SharePoint【Site Definition 系列】-- 03. 创建ListDefinition
2013-02-20 15:35
399 查看
创建一个List Definition有多条途径,这里由于我们要基于前面的用户自定义Content Type来创建一个List Defintion,所以我们就需要使用到List Definition From Content Type模板。
这里先大致描述如何创建List Definition,然后重点介绍一下List Definition里面的相关内容。
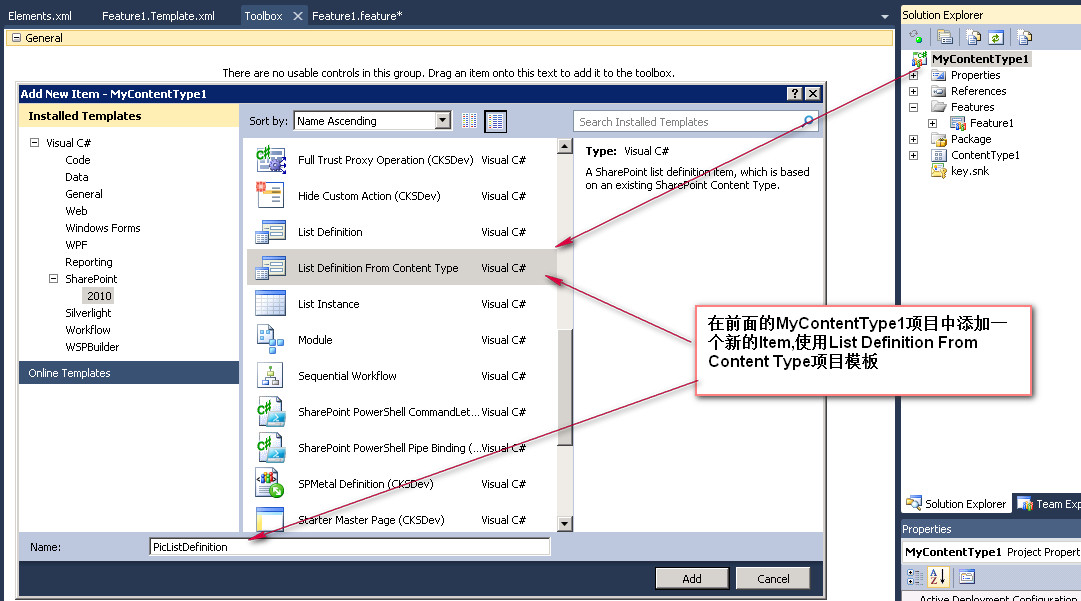
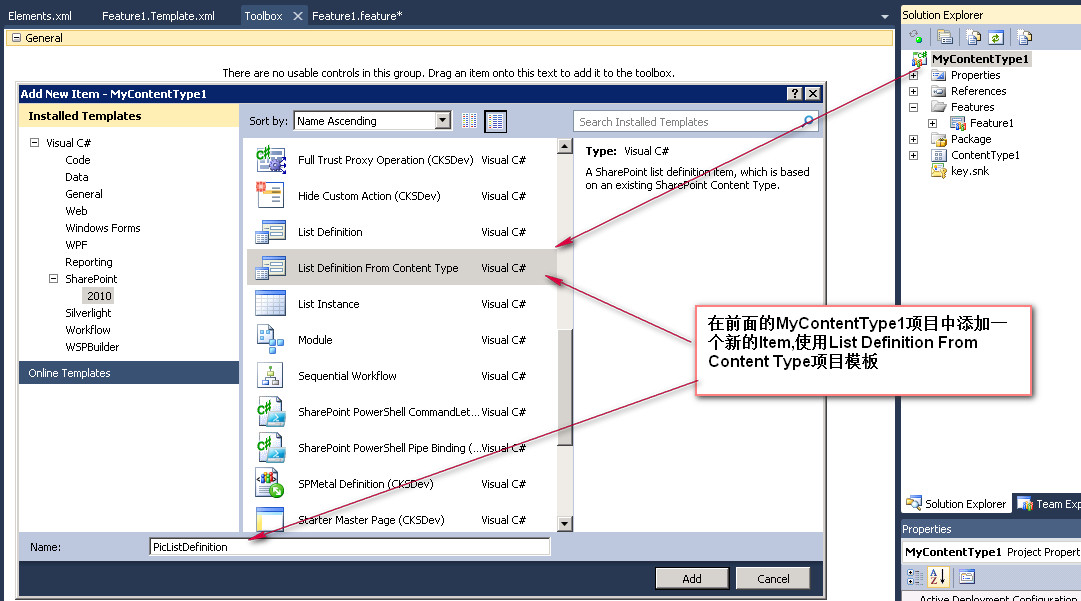
首先打开我们前面创建的Content Type的项目,在这个项目中新添加一个Item,在模板中选择Definition From Content Type,如下图

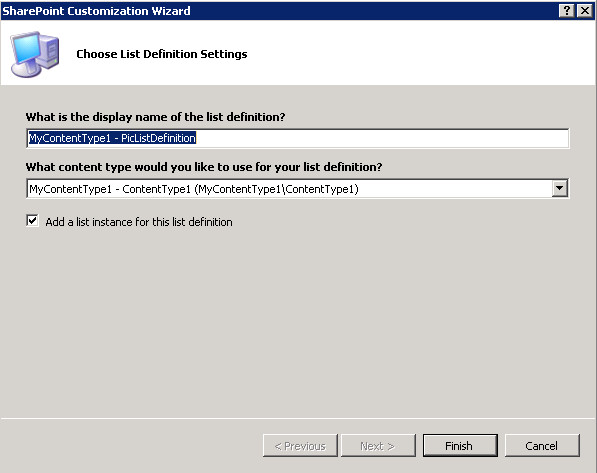
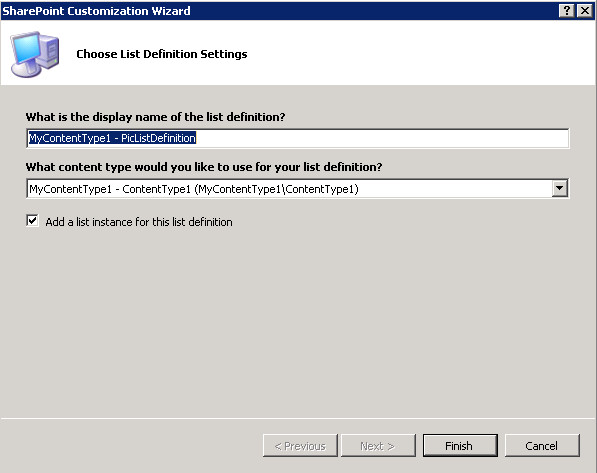
下一步采用默认设置即可,点选让系统给你创建一个List Instance.

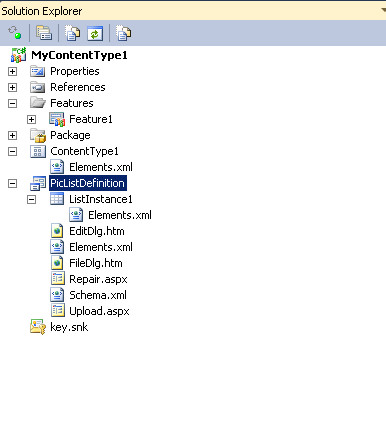
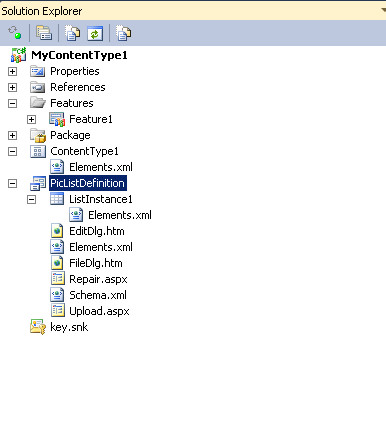
这样我们就基于我们前面创建的用户自定义ContentType创建了一个用户自定义的ListDefinition, 创建好后的项目如下图:

