cocos2d-x UI之技能冷却按钮
2012-10-11 09:55
459 查看
技能冷却的效果跟魔兽世界中的技能冷却类似,功能如下:
技能图标点击时会有按下效果,抬起后开始冷却计时,冷却计时技术后该图标才可以再次进行点击。
对应的图片资源:
注意:添加child时要注意上下层
最下方是CCMenuItemImage 按钮图片
其次是模版图片 半透明模版图片
最上方是CCProgressTimer 图片是最下图中较大的那个盾牌图片
这是使用的图片资源



动画原理:
非冷却状态时只显示CCMenuItemImage,当冷却开始计时时,将按钮设为不可点击状态,同将半透明模板和进度条精灵设置为可见状态,并且进度条精灵开始进行旋转动作,旋转结束后在回调函数中将半透明模板和进度条精灵设为不可见,按钮重新设置为可点击状态。
使用方法:
创建一个SkillButton指针,修改冷却时间,动画表现(如蒙板从旋转改为竖直方向),并将SkillButton添加到layer上即可。
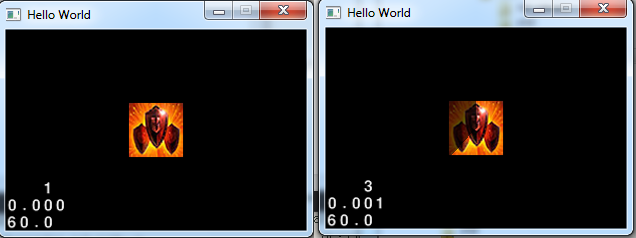
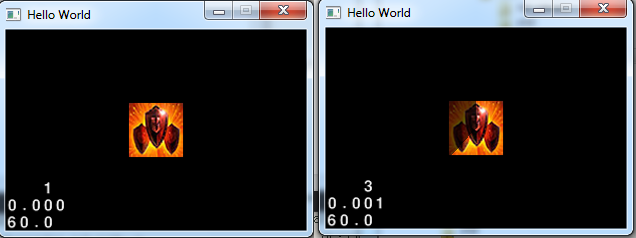
传个效果图

SkillButton.h
/**
实现技能冷却效果
Notice:添加child时要注意上下层关系
最下方是按钮 其次是半透明的模版图片 最上方是CCProgressTimer进度条精灵
*/
#ifndef _SKILLBUTTON_H_
#define _SKILLBUTTON_H_
#include <cocos2d.h>
class SkillButton : public cocos2d::CCNode
{
public:
SkillButton();
virtual ~SkillButton();
/** 创建一个SkillButton对象
*/
static SkillButton* createSkillButton(float cdTime,
const char* stencil_file_name,
const char* button_normal_name,
const char* button_click_name);
/** CD时间设置
*/
void setCDTime(float time) { mCDTime = time; }
float getCDTime() const { return mCDTime; }
/** 技能按钮点击回调 */
void skillClickCallBack(cocos2d::CCObject* obj);
/** 技能冷却完毕回调*/
void skillCoolDownCallBack(cocos2d::CCNode* node);
private:
/** 初始化 */
bool init(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name);
private:
cocos2d::CCMenuItemImage* mItemSkill; // 技能按钮
cocos2d::CCMenu* mMenuSkill; // 技能按钮所在menu
cocos2d::CCSprite* mStencil; // 蒙板精灵,黑色半透明(这个是为了显示一个冷却计时效果)
cocos2d::CCProgressTimer* mProgressTimer; // 时间进度条精灵(360度旋转)
float mCDTime; // CD时间
};
#endif
SkillButton.cpp
#include "SkillButton.h"
USING_NS_CC;
SkillButton::SkillButton():
mItemSkill(NULL),
mMenuSkill(NULL),
mStencil(NULL),
mProgressTimer(NULL),
mCDTime(1.f)
{
}
SkillButton::~SkillButton()
{
}
SkillButton* SkillButton::createSkillButton(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name)
{
SkillButton* skillButton = new SkillButton();
if (skillButton && skillButton->init(cdTime, stencil_file_name, button_normal_name, button_click_name))
{
skillButton->autorelease();
return skillButton;
}
else
{
delete skillButton;
skillButton = NULL;
}
return NULL;
}
bool SkillButton::init(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name)
{
CCAssert(stencil_file_name, "SkillButton::init stencil_file_name != NULL");
CCAssert(button_normal_name, "SkillButton::init button_normal_name != NULL");
CCAssert(button_click_name, "SkillButton::init button_click_name != NULL");
// Notice:添加child时要注意上下层
// 最下方是CCMenuItemImage 其次是模版图片 最上方是CCProgressTimer
// 添加技能按钮
mItemSkill = CCMenuItemImage::create(button_normal_name, button_click_name, this, menu_selector(SkillButton::skillClickCallBack));
mItemSkill->setPosition(CCPointZero);
mMenuSkill = CCMenu::create(mItemSkill, NULL);
mMenuSkill->setPosition(CCPointZero);
addChild(mMenuSkill, -100);
// 添加阴影模版
mStencil = CCSprite::create(stencil_file_name);
mStencil->setPosition(CCPointZero);
mStencil->setVisible(false);
addChild(mStencil);
// 添加旋转进度条精灵
