Asp.net MVC2.0系列文章-显示列表和详细页面操作
2013-01-06 09:37
267 查看
上一篇文章,我们简单地完成了新闻的添加操作(
Asp.net MVC2.0
系列文章
-
添加操作
)
此篇文章,我们使用Asp.net MVC2.0
实现新闻清单的展示和新闻详细页面。
创建View
视图Index
和NewsDetails
创建新闻首页,用来显示新闻列表。
在Views/News
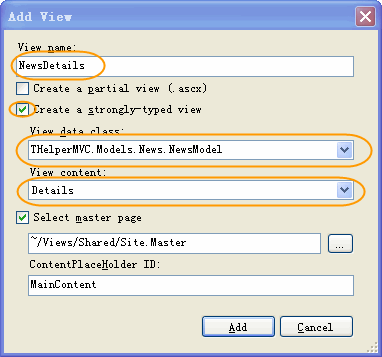
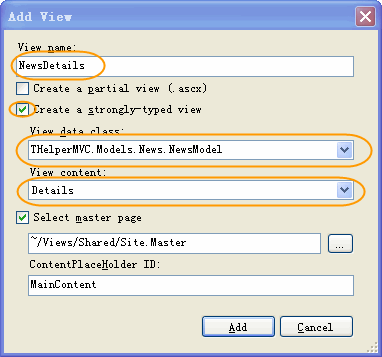
目录下,单击右键,选择Add-View
,修改相关配置如下图所示

在生成的HTML
代码中,进行相关展示方面的修改。主要代码如下:
% foreach (var item in Model) { %
tr
td
%: Html.ActionLink("Edit", "NewsEdit", new { id=item.Id }) % |
%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })% |
%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%
/td
td
%: item.Title %
/td
td
%: String.Format("{0:g}", item.CreateTime) %
/td
td
%: item.Content %
/td
/tr
% } %
使用Foreach
循环遍历新闻List
中的记录。
%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })% 此连接URL会寻找当前Controller下的NewsDetails Action方法,以新闻编号Id为参数进行传值。
同样的方法创建新闻详细页面视图NewsDetails.asp

生成的核心代码如下:
asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"
h2详细内容/h2
fieldset
legend新闻/legend
div class="display-label"标题/div
div class="display-field"%: Model.Title %/div
div class="display-label"创建时间/div
div class="display-field"%: String.Format("{0:g}", Model.CreateTime) %/div
div class="display-label"新闻内容/div
div class="display-field"%: Model.Content %/div
/fieldset
p
%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) % |
%: Html.ActionLink("Back to List", "Index") %
/p
/asp:Content
%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) % | 此连接会跳转到新闻编辑页面,同样以新闻编号Id传值。
修改Controller
文件
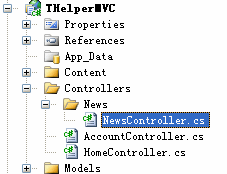
在Controllers/News
文件下

修改Action Name=Index
的方法,以使Index.aspx
页面初始化数据,此处未读读取数据库,而是伪造了一些数据,且放到静态变量中:
public static ListTHelperMVC.Models.News.NewsModel newsList;
Index Action 代码如下:
public ActionResult Index()
{
newsList= new ListTHelperMVC.Models.News.NewsModel();
for (int i = 0; i 10; i++)
{
THelperMVC.Models.News.NewsModel news=new THelperMVC.Models.News.NewsModel();
news.Id = i;
news.Title = "Title" + i.ToString();
news.CreateTime = System.DateTime.Now;
news.Content = "Content 新?闻?内容Y" + i.ToString();
newsList.Add(news);
}
return View(newsList);
}
使用For循环生成10条新闻记录。
修改NewsDetails.Aspx所对应的Action方法,如下
// GET: /News/Details/5
public ActionResult NewsDetails(int id)
{
THelperMVC.Models.News.NewsModel news=newsList[id];
return View(news);
}
根据URL传过来的参数(即新闻编号Id),从全局静态变量中寻找NewsModel实体,从而初始化新闻详细页面。
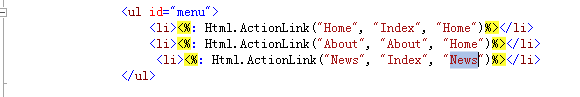
最后修改母版页中的,News连接,如下图所示:

此时,点击首页的News超链接,会寻找NewsController文件夹下的Index方法,从而初始化Views/News/Index.aspx页面。
程序运行效果
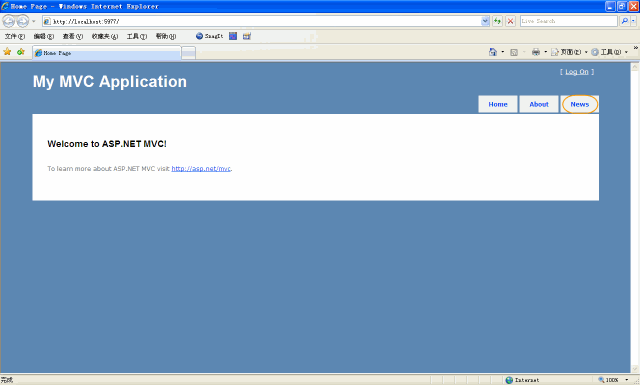
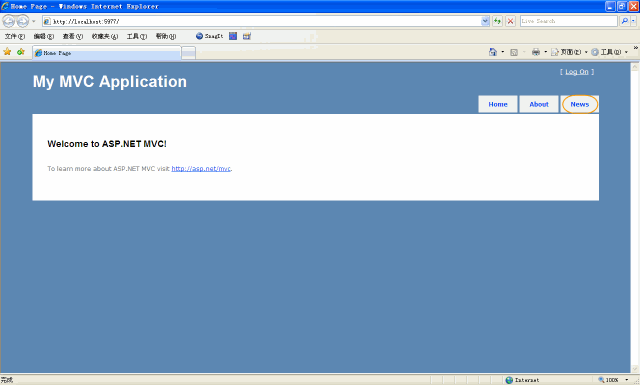
按下Ctrl+F5
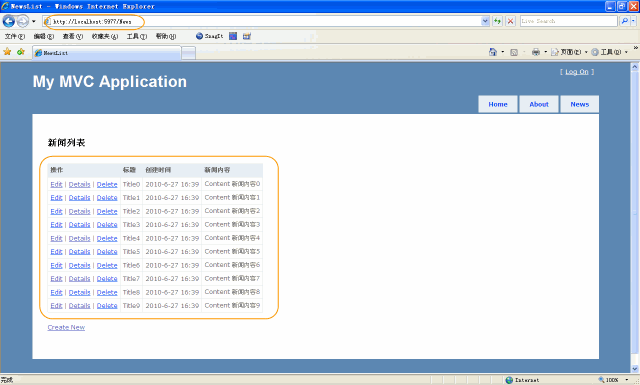
运行程序,如下图所示:

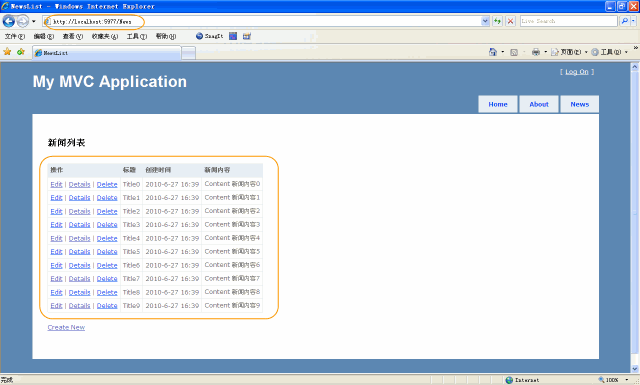
点击上图中的【News
】超链接,跳转到新闻列表页面,如下图所示:

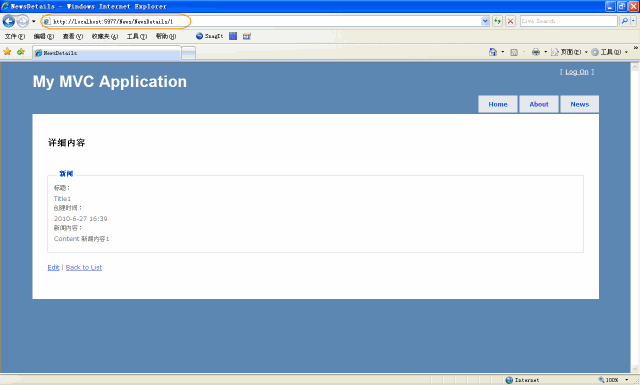
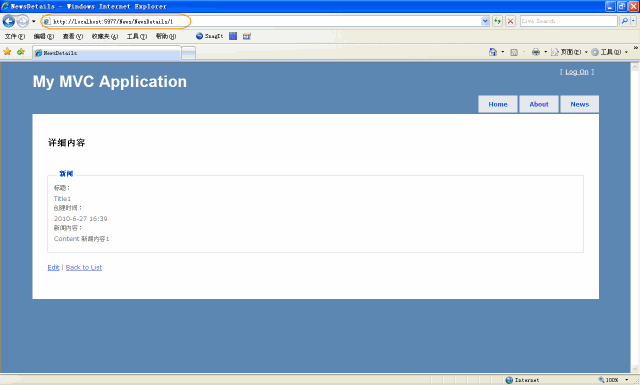
点击Details
超链接,会跳转到相应记录的详细页面,如下图所示:

