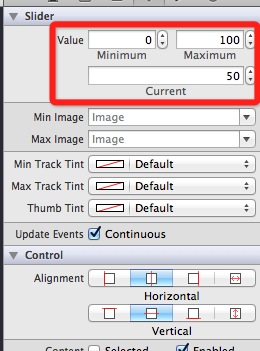
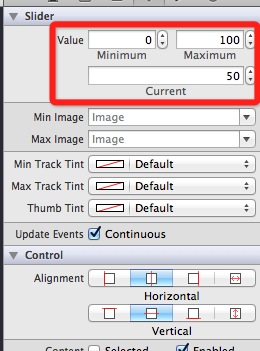
然后我们选中Slider控件,在右侧Utilities中找到Value,设置最小为0,最大为100,当前为50,如下图所示:

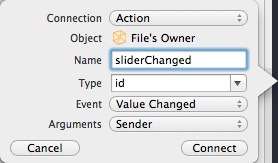
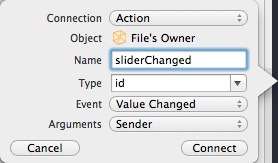
接下来我们要为Slider添加一个Action,取名为sliderChanged

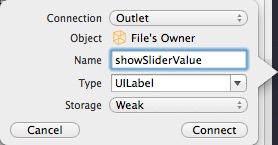
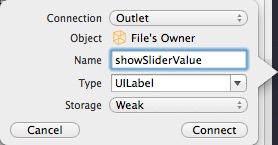
然后还要为Label添加一个Outlet,取名为showSliderVlue

然后我们在“ECViewController.m”中,加入如下代码:
//拖动Slider修改Label值
- (IBAction)sliderChanged:(id)sender {
UISlider *slider=(UISlider *)sender;
int sliderValueNum=roundf(slider.value);
_showSliderValue.text=[NSString stringWithFormat:@"%d",sliderValueNum];
}
OK,这样儿就大功告成了,运行一下看下效果。

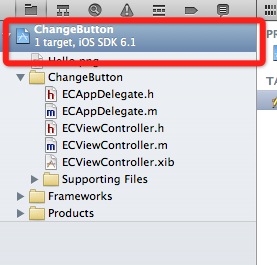
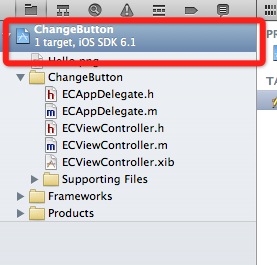
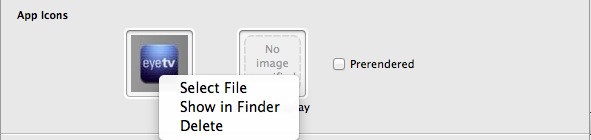
这里插播一句,为我们的App添加图标,我们选中整个项目,

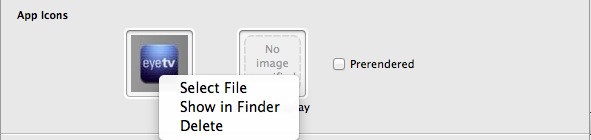
然后找到中间位置的App Icons

然后右键选择就好了,这里随便从网上扣了个图~大小是57*57。
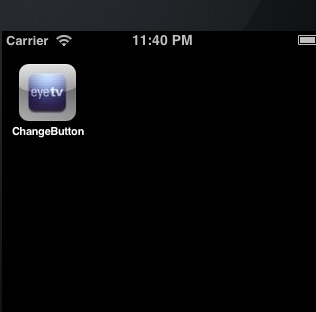
在整个屏幕上的表现是这样儿的:

OK,至此,这个Demo算是告一段落。
2013年,Eric.Tang 记
首先我们拖拽一个Slider到我们之前的xib界面上,然后拖拽一个Label标签,用来显示数值。如下图:

然后我们选中Slider控件,在右侧Utilities中找到Value,设置最小为0,最大为100,当前为50,如下图所示:

接下来我们要为Slider添加一个Action,取名为sliderChanged

然后还要为Label添加一个Outlet,取名为showSliderVlue

然后我们在“ECViewController.m”中,加入如下代码:
//拖动Slider修改Label值
- (IBAction)sliderChanged:(id)sender {
UISlider *slider=(UISlider *)sender;
int sliderValueNum=roundf(slider.value);
_showSliderValue.text=[NSString stringWithFormat:@"%d",sliderValueNum];
}
OK,这样儿就大功告成了,运行一下看下效果。

这里插播一句,为我们的App添加图标,我们选中整个项目,

然后找到中间位置的App Icons

然后右键选择就好了,这里随便从网上扣了个图~大小是57*57。
在整个屏幕上的表现是这样儿的:

OK,至此,这个Demo算是告一段落。
2013年,Eric.Tang 记
相关文章推荐
- ios:slider控件值的改变(int 转化为NSString类型)
- 三十而立,从零开始学ios开发(五):IOS控件(2),Slider
- Xcode_7 iOS_9 Switch_SegmentControl_Slider 控件 Objective-C (2)
- iOS代码实现常用控件之Slider 文字缩放
- 从零开始学ios开发(五):IOS控件(2),Slider
- 三十而立,从零开始学ios开发(五):IOS控件(2),Slider - minglz -
- iOS cocos2d实现slider(滑块)控件效果源码
- iOS cocos2d实现slider(滑块)控件效果源码
- iOS—UI-手势及控件(segment switch slider)的使用
- IOS开发笔记(五)---基础控件的使用(Text Filed ,Image View,Slider等)
- 从零开始学ios开发(五):IOS控件(2),Slider
- iOS 控件 slider
- UITextField 文本字段控件 -- IOS (解决键盘遮住View及密文設定的问题)(实例)
- 黑马——IOS控件
- UITextField 文本字段控件 -- IOS (解决键盘遮住View及密文設定的问题)(实例)
- 如何设计一个 iOS 控件?(iOS 控件完全解析)
- ios-将代码创建的视图控件放入拖拽控件的下面
- ios-UI控件的引用和代理用weak
- RadioGroup实现类似ios的分段选择(UISegmentedControl)控件
- iOS开发-控件设置
