黑马程序员--图形用户界面GUI
2013-04-27 14:19
225 查看
-------
android培训、java培训、期待与您交流! ----------
GUI的包
java.awt:Abstract Window ToolKit(抽象窗口工具包),需要调用本地系统方法实现功能,属于重量级控件.
java.swing:在AWT的基础上,建立的一套图形界面系统,其中提供了更多的组件,而且完全由java实现,增强了移植性,属于轻量级控件.
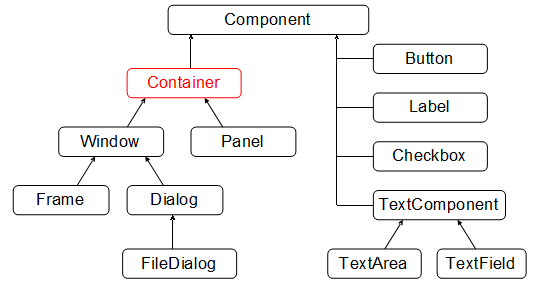
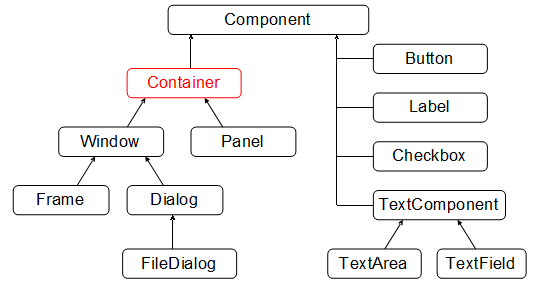
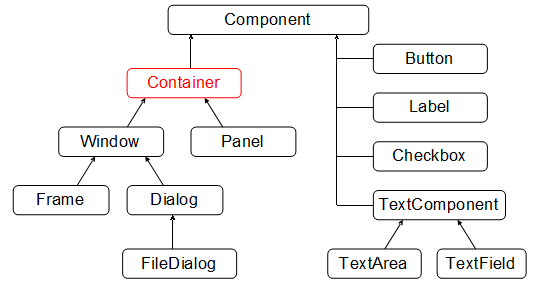
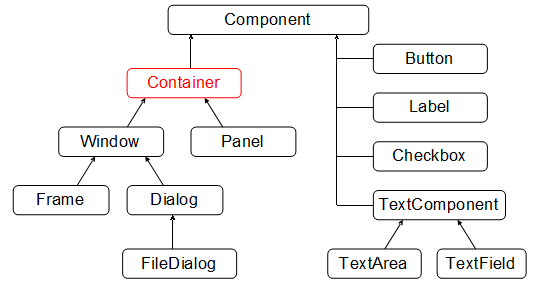
GUI的继承体系

BorderLayout(边界布局管理器)它是Frame默认的布局管理器。
GridLayout(网格布局管理器)
GridBagLayout(网格包布局管理器)
CardLayout(卡片布局管理器)
建立一个简单的窗体需要的方法:
Frame():构造一个最初不可见的 Frame
让窗体可见:public void setVisible(boolean b)
窗体大小:public void setSize(int width,int height)
更改位置:public void setLocation(int x,int y)
设置标题:public void setTitle(String title)
简单的窗体的创建过程:创建窗体--设置窗体属性--让窗体可见
B:事件 就是发生的事情
C:事件监听 把事件注册到事件源上
D:事件处理 对应事件的处理结果
事件监听机制流程

鼠标事件
用于接收组件上“感兴趣”的鼠标事件(按下、释放、单击、进入或离开)的侦听器接口.
addMouseListener添加指定的鼠标侦听器,以接收发自此组件的鼠标事件。如果侦听器 l 为 null,则不会抛出异常并且不执行动作
void mouseClicked(MouseEvent e) 鼠标按键在组件上单击(按下并释放)时调用
void mouseEntered(MouseEvent e) 鼠标进入到组件上时调用
void mouseExited(MouseEvent e) 鼠标离开组件时调用
void mousePressed(MouseEvent e) 鼠标按键在组件上按下时调用
void mouseReleased(MouseEvent e) 鼠标按钮在组件上释放时调用
键盘事件
用于接收键盘事件(击键)的侦听器接口,旨在处理键盘事件的类要么实现此接口(及其包含的所有方法),要么扩展抽象KeyAdapter类(仅重写有用的方法).
addKeyListener添加指定的按键侦听器,以接收发自此组件的按键事件。如果 l 为 null,则不会抛出异常并且不执行动作
void keyPressed(KeyEvent e) 按下某个键时调用此方法
void keyReleased(KeyEvent e) 释放某个键时调用此方法
void keyTyped(KeyEvent e) 键入某个键时调用此方法

