Iphone开发(十三)用导航控制器实现视图的分层切换(UINavigationController)
2012-12-19 11:06
1056 查看
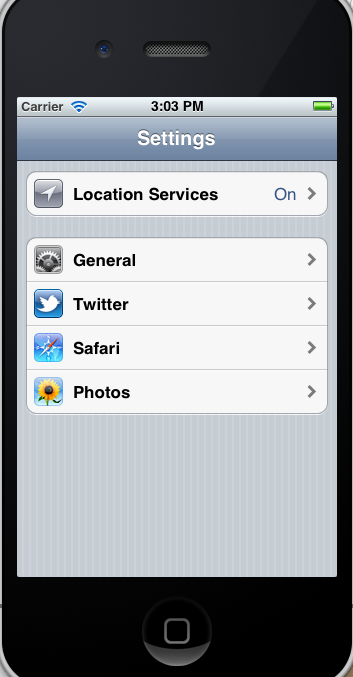
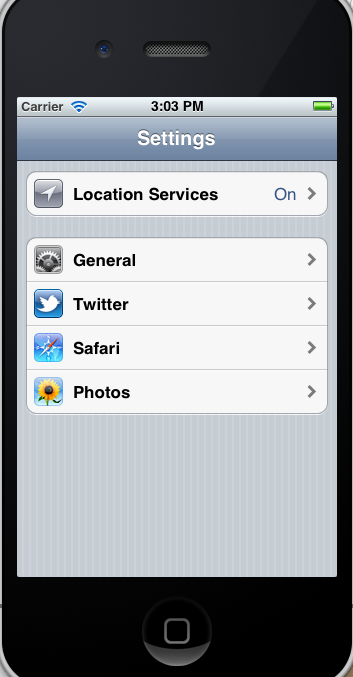
Iphone和android手机的一个不同的地方是,大部分的android手机都有返回键,而Iphone只有一个home键,所以我们会发现在Iphone的大部分应用中会在顶部有一个导航条,比如系统的设置界面,该导航条完全按照栈的方式来管理,所以可以很方便的实现后退的操作:


今天下了春雨,心情不错,总结一下导航条的使用;
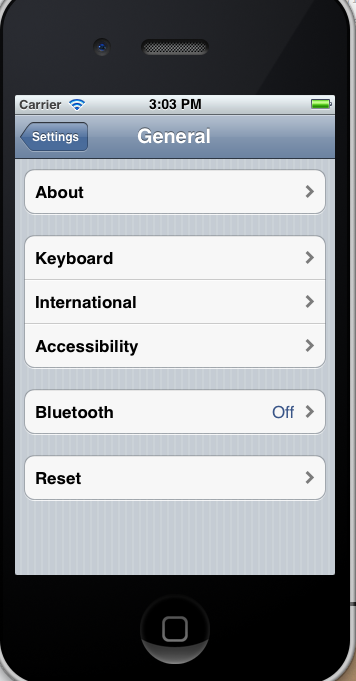
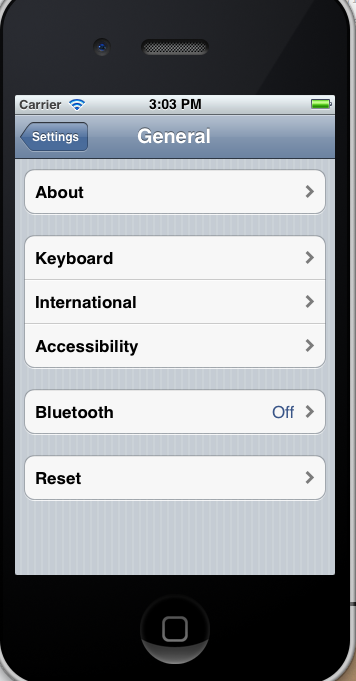
导航栏这个控件称为UINavigationController,常常用来作根视图控制器,生成对象后可以用该对象push UIViewController的对象,这样该UIViewController的对象就加到导航条的下部了,可以给视图控制器加title,会显示在导航栏上,也可以修改返回键的title,如右上图的左上角的setting按钮,如果默认的话是没有viewController的title的,返回键的title会是viewController的名字,接下来我们要用Xcode4.3中最基础的模板EmptyApplication来从头创建一个最原始的导航demo;
首先,新建一个project,选择EmptyApplication模板;

