UITableView多选删除,类似mail中的多选删除效果
2013-03-13 15:45
411 查看
前面有说过<<UITableView划动删除的实现>>,效果还算酷,其实笔者一直看着iphone里自带的mail程序的多选删除功能心里痒痒,只是一直没时间研究是怎么实现的.这不花了半天功夫有时间搞定了,特记录一下.
不会搞的时候,觉得很难,等研究明白了觉得原来是这么回事儿.
第一步,实现-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert;
}
UITableViewCellEditingStyleDelete是出现红的减号,再点一下就出来划动时出现的删除钮;UITableViewCellEditingStyleInsert是出现红的加号应该是插入数据的时候用的吧,没细研究,最神奇的是两个同时出现就出现了前面带圈的多选项.
第二步,调出前面带圈的多选项.其实就是调用[self.tableview setEditing:YES animated:YES]啦,隐藏的话就setEditing:NO
第三步,实现记录选择或者取消的项.笔者竟然没有找到实现这个功能的专门的方法,没办法了,自己折中实现一下喽.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (rightButton.title== @"确定") {
[deleteDic setObject:indexPath forKey:[dataArray objectAtIndex:indexPath.row]];
}
else {
}
}
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
if (rightButton.title == @"确定") {
[deleteDic removeObjectForKey:[dataArray objectAtIndex:indexPath.row]];
}
}
一个是多选状态下添加刚选择的项,一下移除刚取消的项.哎,真复杂.
第四步,得到想删除的项了,处理一下呗
[dataArray removeObjectsInArray:[deleteDic allKeys]];
[self.tableview deleteRowsAtIndexPaths:[NSArray arrayWithArray:[deleteDic allValues]] withRowAnimation:UITableViewRowAnimationFade];
[deleteDic removeAllObjects];
好啦,搞定,看一下效果图.

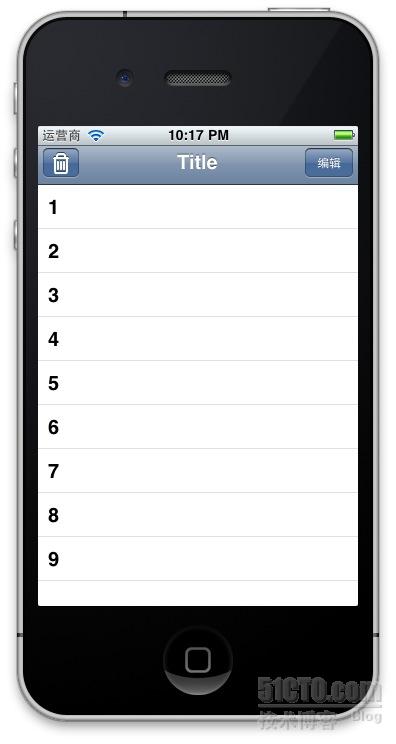
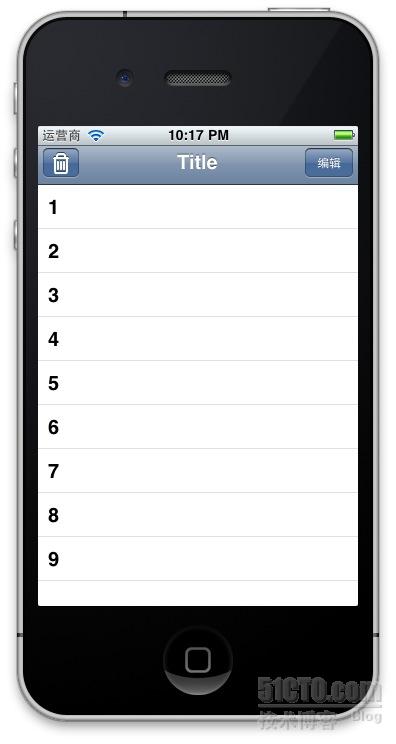
首先得到一个列表.

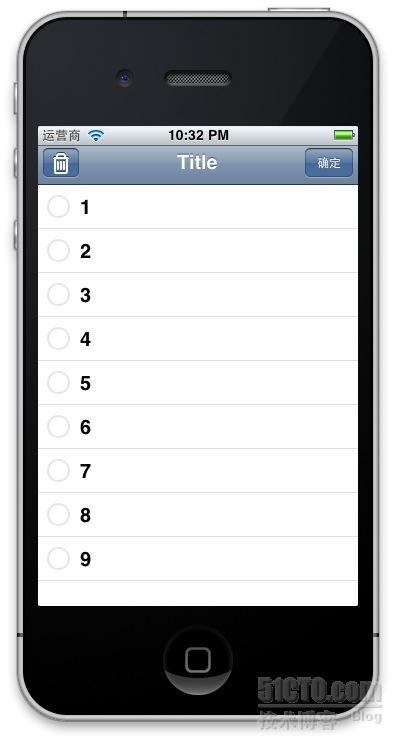
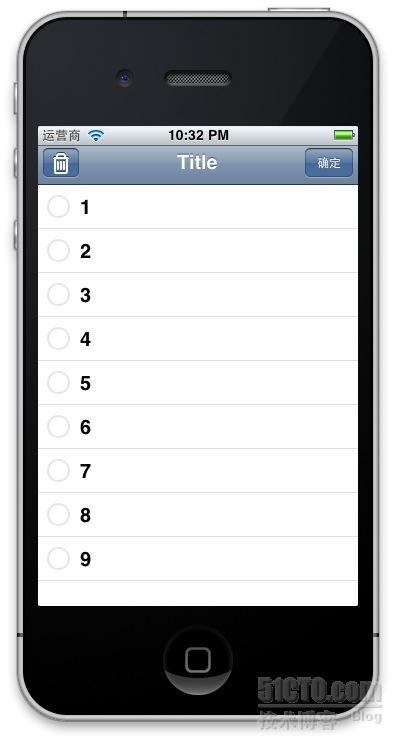
点击编辑,出现选择框.