CCSprite* progressSprite = CCSprite::create(button_normal_name);
mProgressTimer = CCProgressTimer::create(progressSprite);
mProgressTimer->setPosition(CCPointZero);
mProgressTimer->setVisible(false);
addChild(mProgressTimer, 100);
mCDTime = cdTime;
return true;
}
/** 技能按钮点击回调 */
void SkillButton::skillClickCallBack(cocos2d::CCObject* obj)
{
// 冷却计时,即时状态技能按钮不可点击
mItemSkill->setEnabled(false);
// 模版可见
mStencil->setVisible(true);
// 设置精灵进度条为顺时针
mProgressTimer->setVisible(true);
mProgressTimer->setType(kCCProgressTimerTypeRadial);
//准备一个5秒旋转360度的动画(逐渐覆盖半透模板形成冷却效果;这里进行计时冷却动画的实现和时间控制)
CCActionInterval* action_progress_to = CCProgressTo::create(mCDTime, 100);
CCCallFunc* action_callback = CCCallFuncN::create(this, callfuncN_selector(SkillButton::skillCoolDownCallBack));
mProgressTimer->runAction(CCSequence::create(action_progress_to, action_callback, NULL));
}
/** 技能冷却完成回调 */
void SkillButton::skillCoolDownCallBack(CCNode* node)
{
// 设置蒙板不可见
mStencil->setVisible(false);
// 进度条技能不可见
mProgressTimer->setVisible(false);
// 按钮置为可用
mItemSkill->setEnabled(true);
}
测试代码:
mSkillButton = SkillButton::createSkillButton(2.f, "stencil.png", "normal.png", "click.png");
mSkillButton->setPosition(ccp(s.width/2, s.height/2));
addChild(mSkillButton);
代码下载
技能图标点击时会有按下效果,抬起后开始冷却计时,冷却计时技术后该图标才可以再次进行点击。
对应的图片资源:
注意:添加child时要注意上下层
最下方是CCMenuItemImage 按钮图片
其次是模版图片 半透明模版图片
最上方是CCProgressTimer 图片是最下图中较大的那个盾牌图片
这是使用的图片资源



动画原理:
非冷却状态时只显示CCMenuItemImage,当冷却开始计时时,将按钮设为不可点击状态,同将半透明模板和进度条精灵设置为可见状态,并且进度条精灵开始进行旋转动作,旋转结束后在回调函数中将半透明模板和进度条精灵设为不可见,按钮重新设置为可点击状态。
使用方法:
创建一个SkillButton指针,修改冷却时间,动画表现(如蒙板从旋转改为竖直方向),并将SkillButton添加到layer上即可。
传个效果图

SkillButton.h
/**
实现技能冷却效果
Notice:添加child时要注意上下层关系
最下方是按钮 其次是半透明的模版图片 最上方是CCProgressTimer进度条精灵
*/
#ifndef _SKILLBUTTON_H_
#define _SKILLBUTTON_H_
#include <cocos2d.h>
class SkillButton : public cocos2d::CCNode
{
public:
SkillButton();
virtual ~SkillButton();
/** 创建一个SkillButton对象
*/
static SkillButton* createSkillButton(float cdTime,
const char* stencil_file_name,
const char* button_normal_name,
const char* button_click_name);
/** CD时间设置
*/
void setCDTime(float time) { mCDTime = time; }
float getCDTime() const { return mCDTime; }
/** 技能按钮点击回调 */
void skillClickCallBack(cocos2d::CCObject* obj);
/** 技能冷却完毕回调*/
void skillCoolDownCallBack(cocos2d::CCNode* node);
private:
/** 初始化 */
bool init(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name);
private:
cocos2d::CCMenuItemImage* mItemSkill; // 技能按钮
cocos2d::CCMenu* mMenuSkill; // 技能按钮所在menu
cocos2d::CCSprite* mStencil; // 蒙板精灵,黑色半透明(这个是为了显示一个冷却计时效果)
cocos2d::CCProgressTimer* mProgressTimer; // 时间进度条精灵(360度旋转)
float mCDTime; // CD时间
};
#endif
SkillButton.cpp
#include "SkillButton.h"
USING_NS_CC;
SkillButton::SkillButton():
mItemSkill(NULL),
mMenuSkill(NULL),
mStencil(NULL),
mProgressTimer(NULL),
mCDTime(1.f)
{
}
SkillButton::~SkillButton()
{
}
SkillButton* SkillButton::createSkillButton(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name)
{