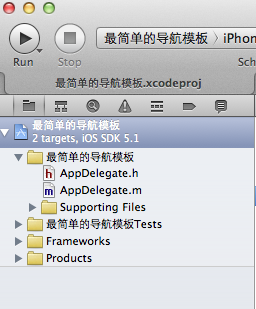
这样生成后是只有委托类的:

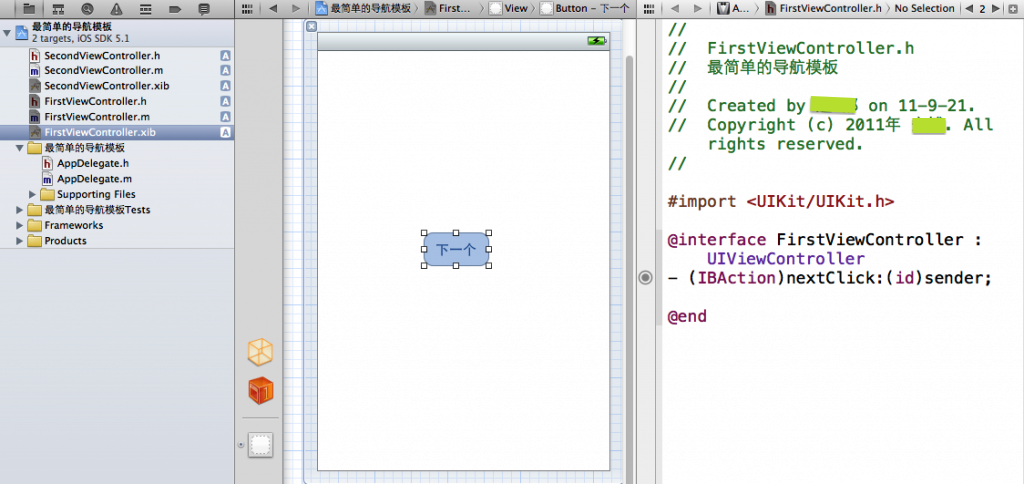
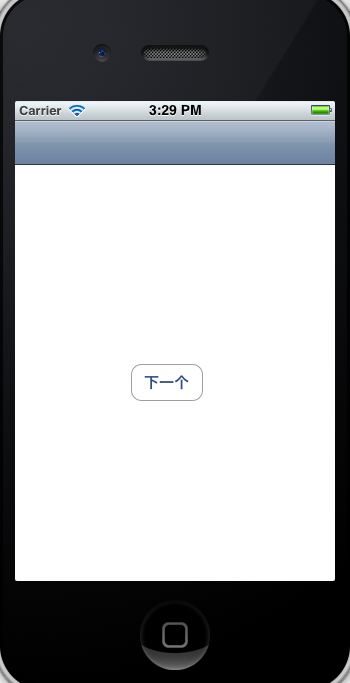
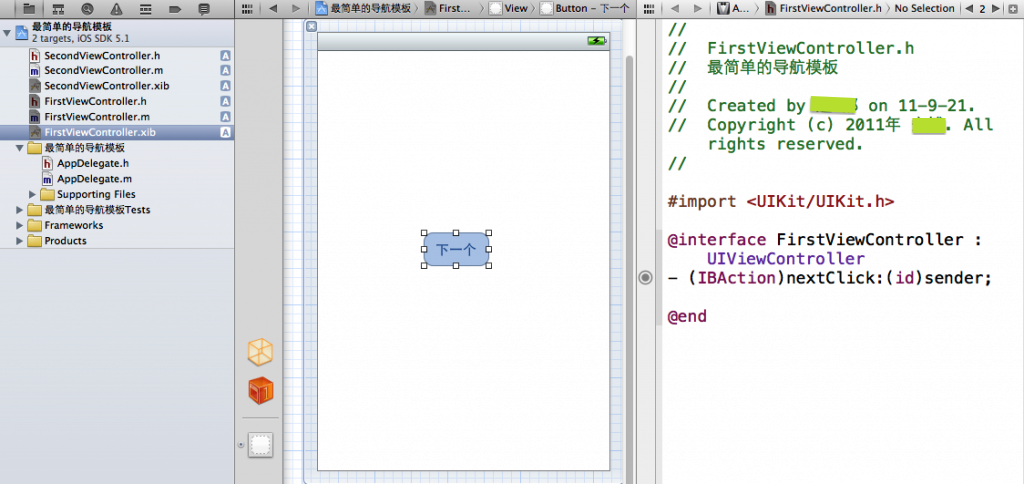
然后new两个ViewController出来,为了方便操作记得要附上xib文件;起名为FirstViewController,SecondViewController,在FirstViewController的xib文件中拖上一个button,连接一个nextClick方法用来切换到下一个视图;