一个完整的List Definition应该包括:
. Feature.xml 文件(里面有元素清单Element Manifest)
.List Instance列表实例
.List Template列表模板
.功能文件夹Feature Folder (%ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\FEATURES) 中的 Schema.xml 文件。
一、作为Feature的Feature.xml
里面定义了一个List Definition所需要的具备的各方面的定义内容,它的Element Mainfest即元素清单中列出了这些方方面面的定义工作所涉及的描述文件所在位置,下面是本例的Feature.xml的Manifest内容:
<Feature xmlns="http://schemas.microsoft.com/sharepoint/" Title="MyContentType1 Feature1" Description="My Content Type Feature" Id="f4ea6583-56a3-4328-90b2-c3b4a62afad4" Scope="Web">
<Properties>
<Property Key="GloballyAvailable" Value="true" />
</Properties>
<ElementManifests>
<ElementManifest Location="ContentType1\Elements.xml" />
<ElementManifest Location="ListInstance1\Elements.xml" />
<ElementFile Location="PicListDefinition\EditDlg.htm" />
<ElementManifest Location="PicListDefinition\Elements.xml" />
<ElementFile Location="PicListDefinition\FileDlg.htm" />
<ElementFile Location="PicListDefinition\Repair.aspx" />
<ElementFile Location="PicListDefinition\Schema.xml" />
<ElementFile Location="PicListDefinition\Upload.aspx" />
</ElementManifests>
</Feature>
可以看到,这个Feature涉及到了ContentType的定义,ListInstance的定义,PicListDefinition的定义以及PicListDefinition所对应的Schema.xml的定义,另外还包括几个用于界面定义的ASPX,这些ASPX将会在Schema.xml中引用到。
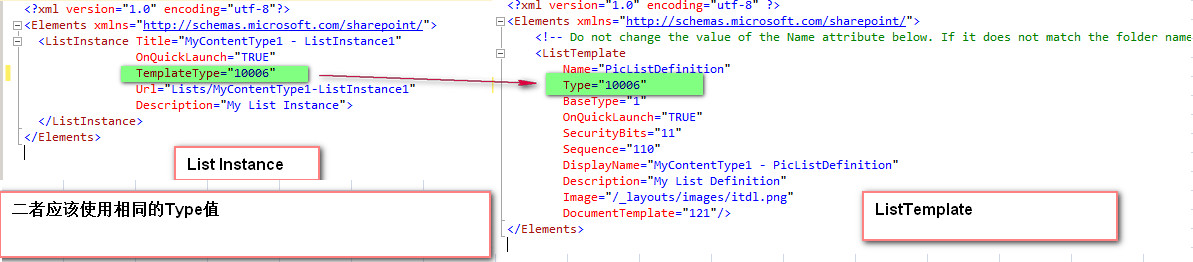
二、对于List Template ListTemplate 元素用于指向某 List definition 的定义,这个定义包含在 Schema.xml 文件中,你在创建List实例时就会用到这个ListTemplate,而这个ListTemplate又指向了具体的某个List Definition。所以它们的关系是 List Instance-->List Template--->Schema.xml(定义了特定的List Definition)。因此,List Template起到了承上启下的作用。
ListTemplate 元素有许多属性,这些属性的详细说明请参考MSDN
这里,就以本例为样本进行说明:
<Name="PicListDefinition"
Type="10006"
BaseType="1"
OnQuickLaunch="TRUE"
SecurityBits="11"
Sequence="110"
DisplayName="MyContentType1 - PicListDefinition"
Description="My List Definition"
Image="/_layouts/images/itdl.png"
DocumentTemplate="121"/>
Name :用于指定List Definition的内部名称。不能使用空格或特殊字符。此名称还用于查找包含用于定义正在使用的架构的 Schema.xml 文件的文件夹。 本例定义的名字是PicListDefinition
Type : 是个 Integer类型值。提供这个List Template的唯一标识符。此标识符只需要在这个Feature内保持唯一,注意,仅限于这个Feature,它不用在所有的Feature Definition 或Site Definition内保持唯一,这比较符合常理,因为有可能不同的Feature Definition 或Site Definition是由不同的人开发,他们之间不可能还要为List Tempalte的Type保持唯一随时进行协商。如果你想要查看都有哪些默认列表模板类型,请参阅SPListTemplateType
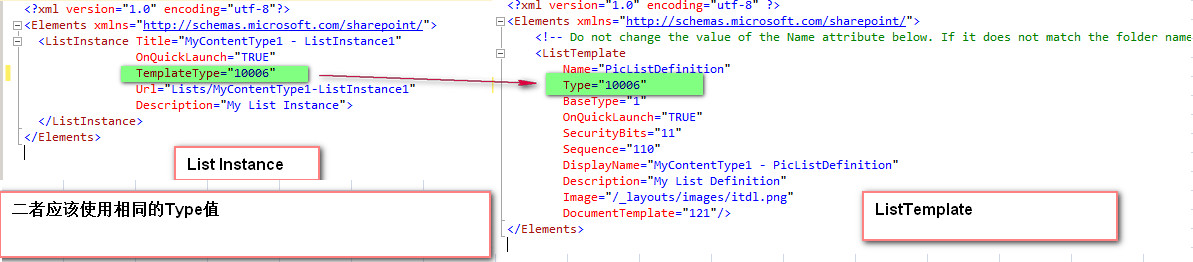
,在本例,我们给它一个值10006,请注意这个值将会用到List Instance的定义中,它们二者必须对应一致。

BaseType :是个Integer值。用于为此List Template指定基本类型或默认架构,可以的值如下:
0 -- GenericList
1 -- DocumentLibrary
3 -- DiscussionBoard
4 — Survey
5 -- Issue
本例由于我们定义的是PicList的类型是Document Library,所以此处设置为1。
OnQuickLaunch:本例设置为TRUE,即在网站的“快速启动”栏中显示根据本List Template定义创建的List实例,这样我们一旦部署我们的这个Solution,就可以在我们的测试网站的QuickLaunch栏找到这个List实例。
SecurityBits:它看似一个Integer类型,其实是个 Text值,是包含一个 2 位数字的字符串。该字符串中的第一个数字控制读取权限;第二个数字控制编辑权限。对于读取权限,有效的数字如下:
1 用户可读取所有项。
2 用户只能读取自己的项。
对于编辑权限,有效的数字如下:
1 用户可编辑所有项。
2 用户只能编辑自己的项。
4 用户不能编辑项。
需要注意的是,此处的设置对具有 ManageLists 权限的用户(他们自然具有读写权限)不起作用。
本例我们设置的值为11,即用户可读取,可编辑所有项。
Sequence : Integer值。指定排序优先级,以供“创建”页上的List Template使用。如果未设置 Sequence,则该模板显示在同样缺少 Sequence 值的任何其他模板的任意顺序的最后。指定相同序列的两个模板以任意顺序排序在一起。
DisplayName:指定列表定义的显示名称。
Description:提供列表定义的说明
Image:指定指向用于表示列表的图标的 URL。
DocumentTemplate: Integer值。它只在 BaseType 设置为 1(文档库)的 ListTemplate 元素中有效。考虑到未来兼容性,该属性应为空或对应于 DocumentTemplates 枚举中 DocumentTemplate 元素的 Type 属性
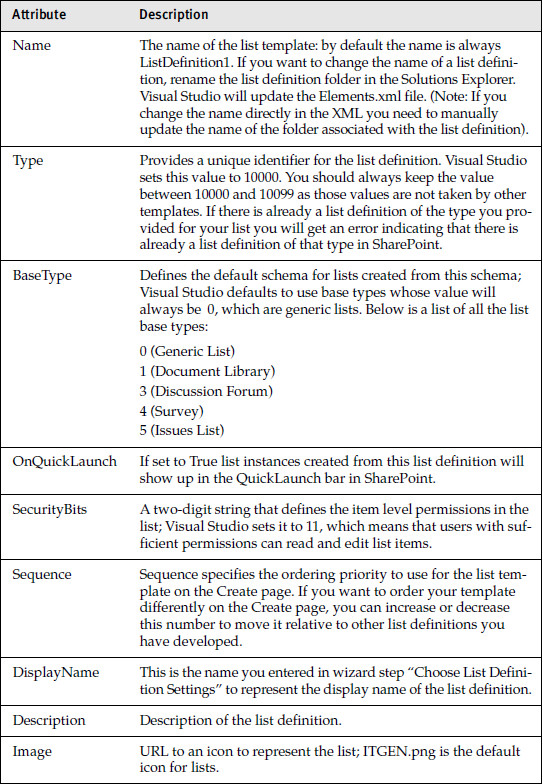
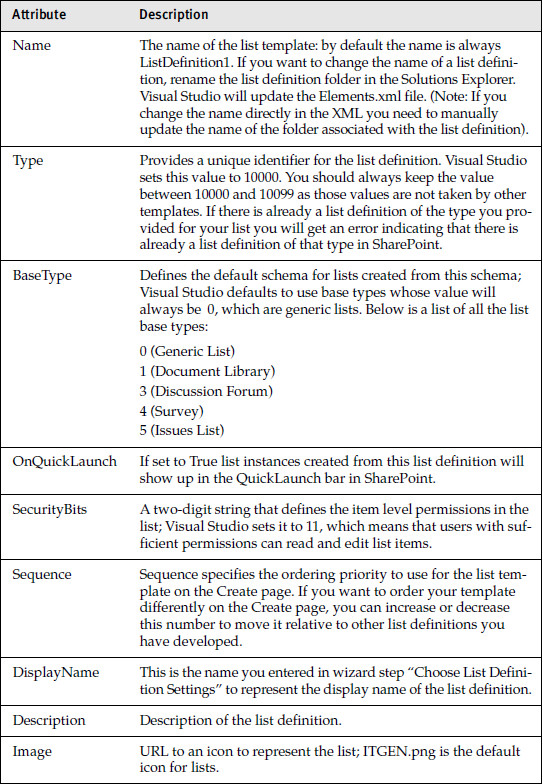
下面是一个表说明List Template的各个属性

