JSP中使用CKEditor3.6入门教程
2013-01-21 00:05
726 查看
一、下载CKEditor
1. 直接下载地址,当前最新版本为3.6:http://ckeditor.com/download
二、安装CKEditor
解压ckeditor_3.5.zip,得到ckeditor文件夹,将ckeditor整个文件夹复制到项目工程的根目录下,即WebRoot下
三、验证CKEditor是否安装成功
部署运行项目,访问: http://localhost/项目名称/ckeditor/_samples/index.html
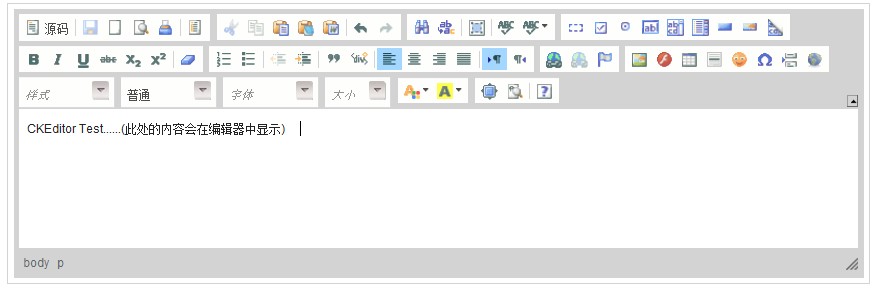
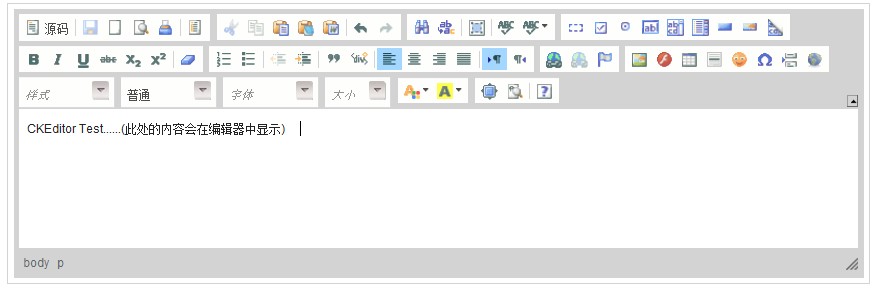
则可出现 “CKEditor Samples List” 的Demo页面,说明CKeditor已安装成功
四、应用CKEditor
1. 导入JS文件
<script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
2. 创建和使用CKEditor
[html] view
plaincopy
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('content',{toolbar:'Full', skin : 'kama'});
//]]>
</script>
<title>jCuckoo 's ckedit page</title>
</head>
<body>
<textarea class="ckeditor" cols="80" id="content" name="content" rows="10">
CKEditor Test......(此处的内容会在编辑器中显示)</textarea>
</body>
</html>

说明:
1) textarea属性值 name="content": 名字可随意定义,但必须与下面的CKEDITOR.replace('content');匹配
2) CKEDITOR.replace('content');是最基本的写法,表示使用CKEditor的JavaScript API创建的编辑器实例,
替换上面的textarea。
若要为CKEditor增加一些属性设置,则其属性必须写在{}花括号内,
如上{toolbar:'Full', skin : 'kama'}
五、获取编辑器里的数据
有时在提交表单时,需要判断下编辑器里的内容是否为空,这时可使用CKEditor的JavaScript API:
CKEDITOR.instances.content.getData()
[javascript] view
plaincopy
function test() {
var editor_data = CKEDITOR.instances.content.getData();
if(editor_data==null || editor_data==""){
alert("请填写内容!");
return false;
}
}
注意:如果你在编辑器里打了一堆的空格,内容是不为空的,因为编辑器会把你打的空格都转换成
至此,CKEdiotr编辑器即可在页面上显示与使用。
补充说明:如果你的项目中使用struts2等框架,也可根据上面textarea的属性name="content"来获取编辑器里的内容,最好使用BLOB来存储。
1. 直接下载地址,当前最新版本为3.6:http://ckeditor.com/download
二、安装CKEditor
解压ckeditor_3.5.zip,得到ckeditor文件夹,将ckeditor整个文件夹复制到项目工程的根目录下,即WebRoot下
三、验证CKEditor是否安装成功
部署运行项目,访问: http://localhost/项目名称/ckeditor/_samples/index.html
则可出现 “CKEditor Samples List” 的Demo页面,说明CKeditor已安装成功
四、应用CKEditor
1. 导入JS文件
<script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
2. 创建和使用CKEditor
[html] view
plaincopy
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('content',{toolbar:'Full', skin : 'kama'});
//]]>
</script>
<title>jCuckoo 's ckedit page</title>
</head>
<body>
<textarea class="ckeditor" cols="80" id="content" name="content" rows="10">
CKEditor Test......(此处的内容会在编辑器中显示)</textarea>
</body>
</html>

说明:
1) textarea属性值 name="content": 名字可随意定义,但必须与下面的CKEDITOR.replace('content');匹配
2) CKEDITOR.replace('content');是最基本的写法,表示使用CKEditor的JavaScript API创建的编辑器实例,
替换上面的textarea。
若要为CKEditor增加一些属性设置,则其属性必须写在{}花括号内,
如上{toolbar:'Full', skin : 'kama'}
五、获取编辑器里的数据
有时在提交表单时,需要判断下编辑器里的内容是否为空,这时可使用CKEditor的JavaScript API:
CKEDITOR.instances.content.getData()
[javascript] view
plaincopy
function test() {
var editor_data = CKEDITOR.instances.content.getData();
if(editor_data==null || editor_data==""){
alert("请填写内容!");
return false;
}
}
注意:如果你在编辑器里打了一堆的空格,内容是不为空的,因为编辑器会把你打的空格都转换成
至此,CKEdiotr编辑器即可在页面上显示与使用。
补充说明:如果你的项目中使用struts2等框架,也可根据上面textarea的属性name="content"来获取编辑器里的内容,最好使用BLOB来存储。
相关文章推荐
- JSP中使用CKEditor3.6入门教程
- JSP中简单使用CKEditor入门教程
- JSP/SERVLET新手教程--Servlet 使用入门
- CKEditor 3.6入门--在 jsp 中通过自定义标签调用
- JSP入门初级教程之Session的使用
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP/SERVLET入门教程--Servlet 使用入门 温习
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP入门初级教程之预定义变量的使用
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP/SERVLET入门教程--Servlet 使用入门
- JSP入门初级教程之plugin的使用
- JSP入门初级教程之Session的使用
- JSP/SERVLET入门教程--Servlet 使用入门
- 2 JSP/SERVLET入门教程--Servlet 使用入门
- JSP入门初级教程之Actions的使用
- JSP入门初级教程之Actions的使用