Asp.net MVC2.0
系列文章
-
添加操作
)
此篇文章,我们使用Asp.net MVC2.0
实现新闻清单的展示和新闻详细页面。
创建View
视图Index
和NewsDetails
创建新闻首页,用来显示新闻列表。
在Views/News
目录下,单击右键,选择Add-View
,修改相关配置如下图所示

在生成的HTML
代码中,进行相关展示方面的修改。主要代码如下:
% foreach (var item in Model) { %
tr
td
%: Html.ActionLink("Edit", "NewsEdit", new { id=item.Id }) % |
%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })% |
%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%
/td
td
%: item.Title %
/td
td
%: String.Format("{0:g}", item.CreateTime) %
/td
td
%: item.Content %
/td
/tr
% } %
使用Foreach
循环遍历新闻List
中的记录。
%: Html.ActionLink("Details", "NewsDetails", new { id=item.Id })% 此连接URL会寻找当前Controller下的NewsDetails Action方法,以新闻编号Id为参数进行传值。
同样的方法创建新闻详细页面视图NewsDetails.asp

生成的核心代码如下:
asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"
h2详细内容/h2
fieldset
legend新闻/legend
div class="display-label"标题/div
div class="display-field"%: Model.Title %/div
div class="display-label"创建时间/div
div class="display-field"%: String.Format("{0:g}", Model.CreateTime) %/div
div class="display-label"新闻内容/div
div class="display-field"%: Model.Content %/div
/fieldset
p
%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) % |
%: Html.ActionLink("Back to List", "Index") %
/p
/asp:Content
%: Html.ActionLink("Edit", "NewsEdit", new { id=Model.Id }) % | 此连接会跳转到新闻编辑页面,同样以新闻编号Id传值。
修改Controller
文件
在Controllers/News
文件下

修改Action Name=Index
的方法,以使Index.aspx
页面初始化数据,此处未读读取数据库,而是伪造了一些数据,且放到静态变量中:
public static ListTHelperMVC.Models.News.NewsModel newsList;
Index Action 代码如下:
public ActionResult Index()
{
newsList= new ListTHelperMVC.Models.News.NewsModel();
for (int i = 0; i 10; i++)
{
THelperMVC.Models.News.NewsModel news=new THelperMVC.Models.News.NewsModel();
news.Id = i;
news.Title = "Title" + i.ToString();
news.CreateTime = System.DateTime.Now;
news.Content = "Content 新?闻?内容Y" + i.ToString();
newsList.Add(news);
}
return View(newsList);
}
使用For循环生成10条新闻记录。
修改NewsDetails.Aspx所对应的Action方法,如下
// GET: /News/Details/5
public ActionResult NewsDetails(int id)
{
THelperMVC.Models.News.NewsModel news=newsList[id];
return View(news);
}
根据URL传过来的参数(即新闻编号Id),从全局静态变量中寻找NewsModel实体,从而初始化新闻详细页面。
最后修改母版页中的,News连接,如下图所示:

此时,点击首页的News超链接,会寻找NewsController文件夹下的Index方法,从而初始化Views/News/Index.aspx页面。
程序运行效果
按下Ctrl+F5
运行程序,如下图所示:

点击上图中的【News
】超链接,跳转到新闻列表页面,如下图所示:

点击Details
超链接,会跳转到相应记录的详细页面,如下图所示:

相关文章推荐
- Asp.net MVC2.0系列文章-显示列表和详细页面操作
- Asp.net MVC2.0系列文章-显示列表和详细页面操作
- Asp.net MVC2.0系列文章-编辑和删除新闻操作
- Laravel大型项目系列教程(四)之显示文章列表和用户修改文章
- 微信小程序开发2-点击列表中的某一行跳转到新的页面显示该列的详细信息
- 问题五-实现详细信息页面(点击列表,预览窗口显示具体信息)
- Asp.net MVC2.0系列文章-添加操作
- Asp.net MVC2.0系列文章-添加操作
- laravel大型项目系列教程(四)之显示文章列表和用户修改文章
- Asp.net MVC2.0系列文章-添加操作
- Web前端页面显示时对信心列表进行更新操作
- tp框架之对列表的一系列操作及跳转页面(详细步骤)
- Laravel大型项目系列教程(四)显示文章列表和用户修改文章
- Asp.net MVC2.0系列文章-添加操作
- Asp.net MVC2.0系列文章-添加操作
- Asp.net MVC2.0系列文章-编辑和删除新闻操作
- ThinkPHP备份数据( 先在页面列表内显示每个数据表名称,点击操作按钮【备份】对其备份)
- Laravel大型项目系列教程(四)显示文章列表和用户修改文章
- Asp.net MVC2.0系列文章-添加操作
- jsf学习系列文章的地址列表