现在开始操作代码
AppDelegate.h:
[plain] view
plaincopy
<span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) UINavigationController *naviController;
@end</span>
AppDelegate.m:
[plain] view
plaincopy
<span style="font-size:18px;">#import "AppDelegate.h"
#import "FirstViewController.h"
@implementation AppDelegate
@synthesize window = _window;
@synthesize naviController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//生成一个ViewControlle对象作为导航栏的第一个视图;
FirstViewController *firstView = [[FirstViewController alloc]init];
naviController = [[UINavigationController alloc]initWithRootViewController:firstView];
//将该导航栏作为根视图控制器;
self.window.rootViewController = naviController ;
[self.window makeKeyAndVisible];
return YES;
}
</span>
FirstViewController.h:
[plain] view
plaincopy
<span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface FirstViewController : UIViewController
- (IBAction)nextClick:(id)sender;
@end</span>
FirstViewController.m:
[plain] view
plaincopy
<span style="font-size:18px;">#import "FirstViewController.h"
#import "SecondViewController.h"
@interface FirstViewController ()
@end
@implementation FirstViewController
- (IBAction)nextClick:(id)sender {
SecondViewController *secondView = [[SecondViewController alloc]init];
[self.navigationController pushViewController:secondView animated:YES];
}</span>
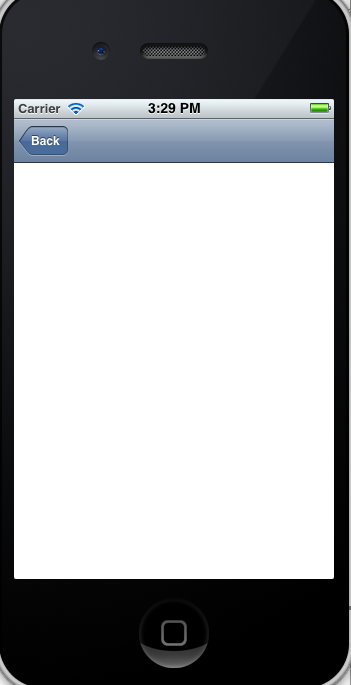
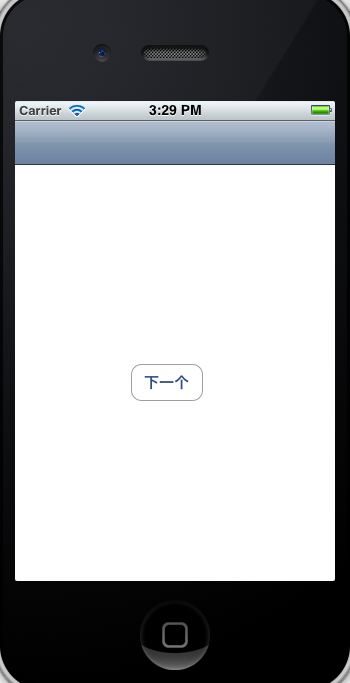
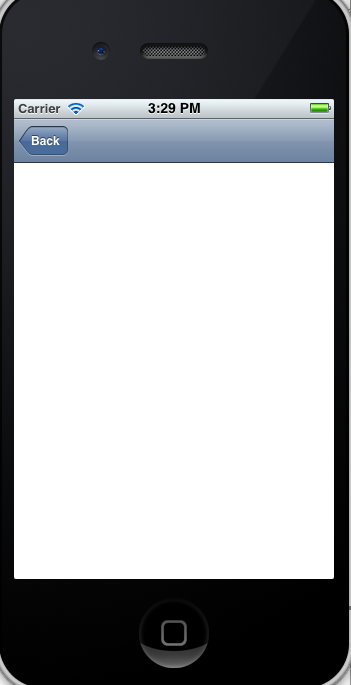
上面只是贴出了需要修改的代码,其余自动生成的都不用管,甚至SecondViewController都没有进行操作,所以我们会看到这样一种最简单的导航控制效果;