三、对于ListInstance
主要用于定义List Instance的相关特性。
本例的定义代码如下:
<ListInstance Title="MyContentType1 - ListInstance1"
OnQuickLaunch="TRUE"
TemplateType="10006"
Url="Lists/MyContentType1-ListInstance1"
Description="My List Instance">
</ListInstance>
Title :架构中此List实例的标题。该标题必须是唯一的,即在其所部署的网站(注意:不是其所在的所有网站或网站集)上必须唯一,不能有与其重名的其它List存在。
OnQuickLaunch:指定要通过“快速启动”导航来为列表打开的视图页的 URL。
TemplateType:这个值必须与要使用的列表模板的整数标识符一样,在上面的List Template中我们定义的Type="10006",所以此处也必须使用此值以使二者对应起来。这了是在Instance与Template之间建立关联的关联点。
Url:放置此List实例的相对于网站的 URL。
Description:列表实例的说明。
CustomSchema:这个属性在本例没有使用,它是可选属性,类型为 string。用于指定用于列表实例的自定义架构。它是Sharepoint2010新引入的特性,它为用户在后期介入控制List的相关特性以及测试提供了方便。这个属性以后可能会继续写笔记来说明它。
四、Schema.xml说明
前面我们说过,一个List Instance对应着一个List Template,而一个List Tempalet又对应着一个 Schema.xml,这个Schema.xml是List Definition的基本组成文件,这个文档以Element元素作为根节点,其下包含的内容有:
.默认视图定义
.列表中的字段定义
.列表视图的工具栏定义
.内容类型声明 ContentType
.以及列表的其他元数据(eg:列表说明..)。
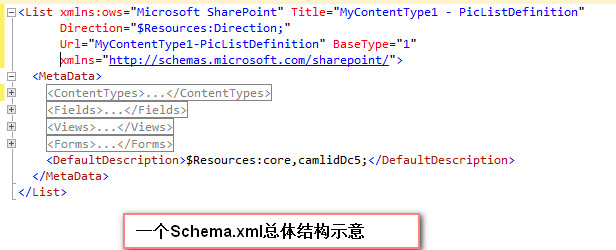
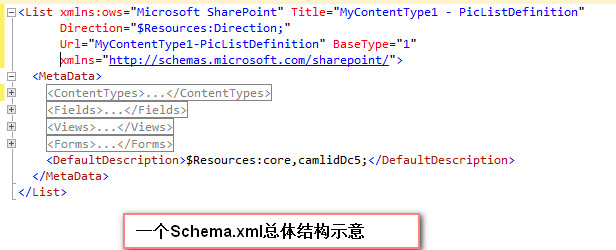
一个Schema.xml文件总体结果如下图:

下面分别介绍它的各个节点以节点下的内容
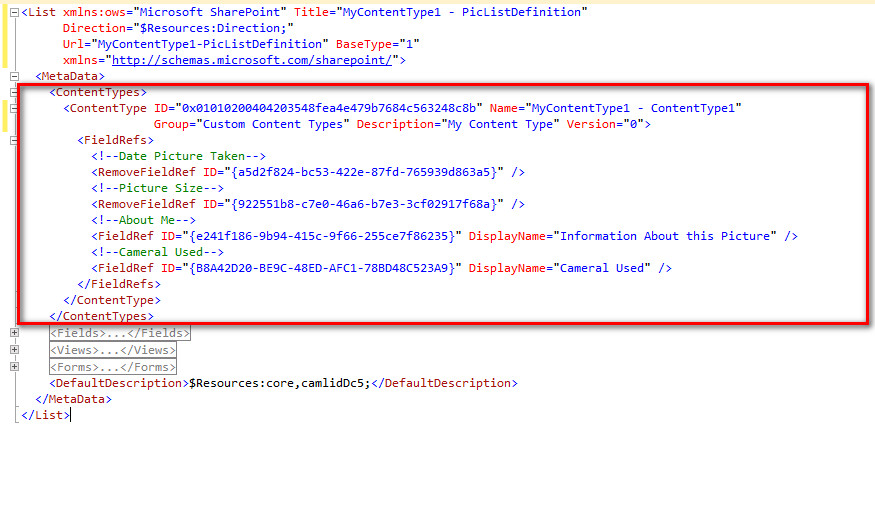
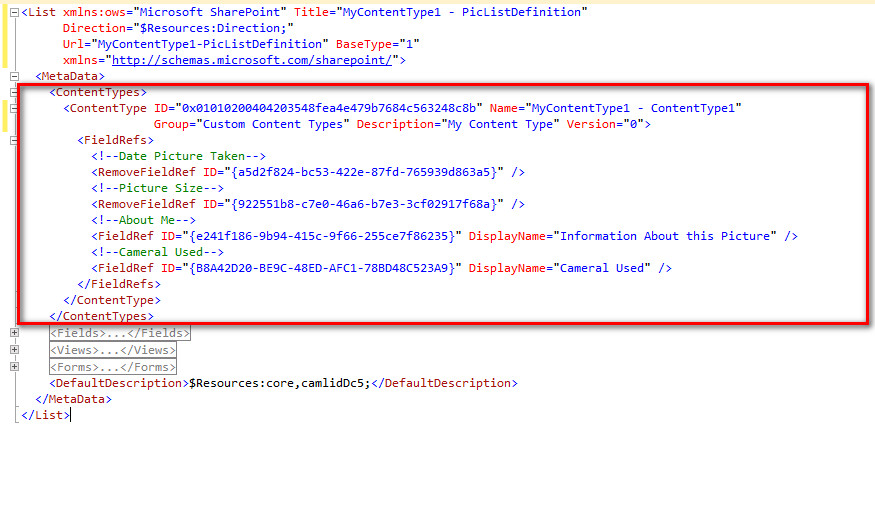
4.1 Content Type节点 本例的定义如下:

这个节点下描述了此List Definition所用到的ContentType.这里必须注意的是:我们在前面用户自定义ContentType1的Elements.xml中描述的内容在这里的Schema.xml中的ContentType节点里又必须重新描述一下,这是微软的使用要求,虽然这样看来似乎有些重复了。 因为这个节点就是用于描述列表内容类型声明的,如果这里的Content Type是系统默认的,那么我们只需要加入对此系统的ContentType的引用就行(eg :<ContentTypeRef ID="0x01">),但由于本例我们使用的ContentType是用户自定的,这个定义有可能是在其它Solution中开发并部署,而本处的Solution并不知道如何引用用户自定义的ContentType,所以在Schema.xml中就必须要重新描述一下。
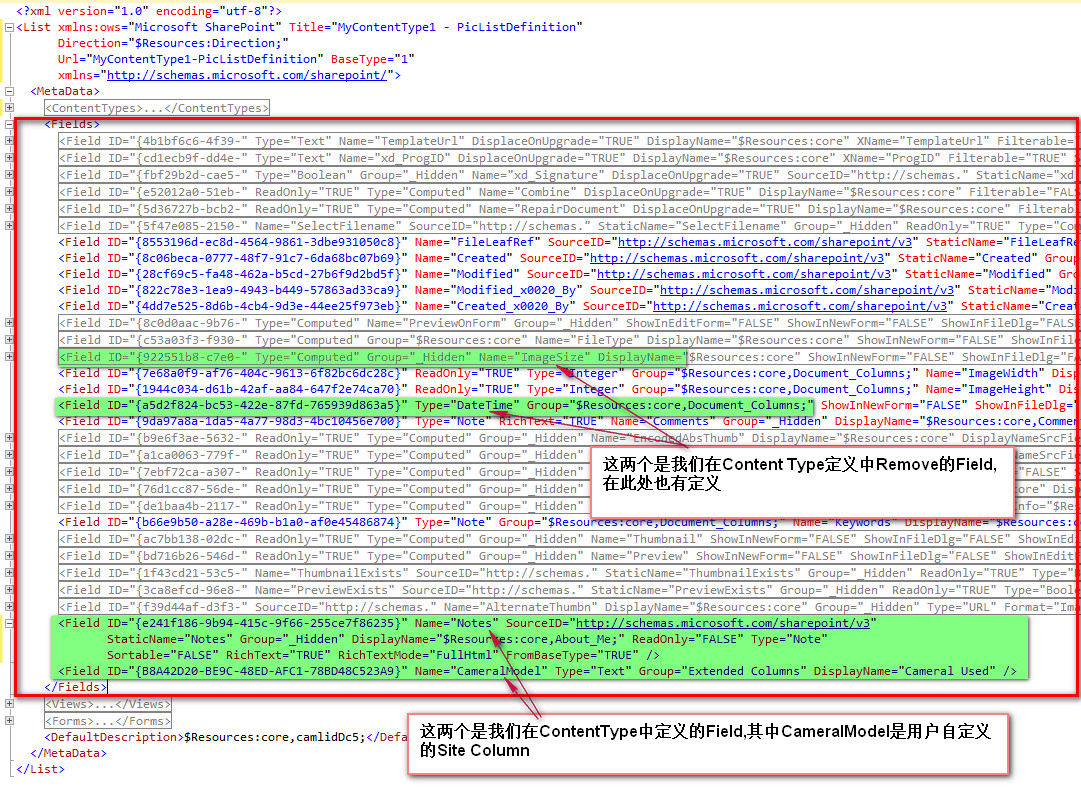
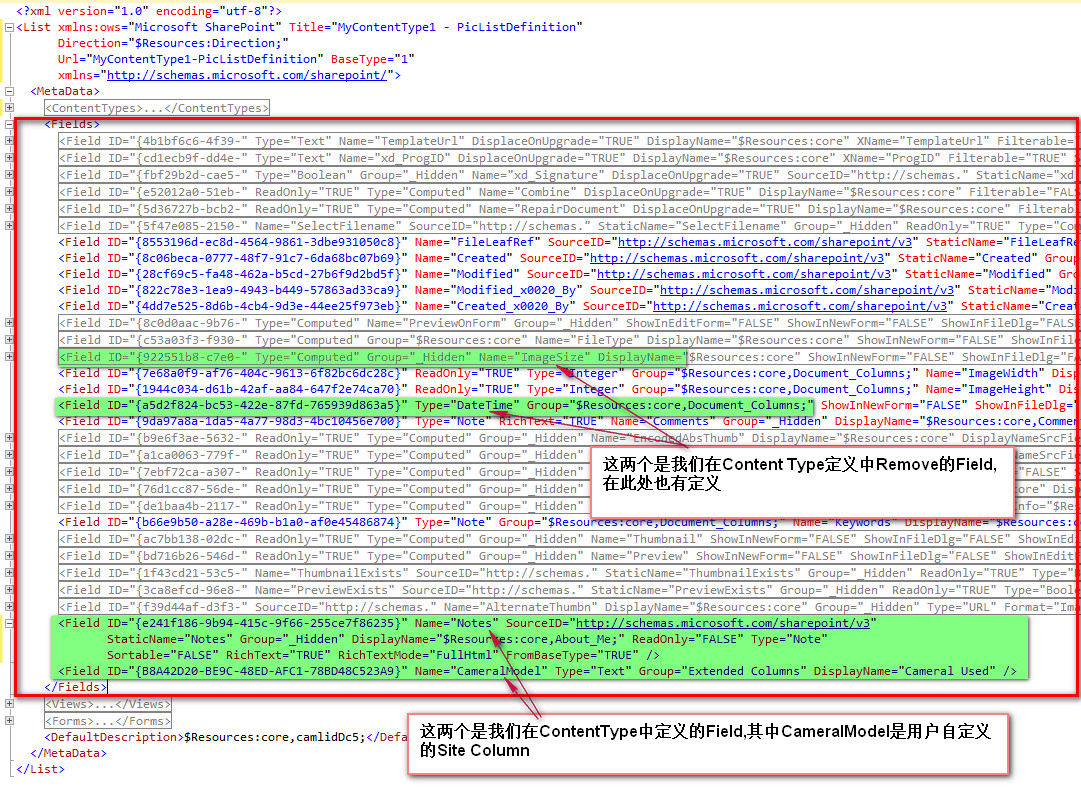
4.2 Fields节点
这个节点包含 Schema.xml 文件中的列表定义或全局 Onet.xml 文件中的基本列表类型的字段定义,以指定在列表中实现的字段。
这里包括我们用户自定义的Site Column,如本例的
<Field ID="{B8A42D20-BE9C-48ED-AFC1-78BD48C523A9}" Name="CameralModel" Type="Text" Group="Extended Columns" DisplayName="Cameral Used" />
还包括我们引用的以及移除的Field,如本例的:
<Field ID="{e241f186-9b94-415c-9f66-255ce7f86235}" Name="Notes" SourceID="http://schemas.microsoft.com/sharepoint/v3"
StaticName="Notes" Group="_Hidden" DisplayName="$Resources:core,About_Me;" ReadOnly="FALSE" Type="Note"
Sortable="FALSE" RichText="TRUE" RichTextMode="FullHtml" FromBaseType="TRUE" />
<Field ID="{a5d2f824-bc53-422e-87fd-765939d863a5}" Type="DateTime" Group="$Resources:core,Document_Columns;" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" Name="ImageCreateDate" DisplayName="$Resources:core,Date_Picture_Taken;" Format="DateTime" Sealed="TRUE" SourceID="http://schemas.microsoft.com/sharepoint/v3/fields" AllowDeletion="TRUE" StaticName="ImageCreateDate" Customization="" />
<Field ID="{922551b8-c7e0-46a6-b7e3-3cf02917f68a}" Type="Computed" Group="_Hidden" Name="ImageSize" DisplayName="$Resources:core,Picture_Size;" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" ShowInEditForm="FALSE" Filterable="FALSE" Sortable="FALSE" SourceID="http://schemas.microsoft.com/sharepoint/v3/fields" StaticName="ImageSize" Customization="">
当然,还有从Parent继承下来的其它Fields,这里就不一一说明了,下面是本例中此部分的代码截图:

当然,还有从Parent继承下来的其它Fields,这里就不一一说明了。
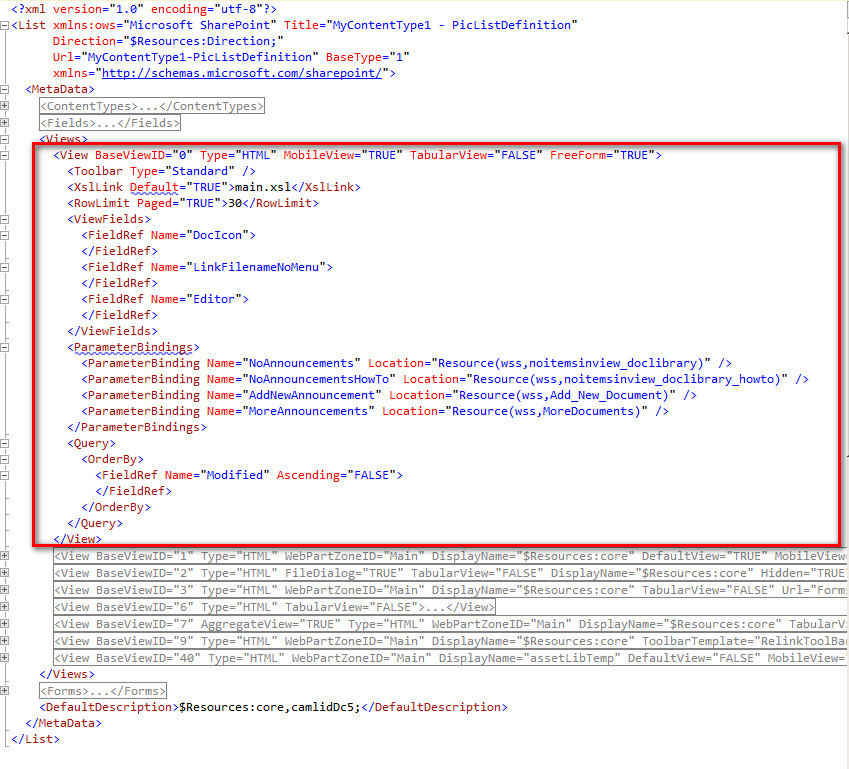
4.3 Views节点
这个节点顾名思意就是与定义List的视图有关的。它是用于定义包含在列表中使用的视图集。在Sharepoint中每个List都可以包含大量的视图。
一个Views节点包括许多View节点,一个View节点又包括诸如:Aggregations、GroupByFooter、GroupByHeader、Joins、PagedClientCallbackRowset、PagedRecurrenceRowset、PagedRowset、ParameterBindings、ProjectedFields、Query、RowLimit、RowLimitExceeded、Toolbar、ViewBidiHeader、ViewBody、ViewData、ViewEmpty、ViewFields、ViewFooter、ViewHeader、ViewStyle、XslLink等类型的节点定义。这些节点其实就是定义一个View的方方面面(如:工具条显示,显示行限制,视图类型等等)
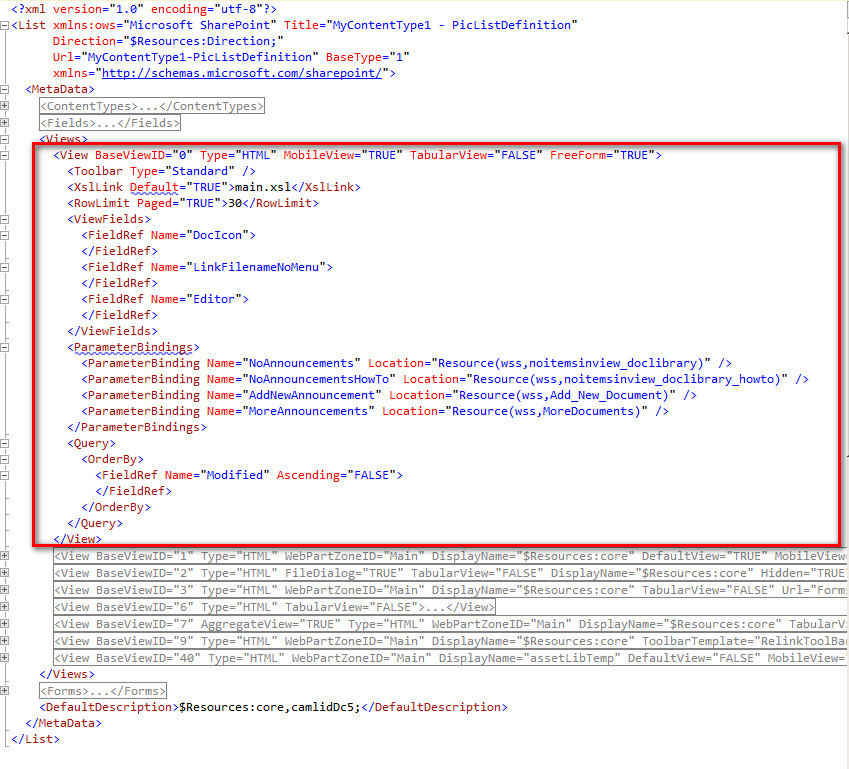
本例的Views节点如下图:

里面定义了不少的View,下面就以第一个View的定义来说明
<View BaseViewID="0" Type="HTML" MobileView="TRUE" TabularView="FALSE" FreeForm="TRUE">
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<RowLimit Paged="TRUE">30</RowLimit>
<ViewFields>
<FieldRef Name="DocIcon">
</FieldRef>
<FieldRef Name="LinkFilenameNoMenu">
</FieldRef>
<FieldRef Name="Editor">
</FieldRef>
</ViewFields>
<ParameterBindings>
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noitemsinview_doclibrary)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noitemsinview_doclibrary_howto)" />
<ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,Add_New_Document)" />
<ParameterBinding Name="MoreAnnouncements" Location="Resource(wss,MoreDocuments)" />
</ParameterBindings>
<Query>
<OrderBy>
<FieldRef Name="Modified" Ascending="FALSE">
</FieldRef>
</OrderBy>
</Query>
</View>
4.3.1、<View>元素:先看View元素的属性,详细的说明参考MSDN
BaseViewID属性:类型为 Integer。指定基视图的 ID。如果你是通过Sharepoint的UI来创建List的Views,BaseViewID将会按顺序给值(即:0,1,2,3,..n)。
如果你通过List Definition的Schema.xml来定义Views,则它们不一定非得是按顺序递增的,你也可以自己给定但必须确保它是唯一的(eg: 0,1,3,7,11,16,22....)。
对于BaseViewId=3这个视图比较特殊,网上有人提到它没有New与Upload菜单,它可能是一个Explorer视图。
Type属性:指定视图的呈现类型。该类型是常见的枚举 HTML 视图,并可设置为 HTML、Chart 或 Pivot。本例中设置为"HTML"类型。
MobileView属性:若要指定标准 SharePoint 列表视图是默认的移动视图,则为 TRUE。只可以将每个列表中的一个视图指定为默认的移动视图。本例就是把第一个视图设置为默认的移动视图。
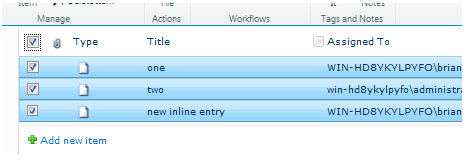
TabularView属性:告诉系统打不打开TabularView显示效果,此效果如下图:

FreeForm:若要在呈现字段时指定某些字段类型的替代字段格式,则为 TRUE。尤其是,此属性将影响对自定义非表格格式视图类型中特别有用的数字列的对齐方式。
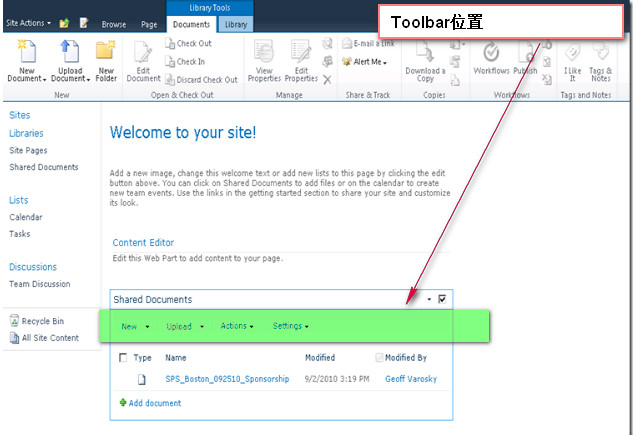
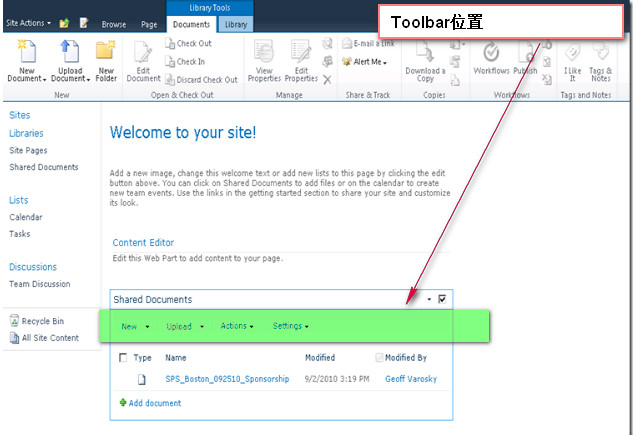
4.3.2 Toolbar 元素 : 用于定义列表视图的工具栏,该工具栏是视图的一部分,显示在视图页眉的上方,如图:

此元素的下定义格式如下:
<Toolbar
Position = "After"
Type = "Standard" | "FreeForm">
</Toolbar>
Position = "After",工具栏将在视图正文下方出现;反之,工具栏将在视图正文上方出现。
4.3.3 XslLink元素: 对列表视图应用在指定 XSL 文件中定义的模板。
XSL(EXtensible Stylesheet Language)是指可扩展样式表语言。
XSL之于 XML 就像 CSS 之于 HTML。说白了就是将XML中的数据用指定的显示格式输出.XML不像HTML,它不包含任何显示格式的信息. XSL 包含两个部分:
a. XSLT – 用于转换 XML 文档的语言. XSLT 是指 XSL 转换 (XSL Transformation)
b. XPath – 用于在 XML 文档中导航的语言
XSL 文档是由模板或规则构成,每个模板定义应用于特定 XML 节点的规则。XSL 模板如下所示:
<xsl:template match="/">......</xsl:template>
模板的作用是用来承载XML文档中的数据的,就像一个模具,如果这个模具是方形的,那么用这个模具做出来的模型也一定是方形的,而XML文档中的数据就是用来真充模具的原料。实际上在模板中可以嵌套子模板,但最上层模板必须将match设为"/"。
本例定义使用了Main.xsl,Main.xsl是Sharepoint2010三个默认的XSLT Stylesheets之一,用于Sharepoint的Data 视图与List 视图的Webpart,并与vwstyle.xsl和fldtypes.xsl一起使用。
<XslLink Default="TRUE">main.xsl</XslLink>
4.3.4 <RowLimit>元素: 这个好理解,就是设置要在视图中显示的项目数的行限制
4.3.5 <ViewFields>元素: 在这个元素中通过其子元素 FieldRef 元素提供视图中的字段集。
如本例:
<ViewFields>
<FieldRef Name="DocIcon">
</FieldRef>
<FieldRef Name="LinkFilenameNoMenu">
</FieldRef>
<FieldRef Name="Editor">
</FieldRef>
</ViewFields>
提供了三个字段DocIcon,LinkFilenameNoMenu与Editor
4.3.6 <ParameterBindings>元素:主要用于为用于呈现视图的 XSL 提供相关信息,它里面的子元素<ParameterBinding>就是针对样式表的参数绑定。
SharePoint Foundation 可使用参数绑定来为XSL中的XSLT 转换提供资源。要定义要在 XSLT 中使用的资源,可在 .resx 文件中定义该资源,将该资源绑定到视图(方法是在列表的 Schema.xml 文件的ParameterBindings> 部分中声明该资源),然后在自定义 XSLT 中使用该资源。还可以编程方式通过对象模型添加参数绑定。
所以,我们需要知道的就是:这个元素是和我们定义视图的样式有关的,为了定义我们的视图样式,我们需要引用一些外部资源,而到哪里去找这些资源,就是在这个地方利用parameterBinding来指明资源的位置。
ParameterBinding的使用的格式就是:
<ParameterBinding Name=”parameterName” Location=”Resource(resourceFile,resourceName)” />
参照本例的定义:
<ParameterBindings>
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noitemsinview_doclibrary)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noitemsinview_doclibrary_howto)" />
<ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,Add_New_Document)" />
<ParameterBinding Name="MoreAnnouncements" Location="Resource(wss,MoreDocuments)" />
</ParameterBindings>
它里面定义了三个参数资源,都是到Resource中去对应Name寻找,寻找的resourceFile文件名就是wss,resourceName名分别是noitemsinview_doclibrary,noitemsinview_doclibrary_howto,Add_New_Document与MoreDocuments。
关于XSLT的参数绑定请参考MSDN
4.3.7 <Query>元素:这个元素也好理解,就是定义视图的查询。即在加载视图的数据时,要显示哪些数据在此视图中。
本例的查询代码如下:
<Query>
<OrderBy>
<FieldRef Name="Modified" Ascending="FALSE">
</FieldRef>
</OrderBy>
</Query>
即只设置了按照Modified字段进行排序的要求
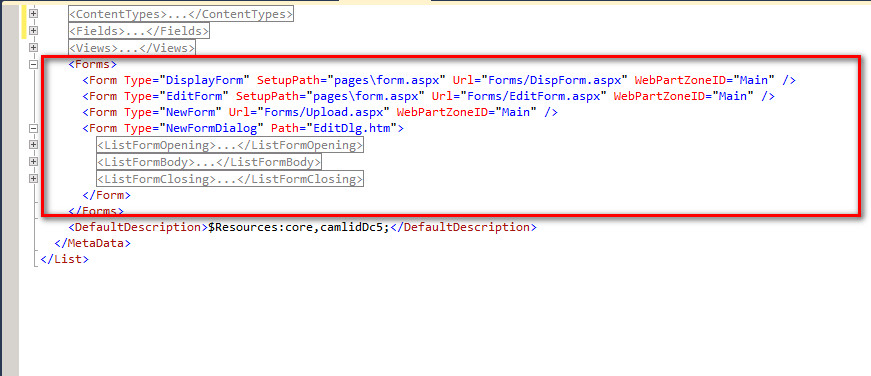
4.4 Form节点
此节点用于定义基列表类型中的表单集合。
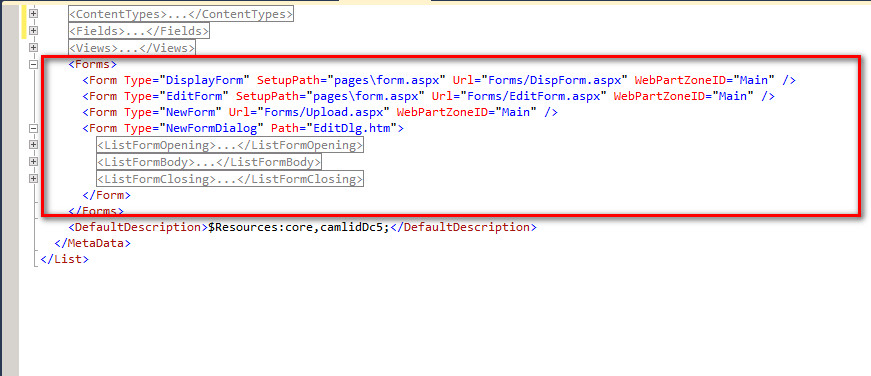
本例定义如下:

以本例中的DisplayForm定义为例
<Form Type="DisplayForm" SetupPath="pages\form.aspx" Url="Forms/DispForm.aspx" WebPartZoneID="Main" />
Type属性:用于指示要描述的表单类型,可为以下值之一:DisplayForm、EditForm 或 NewForm。
SetupPath属性:指定包含表单 .aspx 页的安装目录中文件夹的相对路径,例如,pages/form.aspx。
Url属性:指定用于表单的 ASP.NET 文件的路径。
WebPartZoneID属性:指定 Web 部件的区域。
在本例中你可能还注意到有一个NewFormDialog,这个是用于定义一个界面,这个界面用于当用户需要在Sharepoint UI上创建一个新的List Item或修改一个List Item时就会跳出这个类似于Dialog的界面来让用户输入List Item信息。
4.5 DefaultDescription 元素
设置在列表视图的标题区域中和 Microsoft SharePoint Foundation 的“文档和列表”页上显示的默认说明。
本例
<DefaultDescription>$Resources:core,camlidDc5;</DefaultDescription>
是通过引用Resource资源中的定义来实现。
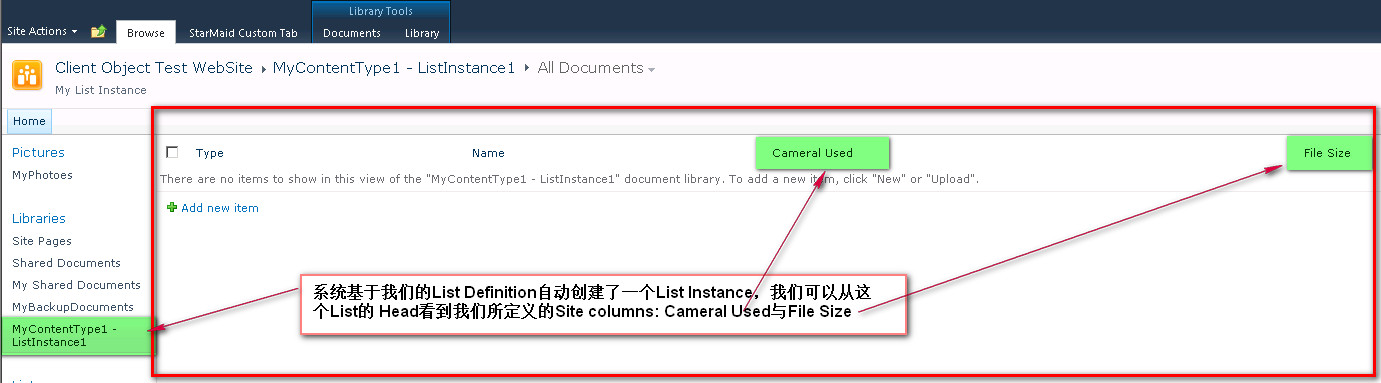
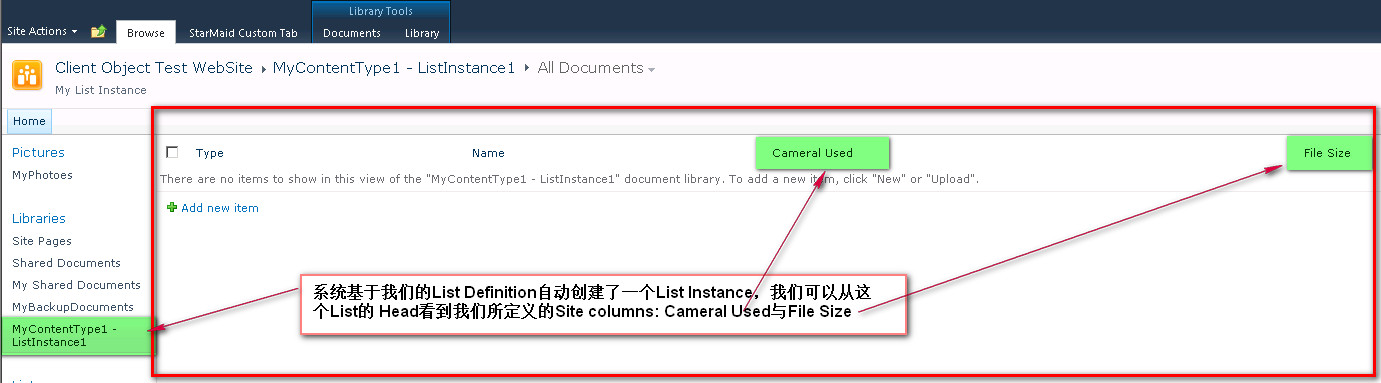
有了上面的说明,我们对List Definition有个大致的感性认识,接下来Build并部署我们的Solution,然后到测试网站上去查看结果,效果如下:

转载:/article/4844657.html
这里先大致描述如何创建List Definition,然后重点介绍一下List Definition里面的相关内容。
首先打开我们前面创建的Content Type的项目,在这个项目中新添加一个Item,在模板中选择Definition From Content Type,如下图

下一步采用默认设置即可,点选让系统给你创建一个List Instance.

这样我们就基于我们前面创建的用户自定义ContentType创建了一个用户自定义的ListDefinition, 创建好后的项目如下图:

一个完整的List Definition应该包括:
. Feature.xml 文件(里面有元素清单Element Manifest)
.List Instance列表实例
.List Template列表模板
.功能文件夹Feature Folder (%ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\FEATURES) 中的 Schema.xml 文件。
一、作为Feature的Feature.xml
里面定义了一个List Definition所需要的具备的各方面的定义内容,它的Element Mainfest即元素清单中列出了这些方方面面的定义工作所涉及的描述文件所在位置,下面是本例的Feature.xml的Manifest内容:
<Feature xmlns="http://schemas.microsoft.com/sharepoint/" Title="MyContentType1 Feature1" Description="My Content Type Feature" Id="f4ea6583-56a3-4328-90b2-c3b4a62afad4" Scope="Web">
<Properties>
<Property Key="GloballyAvailable" Value="true" />
</Properties>
<ElementManifests>
<ElementManifest Location="ContentType1\Elements.xml" />
<ElementManifest Location="ListInstance1\Elements.xml" />
<ElementFile Location="PicListDefinition\EditDlg.htm" />
<ElementManifest Location="PicListDefinition\Elements.xml" />
<ElementFile Location="PicListDefinition\FileDlg.htm" />
<ElementFile Location="PicListDefinition\Repair.aspx" />
<ElementFile Location="PicListDefinition\Schema.xml" />
<ElementFile Location="PicListDefinition\Upload.aspx" />
</ElementManifests>
</Feature>
可以看到,这个Feature涉及到了ContentType的定义,ListInstance的定义,PicListDefinition的定义以及PicListDefinition所对应的Schema.xml的定义,另外还包括几个用于界面定义的ASPX,这些ASPX将会在Schema.xml中引用到。
二、对于List Template ListTemplate 元素用于指向某 List definition 的定义,这个定义包含在 Schema.xml 文件中,你在创建List实例时就会用到这个ListTemplate,而这个ListTemplate又指向了具体的某个List Definition。所以它们的关系是 List Instance-->List Template--->Schema.xml(定义了特定的List Definition)。因此,List Template起到了承上启下的作用。
ListTemplate 元素有许多属性,这些属性的详细说明请参考MSDN
这里,就以本例为样本进行说明:
<Name="PicListDefinition"
Type="10006"
BaseType="1"
OnQuickLaunch="TRUE"
SecurityBits="11"
Sequence="110"
DisplayName="MyContentType1 - PicListDefinition"
Description="My List Definition"
Image="/_layouts/images/itdl.png"
DocumentTemplate="121"/>
Name :用于指定List Definition的内部名称。不能使用空格或特殊字符。此名称还用于查找包含用于定义正在使用的架构的 Schema.xml 文件的文件夹。 本例定义的名字是PicListDefinition
Type : 是个 Integer类型值。提供这个List Template的唯一标识符。此标识符只需要在这个Feature内保持唯一,注意,仅限于这个Feature,它不用在所有的Feature Definition 或Site Definition内保持唯一,这比较符合常理,因为有可能不同的Feature Definition 或Site Definition是由不同的人开发,他们之间不可能还要为List Tempalte的Type保持唯一随时进行协商。如果你想要查看都有哪些默认列表模板类型,请参阅SPListTemplateType
,在本例,我们给它一个值10006,请注意这个值将会用到List Instance的定义中,它们二者必须对应一致。