MenuBar 菜单栏
Menu 菜单
MenuItem 菜单项
菜单栏上可以添加菜单,而每个菜单又可以添加菜单项.每个菜单项其实也可以是一个菜单.菜单栏和Frame的结合是通过Frame的setMenuBar方法.
android培训、java培训、期待与您交流! ----------
1.GUI的概述
GUI是指图形用户接口(Graphical User Interface),用图形的方式来显示计算机操作的界面,这样更直观方便.GUI的包
java.awt:Abstract Window ToolKit(抽象窗口工具包),需要调用本地系统方法实现功能,属于重量级控件.
java.swing:在AWT的基础上,建立的一套图形界面系统,其中提供了更多的组件,而且完全由java实现,增强了移植性,属于轻量级控件.
GUI的继承体系

2.常见的布局管理器
FlowLayout(流式布局管理器)它是Panel默认的布局管理器。BorderLayout(边界布局管理器)它是Frame默认的布局管理器。
GridLayout(网格布局管理器)
GridBagLayout(网格包布局管理器)
CardLayout(卡片布局管理器)
建立一个简单的窗体需要的方法:
Frame():构造一个最初不可见的 Frame
让窗体可见:public void setVisible(boolean b)
窗体大小:public void setSize(int width,int height)
更改位置:public void setLocation(int x,int y)
设置标题:public void setTitle(String title)
简单的窗体的创建过程:创建窗体--设置窗体属性--让窗体可见
public class FrameDemo {
public static void main(String[] args) {
// 创建窗体对象
Frame f = new Frame();
// 设置窗体的属性
f.setTitle("我的第一个窗口案例");
f.setSize(400, 300);
f.setLocation(400, 200);
// 设置窗体可见
f.setVisible(true);
}
}3.事件监听机制
A:事件源 就是被事件作用的组件B:事件 就是发生的事情
C:事件监听 把事件注册到事件源上
D:事件处理 对应事件的处理结果
事件监听机制流程

public class FrameDemo {
public static void main(String[] args) {
// 创建窗体对象
Frame f = new Frame();
// 设置窗体的属性
f.setTitle("添加按钮");
f.setSize(400, 300);
f.setLocation(400, 200);
// 设置窗体的布局方式
f.setLayout(new FlowLayout());
// 创建按钮
Button bu = new Button("我是按钮");
// 添加组件
f.add(bu);
// 注册事件
f.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
// 给按钮注册事件
bu.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.out.println("我是按钮");
}
});
// 设置窗体可见
f.setVisible(true);
}
}鼠标事件
用于接收组件上“感兴趣”的鼠标事件(按下、释放、单击、进入或离开)的侦听器接口.
addMouseListener添加指定的鼠标侦听器,以接收发自此组件的鼠标事件。如果侦听器 l 为 null,则不会抛出异常并且不执行动作
void mouseClicked(MouseEvent e) 鼠标按键在组件上单击(按下并释放)时调用
void mouseEntered(MouseEvent e) 鼠标进入到组件上时调用
void mouseExited(MouseEvent e) 鼠标离开组件时调用
void mousePressed(MouseEvent e) 鼠标按键在组件上按下时调用
void mouseReleased(MouseEvent e) 鼠标按钮在组件上释放时调用
键盘事件
用于接收键盘事件(击键)的侦听器接口,旨在处理键盘事件的类要么实现此接口(及其包含的所有方法),要么扩展抽象KeyAdapter类(仅重写有用的方法).
addKeyListener添加指定的按键侦听器,以接收发自此组件的按键事件。如果 l 为 null,则不会抛出异常并且不执行动作
void keyPressed(KeyEvent e) 按下某个键时调用此方法
void keyReleased(KeyEvent e) 释放某个键时调用此方法
void keyTyped(KeyEvent e) 键入某个键时调用此方法
class MouseAndKeyEvent
{
private Frame f;
private Button but;
private TextField tf;
//初始化时即进行基本设置
MouseAndKeyEvent()
{
init();
}
public void init()
{
//创建窗体对象
f = new Frame("my frame");
//设置窗体属性
f.setBounds(300,100,600,500);
f.setLayout(new FlowLayout());
tf = new TextField(20);
but = new Button("my button");
//添加事件
f.add(tf);
f.add(but);
myEvent();
//窗口可见
f.setVisible(true);
}
private void myEvent()
{
f.addWindowListener(new WindowAdapter()
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
});
//添加键盘监听
tf.addKeyListener(new KeyAdapter()
{
public void keyPressed(KeyEvent e)
{
int code = e.getKeyCode();
if(!(code>=KeyEvent.VK_0 && code<=KeyEvent.VK_9))
{
System.out.println(code+".....是非法的");
e.consume();
}
}
});
//给But添加一个键盘监听。
but.addKeyListener(new KeyAdapter()
{
public void keyPressed(KeyEvent e)
{
if(e.isControlDown()&&e.getKeyCode()==KeyEvent.VK_ENTER)
System.out.println("ctrl+enter is run");
}
});
/*
//添加鼠标监听
but.addMouseListener(new MouseAdapter()
{
private int count = 1;
private int clickCount = 1;
public void mouseEntered(MouseEvent e)
{
System.out.println("鼠标进入到该组件"+count++);
}
public void mouseClicked(MouseEvent e)
{
if(e.getClickCount()==2)
System.out.println("双击动作"+clickCount++);
}
});
*/
}
public static void main(String[] args)
{
new MouseAndKeyEvent();
}
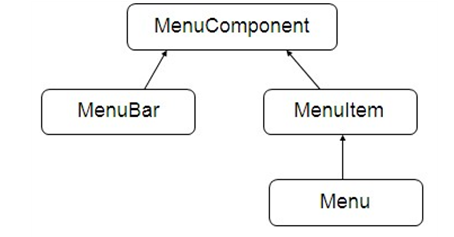
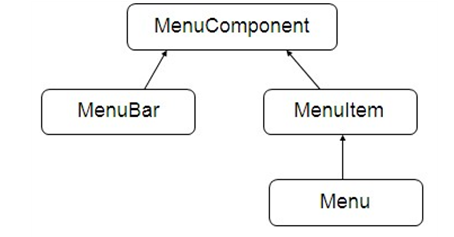
}4.菜单继承体系