SkillButton* skillButton = new SkillButton();
if (skillButton && skillButton->init(cdTime, stencil_file_name, button_normal_name, button_click_name))
{
skillButton->autorelease();
return skillButton;
}
else
{
delete skillButton;
skillButton = NULL;
}
return NULL;
}
bool SkillButton::init(float cdTime, const char* stencil_file_name, const char* button_normal_name, const char* button_click_name)
{
CCAssert(stencil_file_name, "SkillButton::init stencil_file_name != NULL");
CCAssert(button_normal_name, "SkillButton::init button_normal_name != NULL");
CCAssert(button_click_name, "SkillButton::init button_click_name != NULL");
// Notice:添加child时要注意上下层
// 最下方是CCMenuItemImage 其次是模版图片 最上方是CCProgressTimer
// 添加技能按钮
mItemSkill = CCMenuItemImage::create(button_normal_name, button_click_name, this, menu_selector(SkillButton::skillClickCallBack));
mItemSkill->setPosition(CCPointZero);
mMenuSkill = CCMenu::create(mItemSkill, NULL);
mMenuSkill->setPosition(CCPointZero);
addChild(mMenuSkill, -100);
// 添加阴影模版
mStencil = CCSprite::create(stencil_file_name);
mStencil->setPosition(CCPointZero);
mStencil->setVisible(false);
addChild(mStencil);
// 添加旋转进度条精灵
CCSprite* progressSprite = CCSprite::create(button_normal_name);
mProgressTimer = CCProgressTimer::create(progressSprite);
mProgressTimer->setPosition(CCPointZero);
mProgressTimer->setVisible(false);
addChild(mProgressTimer, 100);
mCDTime = cdTime;
return true;
}
/** 技能按钮点击回调 */
void SkillButton::skillClickCallBack(cocos2d::CCObject* obj)
{
// 冷却计时,即时状态技能按钮不可点击
mItemSkill->setEnabled(false);
// 模版可见
mStencil->setVisible(true);
// 设置精灵进度条为顺时针
mProgressTimer->setVisible(true);
mProgressTimer->setType(kCCProgressTimerTypeRadial);
//准备一个5秒旋转360度的动画(逐渐覆盖半透模板形成冷却效果;这里进行计时冷却动画的实现和时间控制)
CCActionInterval* action_progress_to = CCProgressTo::create(mCDTime, 100);
CCCallFunc* action_callback = CCCallFuncN::create(this, callfuncN_selector(SkillButton::skillCoolDownCallBack));
mProgressTimer->runAction(CCSequence::create(action_progress_to, action_callback, NULL));
}
/** 技能冷却完成回调 */
void SkillButton::skillCoolDownCallBack(CCNode* node)
{
// 设置蒙板不可见
mStencil->setVisible(false);
// 进度条技能不可见
mProgressTimer->setVisible(false);
// 按钮置为可用
mItemSkill->setEnabled(true);
}
测试代码:
mSkillButton = SkillButton::createSkillButton(2.f, "stencil.png", "normal.png", "click.png");
mSkillButton->setPosition(ccp(s.width/2, s.height/2));
addChild(mSkillButton);
代码下载
相关文章推荐
- cocos2d-x UI之技能冷却按钮
- cocos2d-x UI之技能冷却按钮
- cocos2d-x UI之技能冷却按钮 (转)
- cocos2d-x UI之技能冷却按钮
- cocos2d-x UI之技能冷却按钮
- Cocos2d-X 3.4版-技能冷却按钮《赵云要格斗》
- cocos2d js 3.2 技能冷却按钮的简单实现
- Cocos2d-js 3.2 技能冷却按钮的简单实现
- cocos 技能冷却按钮实现
- Cocos2d-x技能冷却还要等多久?---之游戏开发《赵云要格斗》(9)
- Cocos2d-x CCProgressTimer实现DotA的技能冷却效果
- cocos2d-x 技能冷却特效
- cocos2d-x技能冷却效果
- 【Cocos2d-x游戏引擎开发笔记(9)】实现DotA的技能冷却效果
- cocos2d-x 技能冷却
- [cocos2d-x] --- 实现Dota技能冷却效果
- cocos2d-x技能冷却
- cocos2d-x ui::Button 的setEnabled 和 setVisible 的区别,setEnabled后按钮却不见了
- Cocos2d-x 实现技能冷却效果
- 【Cocos2d-x游戏引擎开发笔记(9)】实现DotA的技能冷却效果(转)