选择想要删除的项.

点删除.

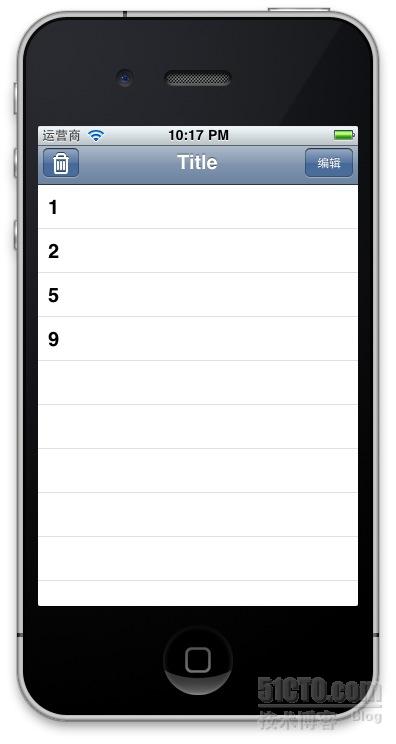
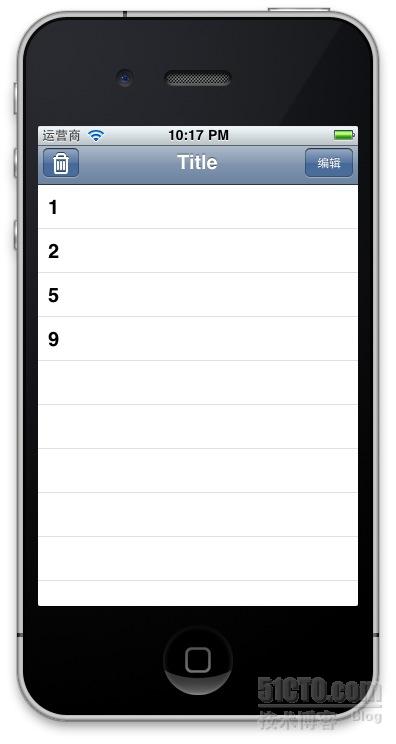
删除以后的效果.
不会搞的时候,觉得很难,等研究明白了觉得原来是这么回事儿.
第一步,实现-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert;
}
UITableViewCellEditingStyleDelete是出现红的减号,再点一下就出来划动时出现的删除钮;UITableViewCellEditingStyleInsert是出现红的加号应该是插入数据的时候用的吧,没细研究,最神奇的是两个同时出现就出现了前面带圈的多选项.
第二步,调出前面带圈的多选项.其实就是调用[self.tableview setEditing:YES animated:YES]啦,隐藏的话就setEditing:NO
第三步,实现记录选择或者取消的项.笔者竟然没有找到实现这个功能的专门的方法,没办法了,自己折中实现一下喽.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (rightButton.title== @"确定") {
[deleteDic setObject:indexPath forKey:[dataArray objectAtIndex:indexPath.row]];
}
else {
}
}
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
if (rightButton.title == @"确定") {
[deleteDic removeObjectForKey:[dataArray objectAtIndex:indexPath.row]];
}
}
一个是多选状态下添加刚选择的项,一下移除刚取消的项.哎,真复杂.
第四步,得到想删除的项了,处理一下呗
[dataArray removeObjectsInArray:[deleteDic allKeys]];
[self.tableview deleteRowsAtIndexPaths:[NSArray arrayWithArray:[deleteDic allValues]] withRowAnimation:UITableViewRowAnimationFade];
[deleteDic removeAllObjects];
好啦,搞定,看一下效果图.

首先得到一个列表.

点击编辑,出现选择框.

选择想要删除的项.

点删除.

删除以后的效果.
相关文章推荐
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView类似Email的多选删除功能实现
- UITableView删除移动多选其他基本操作总结
- UITableView的多选删除模式
- IOS UI学习 UITableView Demo 实现类似QQ联系人收起和展开效果
- IOS UITableView多选删除功能
- iphone开发之实现UITableView多选删除功能详解
- iPhone开发之实现UITableView多选删除功能详解
- UITableView的多选删除方法
- UITableView的编辑操作(移动&添加&删除-单选删除,或多选删除)
- IOS UITableView多选删除功能
