大文件上传 进度条显示(仿CSDN资源上传效果) .
2012-11-09 14:38
429 查看
浏览-选择文件-点击 “上传 ”后,效果如下:
弹出透明UI遮罩层 并显示上传这个过程 我这里设置太透明了 效果不是很立体

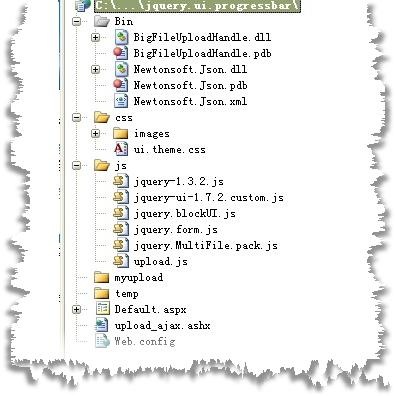
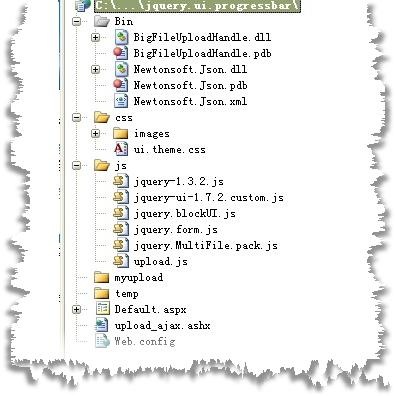
文件结构如图:

说明:用到“高山来客”的大文件上传组件http://www.cnblogs.com/bashan/archive/2008/05/23/1206095.html
以及Newtonsoft.Json.dll
Json字符串反序列化为对象 http://james.newtonking.com/projects/json-net.aspx
jquery.blockUI.js
弹出透明遮罩层 http://malsup.com/jquery/block/
jquery.form.js 表单验证Ajax提交
参照了“蚂蚁飞了”的文章 多谢多谢http://blog.csdn.net/jetsteven
HTML:
大家有什么问题 可以在线多多交流!
附:源码打包下载 已经放到20楼了 需要的点击下载就行了!
弹出透明UI遮罩层 并显示上传这个过程 我这里设置太透明了 效果不是很立体

文件结构如图:

说明:用到“高山来客”的大文件上传组件http://www.cnblogs.com/bashan/archive/2008/05/23/1206095.html
以及Newtonsoft.Json.dll
Json字符串反序列化为对象 http://james.newtonking.com/projects/json-net.aspx
jquery.blockUI.js
弹出透明遮罩层 http://malsup.com/jquery/block/
jquery.form.js 表单验证Ajax提交
参照了“蚂蚁飞了”的文章 多谢多谢http://blog.csdn.net/jetsteven
HTML:
<form id="uploadForm" runat="server" enctype="multipart/form-data"> <div id="uploadfield" style="width:600px; height:500px"> <input id="File1" type="file" runat="server" /> <asp:Button ID="Button1" runat="server" Text="上传" onclick="Button1_Click" /> <p>文件上传进度条</p> <p>文件上传进度条</p> <p>文件上传进度条</p> <p>文件上传进度条</p> <p>文件上传进度条</p> <p>文件上传进度条</p> <p>文件上传进度条</p> </div> <div id="ui" style="display:none" > <div id="output" > </div> <div id="progressbar"class="ui-progressbar ui-widget ui-widget-content ui-corner-all" style="width:296px; height:20px;"></div> <input id="btn_cancel" type="button" value="取消上传" /> </div> </form>
js:
var inte;
$(function() {
$('#uploadForm').submit(function() {
return false;
});
$('#uploadForm').ajaxForm({ //这里调用jquery.form.js表单注册方法
beforeSubmit: function(a, f, o) {//提交前的处理
o.dataType = "json";
$('#uploadfield').block({ message: $('#ui'), css: { width: '300px', border: '#b9dcfe 1px solid',padding: '0.5em 0.2em' }
});
inte = self.setInterval("getprogress()", 500);
}
});
$('#btn_cancel').click(function() {
var uploadid = $("#UploadID").val();
$.ajax({
type: "POST",
dataType: "json",
async: false, //ajax的请求时同步 只有一个线程
url: "upload_ajax.ashx",
data: "UploadID=" + uploadid + "&cancel=true",
success: function(obj) {
$("#output").html(obj.msg);
inte = self.clearInterval(inte);
$('#uploadfield').unblock();
}
});
});
});
function getprogress() {
var uploadid = $("#UploadID").val()
$.ajax({
type: "POST",
dataType: "json",
async: false,
url: "upload_ajax.ashx",
data: "UploadID=" + uploadid,
success: function(obj) {
var p = obj.msg.Readedlength / obj.msg.TotalLength * 100;
var info = "<FONT color=Green> 当前上传文件:</FONT>" + obj.msg.CurrentFile;
info += "<br><FONT color=Green>" + obj.msg.FormatStatus + ":</FONT>" + obj.msg.Status;
info += "<br><FONT color=Green>文件大小:</FONT>" + obj.msg.TotalLength;
info += "<br><FONT color=Green>速度:</FONT>" + obj.msg.FormatRatio;
info += "<br><FONT color=Green>剩余时间:</FONT>" + obj.msg.LeftTime;
$("#output").html(info);
$("#progressbar").progressbar({ value: 0 }); //初始化
$("#progressbar").progressbar("option", "value", p);
$("#progressbar div").html(p.toFixed(2) + "%");
$("#progressbar div").addClass("percentText");
if (obj.msg.Status == 4) {
inte = self.clearInterval(inte);
$('#uploadfield').unblock();
}
}
});
}交互过程代码:
<%@ WebHandler Language="C#" Class="progressbar" %>
using System;
using System.Web;
using BigFileUpload;//大文件引用命名空间
using Newtonsoft.Json;//对象到JSON的相互转换
using System.Text.RegularExpressions;//正则
public class progressbar : IHttpHandler {
private string template = "{{statue:'{0}',msg:{1}}}";
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
try
{
string guid = context.Request["UploadID"];
string cancel =context.Request["cancel"];
UploadContext c = UploadContextFactory.GetUploadContext(guid);
if (!string.IsNullOrEmpty(cancel))
{
c.Abort=true;
throw new Exception("用户取消");
}
string json = Newtonsoft.Json.JsonConvert.SerializeObject(c);
WriteResultJson(1, json, context,template);
}catch (Exception err)
{
WriteResultJson(0, err.Message, context);
}
}
public static void WriteResultJson(int resultno, string description, HttpContext context)
{
WriteResultJson(resultno, description, context, "{{statue:'{0}',msg:'{1}'}}");
}
public static void WriteResultJson(int resultno, string description, HttpContext context, string template)
{
description = ClearBR(ReplaceString(description, "'", "|", false));
context.Response.Write(string.Format(template, resultno, description));
}
public static string ClearBR(string str)
{
Regex r = null;
Match m = null;
r = new Regex(@"(\r|\n)", RegexOptions.IgnoreCase);
for (m = r.Match(str); m.Success; m = m.NextMatch())
{
str = str.Replace(m.Groups[0].ToString(), @"\n");
}
return str;
}
public static string ReplaceString(string SourceString, string SearchString, string ReplaceString, bool IsCaseInsensetive)
{
return Regex.Replace(SourceString, Regex.Escape(SearchString), ReplaceString, IsCaseInsensetive ? RegexOptions.IgnoreCase : RegexOptions.None);
}
public bool IsReusable
{
get
{
return false;
}
}
}大家有什么问题 可以在线多多交流!
附:源码打包下载 已经放到20楼了 需要的点击下载就行了!
相关文章推荐
- 大文件上传 进度条显示(仿CSDN资源上传效果)
- 大文件上传 进度条显示(仿CSDN资源上传效果)
- 大文件上传 进度条显示 (仿csdn资源上传效果)
- 大文件上传 进度条显示 (仿csdn资源上传效果)
- 大文件上传 进度条显示 (仿csdn资源上传效果)
- 大文件上传 进度条显示 (仿csdn资源上传效果)
- cgi 上传文件(c 语言) 进度条显示
- Jquery和BigFileUpload实现大文件上传及进度条显示
- Ajax上传文件进度条显示
- jQuery监听文件上传实现进度条效果
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- Ajax + Servlet 实现上传文件进度条显示
- 上传文件时显示进度条的代码
- jQuery监听文件上传实现进度条效果
- asp.net uploadify文件已上传到指定目录,但进度条却显示的是上传失败信息HTTP Error
- cgi 上传文件(c 语言) 进度条显示
- Jquery和BigFileUpload实现大文件上传及进度条显示
- Ajax--上传进度条显示文件的状态。
- Springmvc+uploadify实现批量上传文件(显示进度条)
- Extjs 使用fileupload插件上传文件 带进度条显示
