Kinect骨骼数据与彩色影像和深度影像的对齐
2012-12-09 23:14
260 查看
很多同学留言问怎么讲两种影像数据显示在同一张屏幕上,也就是说怎么将骨骼数据叠加到彩色影像或者深度影像上,将彩色影像叠加到深度影像就不讨论了,因为没啥意义。
这个问题其实很简单,因为在Kinect Developer Toolkit中很多例子中又可以看到这两种类型的叠加,而源代码也都有,这也是为啥我不想将这个的原因。怎么将这三种影像显示在屏幕上我在第三讲:基础知识 下、第四讲:景深数据处理 上和 第六讲:骨骼追踪基础 上 都分别讲过。要点是,
在显示彩色影像和深度影像时最好使用WriteableBitmap对象;
要想将骨骼数据影像和深度影像,或者彩色影像叠加到一起,首先要确定深度影像的分辨率和大小,为了方便,这里将深度影像数据和彩色影像数据都采用640x480Fps30的格式,同时将Grid的大小也设置为640*480。
要将骨骼数据和深度影像数据叠加,需要将关节点转换到深度影像所在空间中,可以直接调用MapSkeletonPointToDepthPoint,如果要将骨骼数据叠加到彩色影像上,只需要调用MapSkeletonPointToColorPoint方法。
很多代码我都是直接拷贝之前文章中的代码。
代码如下:
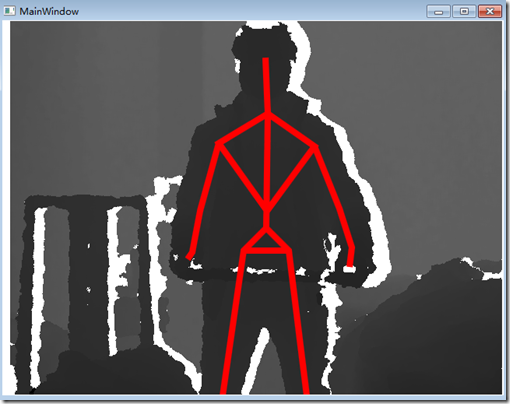
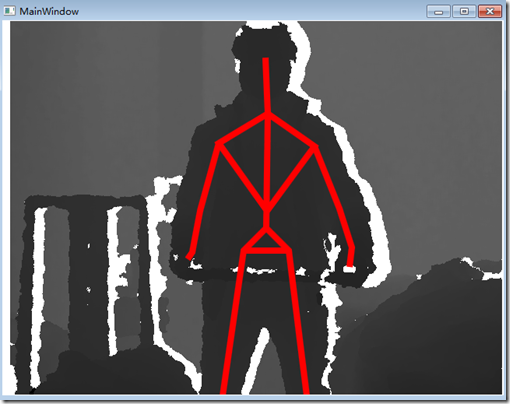
下面是将骨骼数据叠加到深度影像上的效果。

如果您想看叠加到彩色影像上的效果,只需要将DepthImage的Visibility属性改为Hidden,然后将ColorImage的该属性去掉,然后再骨骼数据转换为彩色影像时调用MapSkeletonPointToColorPoint即可。
这个问题其实很简单,因为在Kinect Developer Toolkit中很多例子中又可以看到这两种类型的叠加,而源代码也都有,这也是为啥我不想将这个的原因。怎么将这三种影像显示在屏幕上我在第三讲:基础知识 下、第四讲:景深数据处理 上和 第六讲:骨骼追踪基础 上 都分别讲过。要点是,
在显示彩色影像和深度影像时最好使用WriteableBitmap对象;
要想将骨骼数据影像和深度影像,或者彩色影像叠加到一起,首先要确定深度影像的分辨率和大小,为了方便,这里将深度影像数据和彩色影像数据都采用640x480Fps30的格式,同时将Grid的大小也设置为640*480。
要将骨骼数据和深度影像数据叠加,需要将关节点转换到深度影像所在空间中,可以直接调用MapSkeletonPointToDepthPoint,如果要将骨骼数据叠加到彩色影像上,只需要调用MapSkeletonPointToColorPoint方法。
很多代码我都是直接拷贝之前文章中的代码。
一、 前端代码
界面很简单,在Grid对象下面有两个Image对象,和一个嵌套的Grid对象。前面两个Image对象分别用来显示彩色影像数据和深度影像数据,后面的Grid对象是用来绘制骨骼的,需要注意的是Grid对象的属性要设置为Transparent,这样的话就可以将Grid上绘制骨骼而不会遮住下面的彩色影像或者深度影像了。代码如下:
<Window x:Class="KinectSkeletonAlignwithColorandDepthImage.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Width="660" Height="520"> <Grid Width="640" Height="480"> <Image x:Name="ColorImage" Visibility="Hidden" /> <Image x:Name="DepthImage" /> <Grid x:Name="LayoutRoot" Background="Transparent" > </Grid> </Grid> </Window>
二、后台代码
后台代码和之前三篇文章中的一样,您只需要将那些代码挪到这里就可以了,我这里不贴出来浪费大家时间了,代码您可以直接在后面下载。下面是将骨骼数据叠加到深度影像上的效果。

如果您想看叠加到彩色影像上的效果,只需要将DepthImage的Visibility属性改为Hidden,然后将ColorImage的该属性去掉,然后再骨骼数据转换为彩色影像时调用MapSkeletonPointToColorPoint即可。
三、结语
两种数据格式的叠加只需要将骨骼数据转到对应的空间即可,这种转换方式Kinect SDK中已经直接提供给我们了,相信大家自己做的话不难。本例子很简单,您要想进一步处理的话,可以在此基础上添加窗体缩放然后影像数据对应缩放的效果。我这里就不实现了,代码都是以前的代码,不嫌麻烦的话,可以点击此处下载。后面我会写一些关于手指识别的东西,敬请期待。相关文章推荐
- Kinect骨骼数据与彩色影像和深度影像的对齐
- Kinect 开发 —— 骨骼数据与彩色影像和深度影像的对齐
- 透过 OpneNI 合并 Kinect 深度以及彩色影像数据
- Kinect基础之在WinForm(C#)中显示彩色数据和深度数据
- Heresy透過 OpneNI 合併 Kinect 深度以及彩色影像資料(Kinect开发教程二:OpenNI读取深度图像与彩色图像并显示)
- Kinect SDK(1):读取彩色、深度、骨骼信息并用OpenCV显示
- Kinect开发学习笔记之(八)彩色、深度、骨骼和用户抠图结合
- Kinect开发学习笔记之(八)彩色、深度、骨骼和用户抠图结合
- C# Kinect 2.0 SDK 学习笔记(1)——彩色影像数据流
- 透过 OpneNI 读取 Kinect 深度影像数据
- Kinect开发学习笔记之(九)彩色、深度、骨骼和用户抠图结合
- Kinect开发学习笔记之(八)彩色、深度、骨骼和用户抠图结合
- 透過 OpneNI 合併 Kinect 深度以及彩色影像資料
- 彩色图像流、深度数据和骨骼点跟踪的集合处理
- 基于C++实现kinect+opencv 获取深度及彩色数据
- [KinectWPF程序]Kinect初始化&彩色&深度数据 注册AllFrameReady同步事件方式
- Heresy透過 OpneNI 讀取 Kinect 深度影像資料(Kinect开发教程二:OpenNI读取深度图像与彩色图像并显示)
- kinect 2.0 SDK学习笔记(四)--深度图与彩色图对齐
- 关于Kinect根据深度图对齐彩色图抠人比彩色图像人大的问题
- Kinect SDK1.0 OpenCV显示彩色、深度、骨骼图
