创新源于模仿之四:增强的ExpandableListView
2013-04-04 17:42
337 查看
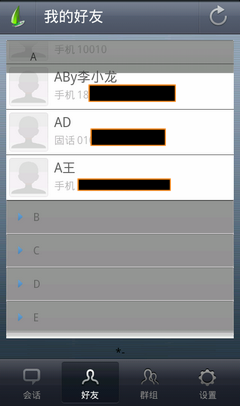
继续讨论一下如何实现手机QQ里那个增强版的ExpandableListView效果,如下图:

Android缺省的ExpandableListView的group header无法固定在界面上,当向下滚动后,不能对当前显示的那些child 指示出它们归属于哪个group,而这一点,在iphone中的tableview就做的非常好。
所以,我们来做一个固定在列表上方的提示框,显示当前显示的展开的那些child归属的group信息。
思路:
1. 先弄一个TextView作为指示器放在ListView的上面,跟列表上缘平齐。
2. 处理列表的上下滚动回调:
if(第一行是group){
if(第二行也是group) 隐藏指示器;
else if(第二行是第一行展开的第一个child) 显示指示器;
}
else {
if(第二行是group 且第一行显示不完整时) 隐藏指示器;
}
就这样了,是吧?
[java] view
plaincopy
public class GroupHeaderIndicator extends TextView
implements OnScrollListener {
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
ExpandableListView listView = (ExpandableListView)view;
//当前第一行归属的组ID
int gid = ExpandableListView.getPackedPositionGroup(listView.getExpandableListPosition(firstVisibleItem));
//当前第一行的子ID
int cid = ExpandableListView.getPackedPositionChild(listView.getExpandableListPosition(firstVisibleItem));
//当前第二行的子ID
int nid = ExpandableListView.getPackedPositionChild(listView.getExpandableListPosition(firstVisibleItem+1));
BuddiesListAdapter adapter=(BuddiesListAdapter)listView.getExpandableListAdapter();
String gtitle=(gid>-1)?adapter.getGroup(gid).toString():"";
//如果第一行和第二行都是组header,不需要显示
if(cid==-1 && nid==-1){
this.setVisibility(View.GONE);
}
else {
//当前真的是一个child,而且下一行是group
if(nid==-1 && cid>=0){
this.setVisibility(View.GONE);
return;
}
this.setVisibility(View.VISIBLE);
this.setText(gtitle);
this.postInvalidate();
}
}
}
一切就这么简单,然后看看它放的位置是:
[plain] view
plaincopy
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8.0dip"
android:layout_weight="1.0">
<ExpandableListView
android:id="@id/buddies_list"
android:scrollbars="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="0.0dip"
android:drawSelectorOnTop="false"
android:scrollingCache="true"
android:layout_weight="1.0"
android:fastScrollEnabled="false"
android:footerDividersEnabled="true"
android:cacheColorHint="#00000000"
android:groupIndicator="@drawable/expander_group"
style="@style/Widget.ListViewGreen" mce_style="@style/Widget.ListViewGreen"
/>
<cn.sharetop.demo.ui.GroupHeaderIndicator
android:id="@id/buddies_group_indicator"
android:textColor="#333333"
android:gravity="left|center"
android:paddingLeft="32.0dip"
android:layout_width="fill_parent"
android:layout_height="44.0dip"
android:background="@drawable/expand_group_bar"
/>
</FrameLayout>
[plain] view
plaincopy
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8.0dip"
android:layout_weight="1.0">
<ExpandableListView
android:id="@id/buddies_list"
android:scrollbars="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="0.0dip"
android:drawSelectorOnTop="false"
android:scrollingCache="true"
android:layout_weight="1.0"
android:fastScrollEnabled="false"
android:footerDividersEnabled="true"
android:cacheColorHint="#00000000"
android:groupIndicator="@drawable/expander_group"
style="@style/Widget.ListViewGreen" mce_style="@style/Widget.ListViewGreen"
/>
<cn.sharetop.demo.ui.GroupHeaderIndicator
android:id="@id/buddies_group_indicator"
android:textColor="#333333"
android:gravity="left|center"
android:paddingLeft="32.0dip"
android:layout_width="fill_parent"
android:layout_height="44.0dip"
android:background="@drawable/expand_group_bar"
/>
</FrameLayout>
我为了省事,直接从TextView中派生出这个指示器,其实你可以更复杂点,从一个ViewGroup之类的东西来做出更多的效果。
细心的朋友可以发现了,在QQ中,当上移列表时,有一个效果是下一个group header将指示器给推出屏幕的,图省事,我没这样做,留给兄弟你去扩展了。
此外,反编译QQ的代码可知,其实它的实现是自己做了一个叫 IphoneTreeView的类,继承了ExpandableListView,这样做更灵活也更好,同样,如果要实现更完美的效果,还有很多事情要做的。
最近想学习一下iphone的开发,有点没动力继续写这个题目了。所以,只是在这儿抛砖引玉罢了,如果你们做出了更好的效果,请拿出来共享。
相关文章推荐
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之四:增强的ExpandableListView
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之六:仿iPhone的分组列表做一个配置界面
- 创新源于模仿之五:做一个自己的QuickAction
- 创新源于模仿之六:仿iPhone的分组列表做一个配置界面
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之二:美化ListView的尝试
- 创新源于模仿之三:实现左右两个屏幕的切换
- 创新源于模仿之一:TabActivity的美化
- 创新源于模仿之三:实现左右两个屏幕的切换
- 有多少互联网创新源于BBS的功能?
- 创新是模仿的质变
