ASP.NET MVC 入门5、View与ViewData
2013-02-06 15:50
369 查看
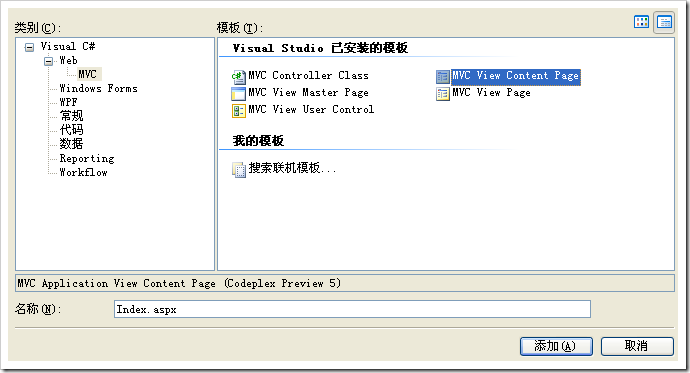
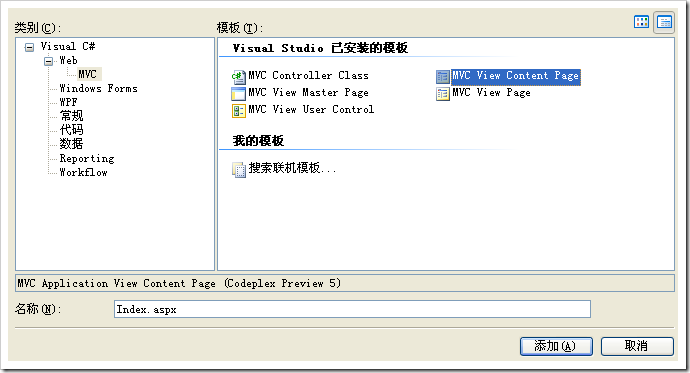
本系列文章基于ASP.NET MVC Preview5.view在MVC模式中与用户进行最直接的接触,它负责数据的呈现。这里要注意一点就是,view只是负责数据的呈现,所以我们应该要尽量让view中不涉及业务逻辑的处理。我们来添加一个Blog首页的view。在安装了ASP.NET MVC后,我们在添加新项目的时候可以看到有MVC的view模板:

注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。其中MVC View Content Page是有母版页的。我们在Views/Home目录下添加一个MVC View Content Page,并选择我们Views/Shared目录下的Site.Master母版页:<%= ViewData.Eval("Previous.Title")%>但是如果使用我最后提供的示例Blog程序的代码这样在取值的时候直接在里面使用"."来取值,你会发现取不了值。因为BlogEngine里面的BusinessBase类实现了IDataErrorInfo接口,而IDataErrorInfo有一个索引器,也就是说BusinessBase有一个索引器,就因为有一个索引器,使Eval中不能用点来取值(不知道是不是bug?)。补充:上面说到的不是Bug,是因为BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()认为是找到值了,从而失效。

我们可以将return string.Empty修改为return null,这样就可以了。好,这一部分就先到这里吧。Enjoy!Post by Q.Lee.lulu。本文示例Blog的代码:4mvcBlog_5.rar---------------------------------------------------------------------更多内容,请关注http://blog.51mvc.com/ 和 http://bbs.51mvc.com/

作者:QLeelulu

出处:http://QLeelulu.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利

注:如果你的是中文版的VS,安装完后可能会出现找不到这个模板的现象,你可以参考在中文版VS 08中安装MVC这篇文章设置一下。其中MVC View Content Page是有母版页的。我们在Views/Home目录下添加一个MVC View Content Page,并选择我们Views/Shared目录下的Site.Master母版页:<%= ViewData.Eval("Previous.Title")%>但是如果使用我最后提供的示例Blog程序的代码这样在取值的时候直接在里面使用"."来取值,你会发现取不了值。因为BlogEngine里面的BusinessBase类实现了IDataErrorInfo接口,而IDataErrorInfo有一个索引器,也就是说BusinessBase有一个索引器,就因为有一个索引器,使Eval中不能用点来取值(不知道是不是bug?)。补充:上面说到的不是Bug,是因为BusinessBase实现了IDataErrorInfo接口,该接口有个索引器,导致ViewData.Eval()方法调用时搜索索引器的值时返回String.Empty而使ViewData.Eval()认为是找到值了,从而失效。

我们可以将return string.Empty修改为return null,这样就可以了。好,这一部分就先到这里吧。Enjoy!Post by Q.Lee.lulu。本文示例Blog的代码:4mvcBlog_5.rar---------------------------------------------------------------------更多内容,请关注http://blog.51mvc.com/ 和 http://bbs.51mvc.com/

作者:QLeelulu

出处:http://QLeelulu.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利
相关文章推荐
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门5、View与ViewData【转】
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门 5 View与ViewData(这里的知识点很多,看了半天还是有些模糊)
- ASP.NET MVC 入门4 View与ViewData
- ASP.NET MVC 入门 5 View与ViewData(接着上一篇)
- [转]ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门 5 View与ViewData 最后讲解
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门5、View与ViewData
- ASP.NET MVC 入门 -- 5、View与ViewData
- 在Asp.net MVC 3 web应用程序中,我们会用到ViewData与ViewBag,对比一下:
- ASP.NET MVC中viewData、viewBag和templateData的使用与区别
- Asp.net MVC 示例项目"Suteki.Shop"分析之---ViewData
- asp.net mvc 中 tempdata、viewdata、viewbag生命周期(转载)
- Asp.net MVC中的ViewData与ViewBag的区别
- ASP.NET MVC框架(第三部分): 把ViewData从控制器传到视图