BaseType :是个Integer值。用于为此List Template指定基本类型或默认架构,可以的值如下:
0 -- GenericList
1 -- DocumentLibrary
3 -- DiscussionBoard
4 — Survey
5 -- Issue
本例由于我们定义的是PicList的类型是Document Library,所以此处设置为1。
OnQuickLaunch:本例设置为TRUE,即在网站的“快速启动”栏中显示根据本List Template定义创建的List实例,这样我们一旦部署我们的这个Solution,就可以在我们的测试网站的QuickLaunch栏找到这个List实例。
SecurityBits:它看似一个Integer类型,其实是个 Text值,是包含一个 2 位数字的字符串。该字符串中的第一个数字控制读取权限;第二个数字控制编辑权限。对于读取权限,有效的数字如下:
1 用户可读取所有项。
2 用户只能读取自己的项。
对于编辑权限,有效的数字如下:
1 用户可编辑所有项。
2 用户只能编辑自己的项。
4 用户不能编辑项。
需要注意的是,此处的设置对具有 ManageLists 权限的用户(他们自然具有读写权限)不起作用。
本例我们设置的值为11,即用户可读取,可编辑所有项。
Sequence : Integer值。指定排序优先级,以供“创建”页上的List Template使用。如果未设置 Sequence,则该模板显示在同样缺少 Sequence 值的任何其他模板的任意顺序的最后。指定相同序列的两个模板以任意顺序排序在一起。
DisplayName:指定列表定义的显示名称。
Description:提供列表定义的说明
Image:指定指向用于表示列表的图标的 URL。
DocumentTemplate: Integer值。它只在 BaseType 设置为 1(文档库)的 ListTemplate 元素中有效。考虑到未来兼容性,该属性应为空或对应于 DocumentTemplates 枚举中 DocumentTemplate 元素的 Type 属性
下面是一个表说明List Template的各个属性

三、对于ListInstance
主要用于定义List Instance的相关特性。
本例的定义代码如下:
<ListInstance Title="MyContentType1 - ListInstance1"
OnQuickLaunch="TRUE"
TemplateType="10006"
Url="Lists/MyContentType1-ListInstance1"
Description="My List Instance">
</ListInstance>
Title :架构中此List实例的标题。该标题必须是唯一的,即在其所部署的网站(注意:不是其所在的所有网站或网站集)上必须唯一,不能有与其重名的其它List存在。
OnQuickLaunch:指定要通过“快速启动”导航来为列表打开的视图页的 URL。
TemplateType:这个值必须与要使用的列表模板的整数标识符一样,在上面的List Template中我们定义的Type="10006",所以此处也必须使用此值以使二者对应起来。这了是在Instance与Template之间建立关联的关联点。
Url:放置此List实例的相对于网站的 URL。
Description:列表实例的说明。
CustomSchema:这个属性在本例没有使用,它是可选属性,类型为 string。用于指定用于列表实例的自定义架构。它是Sharepoint2010新引入的特性,它为用户在后期介入控制List的相关特性以及测试提供了方便。这个属性以后可能会继续写笔记来说明它。
四、Schema.xml说明
前面我们说过,一个List Instance对应着一个List Template,而一个List Tempalet又对应着一个 Schema.xml,这个Schema.xml是List Definition的基本组成文件,这个文档以Element元素作为根节点,其下包含的内容有:
.默认视图定义
.列表中的字段定义
.列表视图的工具栏定义
.内容类型声明 ContentType
.以及列表的其他元数据(eg:列表说明..)。
一个Schema.xml文件总体结果如下图:

下面分别介绍它的各个节点以节点下的内容
4.1 Content Type节点 本例的定义如下:

这个节点下描述了此List Definition所用到的ContentType.这里必须注意的是:我们在前面用户自定义ContentType1的Elements.xml中描述的内容在这里的Schema.xml中的ContentType节点里又必须重新描述一下,这是微软的使用要求,虽然这样看来似乎有些重复了。 因为这个节点就是用于描述列表内容类型声明的,如果这里的Content Type是系统默认的,那么我们只需要加入对此系统的ContentType的引用就行(eg :<ContentTypeRef ID="0x01">),但由于本例我们使用的ContentType是用户自定的,这个定义有可能是在其它Solution中开发并部署,而本处的Solution并不知道如何引用用户自定义的ContentType,所以在Schema.xml中就必须要重新描述一下。
4.2 Fields节点
这个节点包含 Schema.xml 文件中的列表定义或全局 Onet.xml 文件中的基本列表类型的字段定义,以指定在列表中实现的字段。
这里包括我们用户自定义的Site Column,如本例的
<Field ID="{B8A42D20-BE9C-48ED-AFC1-78BD48C523A9}" Name="CameralModel" Type="Text" Group="Extended Columns" DisplayName="Cameral Used" />
还包括我们引用的以及移除的Field,如本例的:
<Field ID="{e241f186-9b94-415c-9f66-255ce7f86235}" Name="Notes" SourceID="http://schemas.microsoft.com/sharepoint/v3"
StaticName="Notes" Group="_Hidden" DisplayName="$Resources:core,About_Me;" ReadOnly="FALSE" Type="Note"
Sortable="FALSE" RichText="TRUE" RichTextMode="FullHtml" FromBaseType="TRUE" />
<Field ID="{a5d2f824-bc53-422e-87fd-765939d863a5}" Type="DateTime" Group="$Resources:core,Document_Columns;" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" Name="ImageCreateDate" DisplayName="$Resources:core,Date_Picture_Taken;" Format="DateTime" Sealed="TRUE" SourceID="http://schemas.microsoft.com/sharepoint/v3/fields" AllowDeletion="TRUE" StaticName="ImageCreateDate" Customization="" />
<Field ID="{922551b8-c7e0-46a6-b7e3-3cf02917f68a}" Type="Computed" Group="_Hidden" Name="ImageSize" DisplayName="$Resources:core,Picture_Size;" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" ShowInEditForm="FALSE" Filterable="FALSE" Sortable="FALSE" SourceID="http://schemas.microsoft.com/sharepoint/v3/fields" StaticName="ImageSize" Customization="">
当然,还有从Parent继承下来的其它Fields,这里就不一一说明了,下面是本例中此部分的代码截图:

当然,还有从Parent继承下来的其它Fields,这里就不一一说明了。
4.3 Views节点
这个节点顾名思意就是与定义List的视图有关的。它是用于定义包含在列表中使用的视图集。在Sharepoint中每个List都可以包含大量的视图。
一个Views节点包括许多View节点,一个View节点又包括诸如:Aggregations、GroupByFooter、GroupByHeader、Joins、PagedClientCallbackRowset、PagedRecurrenceRowset、PagedRowset、ParameterBindings、ProjectedFields、Query、RowLimit、RowLimitExceeded、Toolbar、ViewBidiHeader、ViewBody、ViewData、ViewEmpty、ViewFields、ViewFooter、ViewHeader、ViewStyle、XslLink等类型的节点定义。这些节点其实就是定义一个View的方方面面(如:工具条显示,显示行限制,视图类型等等)
本例的Views节点如下图:

里面定义了不少的View,下面就以第一个View的定义来说明
<View BaseViewID="0" Type="HTML" MobileView="TRUE" TabularView="FALSE" FreeForm="TRUE">
<Toolbar Type="Standard" />
<XslLink Default="TRUE">main.xsl</XslLink>
<RowLimit Paged="TRUE">30</RowLimit>
<ViewFields>
<FieldRef Name="DocIcon">
</FieldRef>
<FieldRef Name="LinkFilenameNoMenu">
</FieldRef>
<FieldRef Name="Editor">
</FieldRef>
</ViewFields>
<ParameterBindings>
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noitemsinview_doclibrary)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noitemsinview_doclibrary_howto)" />
<ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,Add_New_Document)" />
<ParameterBinding Name="MoreAnnouncements" Location="Resource(wss,MoreDocuments)" />
</ParameterBindings>
<Query>
<OrderBy>
<FieldRef Name="Modified" Ascending="FALSE">
</FieldRef>
</OrderBy>
</Query>
</View>
4.3.1、<View>元素:先看View元素的属性,详细的说明参考MSDN
BaseViewID属性:类型为 Integer。指定基视图的 ID。如果你是通过Sharepoint的UI来创建List的Views,BaseViewID将会按顺序给值(即:0,1,2,3,..n)。
如果你通过List Definition的Schema.xml来定义Views,则它们不一定非得是按顺序递增的,你也可以自己给定但必须确保它是唯一的(eg: 0,1,3,7,11,16,22....)。
对于BaseViewId=3这个视图比较特殊,网上有人提到它没有New与Upload菜单,它可能是一个Explorer视图。
Type属性:指定视图的呈现类型。该类型是常见的枚举 HTML 视图,并可设置为 HTML、Chart 或 Pivot。本例中设置为"HTML"类型。
MobileView属性:若要指定标准 SharePoint 列表视图是默认的移动视图,则为 TRUE。只可以将每个列表中的一个视图指定为默认的移动视图。本例就是把第一个视图设置为默认的移动视图。
TabularView属性:告诉系统打不打开TabularView显示效果,此效果如下图:

FreeForm:若要在呈现字段时指定某些字段类型的替代字段格式,则为 TRUE。尤其是,此属性将影响对自定义非表格格式视图类型中特别有用的数字列的对齐方式。
4.3.2 Toolbar 元素 : 用于定义列表视图的工具栏,该工具栏是视图的一部分,显示在视图页眉的上方,如图:

此元素的下定义格式如下:
<Toolbar
Position = "After"
Type = "Standard" | "FreeForm">
</Toolbar>
Position = "After",工具栏将在视图正文下方出现;反之,工具栏将在视图正文上方出现。
4.3.3 XslLink元素: 对列表视图应用在指定 XSL 文件中定义的模板。
XSL(EXtensible Stylesheet Language)是指可扩展样式表语言。
XSL之于 XML 就像 CSS 之于 HTML。说白了就是将XML中的数据用指定的显示格式输出.XML不像HTML,它不包含任何显示格式的信息. XSL 包含两个部分:
a. XSLT – 用于转换 XML 文档的语言. XSLT 是指 XSL 转换 (XSL Transformation)
b. XPath – 用于在 XML 文档中导航的语言
XSL 文档是由模板或规则构成,每个模板定义应用于特定 XML 节点的规则。XSL 模板如下所示:
<xsl:template match="/">......</xsl:template>
模板的作用是用来承载XML文档中的数据的,就像一个模具,如果这个模具是方形的,那么用这个模具做出来的模型也一定是方形的,而XML文档中的数据就是用来真充模具的原料。实际上在模板中可以嵌套子模板,但最上层模板必须将match设为"/"。
本例定义使用了Main.xsl,Main.xsl是Sharepoint2010三个默认的XSLT Stylesheets之一,用于Sharepoint的Data 视图与List 视图的Webpart,并与vwstyle.xsl和fldtypes.xsl一起使用。
<XslLink Default="TRUE">main.xsl</XslLink>
4.3.4 <RowLimit>元素: 这个好理解,就是设置要在视图中显示的项目数的行限制
4.3.5 <ViewFields>元素: 在这个元素中通过其子元素 FieldRef 元素提供视图中的字段集。
如本例:
<ViewFields>
<FieldRef Name="DocIcon">
</FieldRef>
<FieldRef Name="LinkFilenameNoMenu">
</FieldRef>
<FieldRef Name="Editor">
</FieldRef>
</ViewFields>
提供了三个字段DocIcon,LinkFilenameNoMenu与Editor
4.3.6 <ParameterBindings>元素:主要用于为用于呈现视图的 XSL 提供相关信息,它里面的子元素<ParameterBinding>就是针对样式表的参数绑定。
SharePoint Foundation 可使用参数绑定来为XSL中的XSLT 转换提供资源。要定义要在 XSLT 中使用的资源,可在 .resx 文件中定义该资源,将该资源绑定到视图(方法是在列表的 Schema.xml 文件的ParameterBindings> 部分中声明该资源),然后在自定义 XSLT 中使用该资源。还可以编程方式通过对象模型添加参数绑定。
所以,我们需要知道的就是:这个元素是和我们定义视图的样式有关的,为了定义我们的视图样式,我们需要引用一些外部资源,而到哪里去找这些资源,就是在这个地方利用parameterBinding来指明资源的位置。
ParameterBinding的使用的格式就是:
<ParameterBinding Name=”parameterName” Location=”Resource(resourceFile,resourceName)” />
参照本例的定义:
<ParameterBindings>
<ParameterBinding Name="NoAnnouncements" Location="Resource(wss,noitemsinview_doclibrary)" />
<ParameterBinding Name="NoAnnouncementsHowTo" Location="Resource(wss,noitemsinview_doclibrary_howto)" />
<ParameterBinding Name="AddNewAnnouncement" Location="Resource(wss,Add_New_Document)" />
<ParameterBinding Name="MoreAnnouncements" Location="Resource(wss,MoreDocuments)" />
</ParameterBindings>
它里面定义了三个参数资源,都是到Resource中去对应Name寻找,寻找的resourceFile文件名就是wss,resourceName名分别是noitemsinview_doclibrary,noitemsinview_doclibrary_howto,Add_New_Document与MoreDocuments。
关于XSLT的参数绑定请参考MSDN
4.3.7 <Query>元素:这个元素也好理解,就是定义视图的查询。即在加载视图的数据时,要显示哪些数据在此视图中。
本例的查询代码如下:
<Query>
<OrderBy>
<FieldRef Name="Modified" Ascending="FALSE">
</FieldRef>
</OrderBy>
</Query>
即只设置了按照Modified字段进行排序的要求
4.4 Form节点
此节点用于定义基列表类型中的表单集合。
本例定义如下:

以本例中的DisplayForm定义为例
<Form Type="DisplayForm" SetupPath="pages\form.aspx" Url="Forms/DispForm.aspx" WebPartZoneID="Main" />
Type属性:用于指示要描述的表单类型,可为以下值之一:DisplayForm、EditForm 或 NewForm。
SetupPath属性:指定包含表单 .aspx 页的安装目录中文件夹的相对路径,例如,pages/form.aspx。
Url属性:指定用于表单的 ASP.NET 文件的路径。
WebPartZoneID属性:指定 Web 部件的区域。
在本例中你可能还注意到有一个NewFormDialog,这个是用于定义一个界面,这个界面用于当用户需要在Sharepoint UI上创建一个新的List Item或修改一个List Item时就会跳出这个类似于Dialog的界面来让用户输入List Item信息。
4.5 DefaultDescription 元素
设置在列表视图的标题区域中和 Microsoft SharePoint Foundation 的“文档和列表”页上显示的默认说明。
本例
<DefaultDescription>$Resources:core,camlidDc5;</DefaultDescription>
是通过引用Resource资源中的定义来实现。
有了上面的说明,我们对List Definition有个大致的感性认识,接下来Build并部署我们的Solution,然后到测试网站上去查看结果,效果如下:

转载:/article/4844657.html
相关文章推荐
- Sharepoint学习笔记—Site Definition系列-- 4、相对快捷地创建List Definition的Schema.xml文件
- SharePoint【Site Definition 系列】-- 01. 创建Site Columns
- 转载 SharePoint【Site Definition 系列】– 创建Content Type
- SharePoint【Site Definition 系列】-- 02. 创建Content Type
- SharePoint【Site Definition 系列】-- 04. 相对快捷地创建List Definition的Schema.xml文件
- Sharepoint学习笔记—Site Definition系列-- 3、创建ListDefinition
- SharePoint【Site Definition 系列】-- 06. 基于一个已经部署的List Template来创建List Instance
- Sharepoint学习笔记—Site Definition系列--6、基于一个已经部署的List Template来创建List Instance
- sharepoint 2016 学习系列篇(20)-文档库应用篇-(2)在文档库中创建文件夹
- Sharepoint学习笔记—Site Definition系列-- 2、创建Content Type
- MSDN Visual系列:创建Feature扩展SharePoint列表项或文档的操作菜单项
- SharePoint【ECMAScript对象模型系列】-- 03. 如何查看SP object的所有方法(method)
- SharePoint【Site Definition 系列】-- 08. 如何在Site Definition中引入Master Page (02. Css等资源的引入)
- JavaScript进阶系列03,通过硬编码、工厂模式、构造函数创建JavaScript对象
- Sharepoint学习笔记—Site Definition系列--8、如何在Site Definition中引入Master Page (2、Css等资源的引入)
- SharePoint 2013 图文开发系列之Visual Studio 创建母版页
- SharePoint 2013 图文开发系列之创建内容类型
- Sharepoint学习笔记—Site Definition系列-- 1、创建Site Columns
- 步步为营 SharePoint 开发学习笔记系列 四、创建sub site和创建list
- sharepoint 2016 学习系列篇(12)-自定义列表应用篇-(1)创建一个自定义列表(Create a custom list)