MenuBar 菜单栏
Menu 菜单
MenuItem 菜单项
菜单栏上可以添加菜单,而每个菜单又可以添加菜单项.每个菜单项其实也可以是一个菜单.菜单栏和Frame的结合是通过Frame的setMenuBar方法.
public class MyMenu2 {
private Frame f;
private MenuBar mb;
private Menu m1, m2;
private MenuItem mi1, mi2, mi3, mi4, mi5;
private String name;
public MyMenu2() {
init();
// 保存以前的标题
name = f.getTitle();
}
private void init() {
f = new Frame();
// 设置属性
f.setTitle("菜单案例");
f.setBounds(400, 200, 400, 300);
// 创建菜单栏
mb = new MenuBar();
m1 = new Menu("文件");
m2 = new Menu("更改标题");
mi1 = new MenuItem("好好学习");
mi2 = new MenuItem("天天向上");
mi3 = new MenuItem("恢复标题");
mi4 = new MenuItem("打开记事本");
mi5 = new MenuItem("退出");
// 将菜单项添加到菜单,菜单添加到菜单栏
m2.add(mi1);
m2.add(mi2);
m2.add(mi3);
m1.add(m2);
m1.add(mi4);
m1.add(mi5);
mb.add(m1);
f.setMenuBar(mb);
// 注册事件
myEvent();
// 设置可见
f.setVisible(true);
}
private void myEvent() {
f.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
mi4.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
Runtime r = Runtime.getRuntime();
try {
r.exec("notepad");
} catch (IOException e1) {
e1.printStackTrace();
}
}
});
mi5.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
System.exit(0);
}
});
mi1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String title = mi1.getLabel();
f.setTitle(title);
}
});
mi2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String title = mi2.getLabel();
f.setTitle(title);
}
});
mi3.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
f.setTitle(name);
}
});
}
public static void main(String[] args) {
MyMenu2 m2 = new MyMenu2();
}
}学习感悟
图形界面对于用户来说在视觉上更易于接受,我的理解是GUI就是给用户提供视觉体验和互动操作的,通过GUI极大地方便了非专业用户的使用.学习那这么些天,基本一直是在与代码打交道,在基础学习中GUI虽然不是很重要,但是将代码转化为看得见的窗口界面,感觉还是很不错的.相关文章推荐
- 黑马程序员----java的GUI图形用户界面及编程基础
- 黑马程序员——GUI图形用户界面
- 黑马程序员-关于GUI图形用户界面的总结
- 黑马程序员-11-java-GUI图形用户界面(1)-GUI概念及组件类型
- 黑马程序员---图形用户界面GUI
- 黑马程序员_<<GUI(图形用户界面)--------1>>
- 黑马程序员-12-java-GUI图形用户界面(2)-GUI事件响应机制
- 黑马程序员-------------(八)GUI(图形用户界面)
- 黑马程序员Java培训、Android培训_第8讲GUI/图形用户界面-2
- 黑马程序员__JAVA基础__GUI(图形用户界面)
- 黑马程序员--java--图形用户界面GUI
- 黑马程序员-GUI图形用户界面
- 黑马程序员——自学总结(七)图形用户界面GUI
- 黑马程序员java学习—GUI(图形用户界面)
- 黑马程序员_GUI(图形用户界面)
- 黑马程序员——Java基础---GUI(图形用户界面)
- 黑马程序员-基础-GUI图形用户界面
- 黑马程序员——31,GUI图形用户界面
- 黑马程序员——Java高级教程3_图形用户界面GUI
- 黑马程序员__图形用户界面GUI