转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7484341


今天下了春雨,心情不错,总结一下导航条的使用;
导航栏这个控件称为UINavigationController,常常用来作根视图控制器,生成对象后可以用该对象push UIViewController的对象,这样该UIViewController的对象就加到导航条的下部了,可以给视图控制器加title,会显示在导航栏上,也可以修改返回键的title,如右上图的左上角的setting按钮,如果默认的话是没有viewController的title的,返回键的title会是viewController的名字,接下来我们要用Xcode4.3中最基础的模板EmptyApplication来从头创建一个最原始的导航demo;
首先,新建一个project,选择EmptyApplication模板;

这样生成后是只有委托类的:

然后new两个ViewController出来,为了方便操作记得要附上xib文件;起名为FirstViewController,SecondViewController,在FirstViewController的xib文件中拖上一个button,连接一个nextClick方法用来切换到下一个视图;

现在开始操作代码
AppDelegate.h:
[plain] view
plaincopy
<span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) UINavigationController *naviController;
@end</span>
AppDelegate.m:
[plain] view
plaincopy
<span style="font-size:18px;">#import "AppDelegate.h"
#import "FirstViewController.h"
@implementation AppDelegate
@synthesize window = _window;
@synthesize naviController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//生成一个ViewControlle对象作为导航栏的第一个视图;
FirstViewController *firstView = [[FirstViewController alloc]init];
naviController = [[UINavigationController alloc]initWithRootViewController:firstView];
//将该导航栏作为根视图控制器;
self.window.rootViewController = naviController ;
[self.window makeKeyAndVisible];
return YES;
}
</span>
FirstViewController.h:
[plain] view
plaincopy
<span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface FirstViewController : UIViewController
- (IBAction)nextClick:(id)sender;
@end</span>
FirstViewController.m:
[plain] view
plaincopy
<span style="font-size:18px;">#import "FirstViewController.h"
#import "SecondViewController.h"
@interface FirstViewController ()
@end
@implementation FirstViewController
- (IBAction)nextClick:(id)sender {
SecondViewController *secondView = [[SecondViewController alloc]init];
[self.navigationController pushViewController:secondView animated:YES];
}</span>
上面只是贴出了需要修改的代码,其余自动生成的都不用管,甚至SecondViewController都没有进行操作,所以我们会看到这样一种最简单的导航控制效果;


转自holydancer的CSDN专栏,原文地址:http://blog.csdn.net/holydancer/article/details/7484341
相关文章推荐
- Iphone开发(十三)用导航控制器实现视图的分层切换(UINavigationController)
- Iphone开发(十三)用导航控制器实现视图的分层切换(UINavigationController)
- Iphone开发用导航控制器实现视图的分层切换(UINavigationController)
- 导航控制器实现视图的分层切换
- 【iOS开发-24】导航控制器下不同视图控制器之间切换:利用CATrasition和view的layer层来实现自定义的动画效果
- iOS开发导航控制器下不同视图控制器之间切换:利用CATrasition和view的layer层来实现自定义的动画效果
- Iphone开发(九)理解subView,手动实现多个视图切换
- Iphone开发(八)利用Tabbed Application模板实现多视图切换
- Iphone开发(八)利用Tabbed Application模板实现多视图切换
- Iphone开发(九)理解subView,手动实现多个视图切换
- Iphone开发(八)利用Tabbed Application模板实现多视图切换
- Iphone开发(九)理解subView,手动实现多个视图切换
- 【iOS开发-26】利用协议代理实现导航控制器UINavigationController视图之间的正向传值和反向传值
- Iphone开发基础教程 (9章 导航控制器和表视图)--读书笔记
- Iphone开发(九)理解subView,手动实现多个视图切换
- iOS开发利用协议代理实现导航控制器UINavigationController视图之间的正向传值和反向传值
- 【iOS开发-26】利用协议代理实现导航控制器UINavigationController视图之间的正向传值和反向传值
- [IOS]iphone开发之横屏与竖屏在不同视图之间的切换
- iOS开发之高级视图—— UINavigationController(一)简单导航功能实现
- pageViewController实现多视图(控制器)滑动切换
