AlertDialog 创建简单的 弹出对话框
2012-11-16 15:14
507 查看
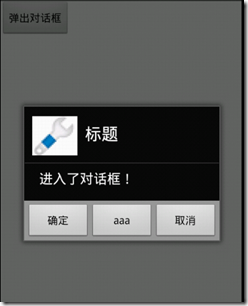
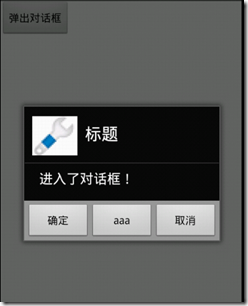
效果图:


一个 java文件,一个 xml布局文件 只有一个button
java文件代码:
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }


一个 java文件,一个 xml布局文件 只有一个button
java文件代码:
public class Main extends Activity {
[code]
private static final String tag = "==CrazyIt.org==";
@Override
public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Builder b = new AlertDialog.Builder(this);
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {public void onClick(View v) {// TODO Auto-generated method stub
b.setIcon(R.drawable.z1);
b.setTitle("标题");b.setMessage("进入了对话框!");b.setPositiveButton("确定",new DialogInterface.OnClickListener() {public void onClick(DialogInterface dialog,
int which) {// TODO Auto-generated method stub
Toast.makeText(Main.this, "点击确定按钮",
Toast.LENGTH_SHORT).show();
}
});
b.setNegativeButton("取消",new DialogInterface.OnClickListener() {public void onClick(DialogInterface dialog,
int which) {// TODO Auto-generated method stub
Toast.makeText(Main.this, "点击取消按钮",
Toast.LENGTH_SHORT).show();
}
});
b.setNeutralButton("aaa",new DialogInterface.OnClickListener() {public void onClick(DialogInterface dialog,
int which) {// TODO Auto-generated method stub
Toast.makeText(Main.this, "点击。。。按钮",
Toast.LENGTH_SHORT).show();
}
});
b.create().show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
[/code]
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
相关文章推荐
- 使用AlertDialog创建简单的对话框1-显示提示消息的对话框
- Android简单弹出对话框AlertDialog的使用
- AlertDialog(弹出对话框)
- 使用AlertDialog类创建对话框
- Adrnoid开发系列(二十五):使用AlertDialog创建各种类型的对话框
- 【C#】对异步请求处理程序IHttpAsyncHandler的理解和分享一个易用性封装 【手记】走近科学之为什么明明实现了IEnumerable<T>的类型却不能调用LINQ扩展方法 【手记】手机网页弹出层后屏蔽底层的滑动响应 【手记】ASP.NET提示“未能创建类型”处理 【Web】一个非常简单的移动web消息框 【手记】解决EXCEL跑SQL遇“查询无法运行或数据库表无法打开...”
- 安卓弹出对话框——AlertDialog(二)
- Android中的弹出提示框 [此博文包含图片] (2014-01-21 16:42:31) 转载 ▼ 标签: android alertdialog 提示框 对话框
- 使用AlertDialog创建对话框
- js showModalDialog 弹出对话框的简单实例(子窗体)
- 使用AlertDialog创建单选列表对话框
- 用Qt Creator2.3创建一个简单对话框
- AlertDialog创建6种对话框的用法
- 为什么要使用AlertDialog.Builder创建AlertDialog对话框
- 安卓弹出对话框——Alertdialog(一)
- alertdialog(一)——使用alertdialog创建单选列表对话框
- 在对话框中dialog 创建简单opengl程序
- 创建检索参数,打开datewindow便弹出Specify Retrieval Arguments对话框
- 安卓弹出对话框——Alertdialog
- MFC 对话框动态创建简单的GridCtrl控件
