【Web Tricks 10】web编程中几个容易混淆的函数(概念)
2013-04-18 11:27
495 查看
下面有几个函数(概念)平常使用的时候比较容易混淆,这里做个总结(所有图来源于jquery)
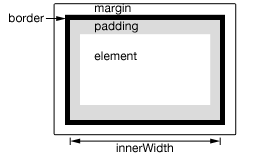
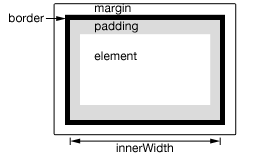
1、innerWidth():包含了padding和内容宽度(innerHeight()类似)

w3school上给出的innerWidth解释:
只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。
这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
IE 不支持这些属性。它用 document.documentElement 或 document.body (与 IE 的
版本相关)的 clientWidth 和 clientHeight 属性作为替代。
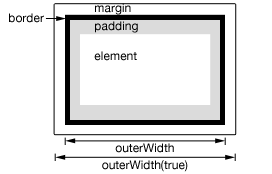
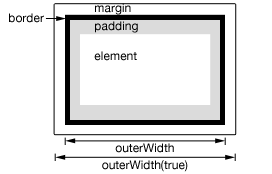
2、outerWidth():根据是否含有参数true来区分是否包含margin(outerHeight()类似)

w3school上给出的outerWidth解释:
outerwidth 属性是一个只读的整数,声明了整个窗口的宽度。
IE 不支持此属性,且没有提供替代的属性。
PS:上面所说的函数是Jquery函数,本身已经做了兼容,所以在所有浏览器的表现一样,
给出测试样例:
3、scrollTop([value]):获取当前匹配的元素集合中第一个元素的垂直滚动条的位置,或设置每一
个匹配元素的滚动条的垂直位置。(scrollLeft()类似,只不过是水平方向)
这里给出滚动条滑到底部加载元素的一种实现
高度
4、offset():返回值有top和left属性,分别可获取元素相对于document的位移
offsetParent():获取设置了position的父元素
position():返回值有top和left属性,分别可获取元素相对于设置了position的父元素的位移
那么就会有一个问题,如果没有父元素设置了position属性呢?嗯,如果没有设置的话,offset()
和position()是不会有什么差别(仅仅是实验结果,如果有什么不对的还请各位指教)
5、Jquery中event.pageX和event.pageY:分别代表鼠标相对于文档左边界和上边界的位移
1、innerWidth():包含了padding和内容宽度(innerHeight()类似)

w3school上给出的innerWidth解释:
只读属性,声明了窗口的文档显示区的高度和宽度,以像素计。
这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度。
IE 不支持这些属性。它用 document.documentElement 或 document.body (与 IE 的
版本相关)的 clientWidth 和 clientHeight 属性作为替代。
2、outerWidth():根据是否含有参数true来区分是否包含margin(outerHeight()类似)

w3school上给出的outerWidth解释:
outerwidth 属性是一个只读的整数,声明了整个窗口的宽度。
IE 不支持此属性,且没有提供替代的属性。
PS:上面所说的函数是Jquery函数,本身已经做了兼容,所以在所有浏览器的表现一样,
给出测试样例:
<!DOCTYPE html>
<html>
<head>
<style>
p { margin:10px;padding:5px;border:2px solid #666; }
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<p>Hello</p><p></p>
<script>var p = $("p:first");
$("p:last").text( "outerWidth:" + p.outerWidth()+ " , outerWidth(true):" + p.outerWidth(true) );
$("p:first").text( "innerWidth:" + p.innerWidth() );</script>
</script>
</body>
</html>3、scrollTop([value]):获取当前匹配的元素集合中第一个元素的垂直滚动条的位置,或设置每一
个匹配元素的滚动条的垂直位置。(scrollLeft()类似,只不过是水平方向)
这里给出滚动条滑到底部加载元素的一种实现
function loadData()
{
totalheight = parseFloat($(window).height()) + parseFloat($(window).scrollTop());
if ($(document).height() <= totalheight)
{
$("#container").append($(document).scrollTop()+"<br/>");
}
}
$(window).scroll( function() {
loadData();
});从实现中我们可以知道,window的height获取的是可视高度,而document的height获取的是已经渲染的文档高度
4、offset():返回值有top和left属性,分别可获取元素相对于document的位移
offsetParent():获取设置了position的父元素
position():返回值有top和left属性,分别可获取元素相对于设置了position的父元素的位移
那么就会有一个问题,如果没有父元素设置了position属性呢?嗯,如果没有设置的话,offset()
和position()是不会有什么差别(仅仅是实验结果,如果有什么不对的还请各位指教)
5、Jquery中event.pageX和event.pageY:分别代表鼠标相对于文档左边界和上边界的位移
相关文章推荐
- C++中的模板比较容易混淆的几个概念:类模板和类成员模板以及函数模板
- C++中的模板比较容易混淆的几个概念:类模板和类成员模板以及函数模板
- C++中几个容易混淆的概念——函数的重载、覆盖和隐藏
- javascript中几个容易混淆的概念总结
- XML数据库中几个容易混淆的概念
- easyrec推荐系统学习过程中容易混淆的几个概念
- 傅里叶分析中几个容易混淆的概念(转帖)
- OpenMP中几个容易混淆的函数(线程数量/线程ID/线程最大数)以及并行区域线程数量的确定
- XML数据库中几个容易混淆的概念
- PHP中几个容易混淆的函数的区别
- 数据库学习中几个容易混淆的概念
- WCDMA缩略语 & 几个容易混淆的概念 & 关于掉话原因分析
- OpenMP中几个容易混淆的函数(线程数量/线程ID/线程最大数)以及并行区域线程数量的确定
- .Net中几个容易混淆的概念
- linux驱动编程--几个重要函数及概念
- .Net中几个容易混淆的概念
- C语言中容易混淆的几个概念
- 黑马程序员-Java容易混淆的几个概念
- UML 类图容易混淆的几个概念
- XML数据库中几个容易混淆的概念
